- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
物化 - 版式
Materialise 使用Roboto 2.0作为标准字体。可以使用以下 CSS 样式覆盖它。
html {
font-family: GillSans, Calibri, Trebuchet, sans-serif;
}
以下是标题、块引用和自由流动但响应式文本的示例。
例子
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Typography Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
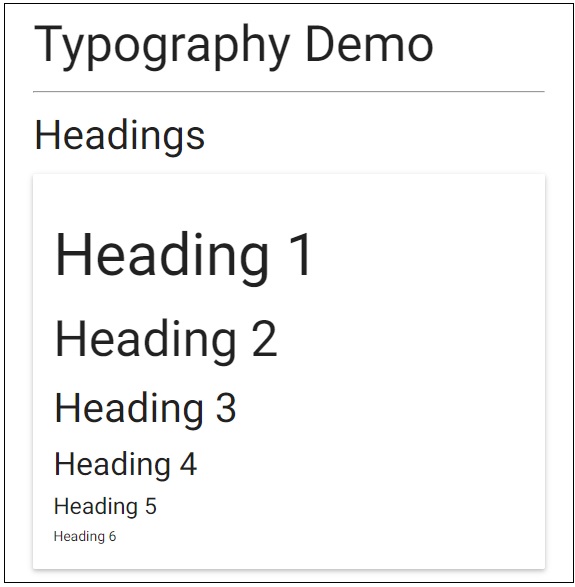
<h2>Typography Demo</h2>
<hr/>
<h3>Headings</h3>
<div class="card-panel">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h6>Heading 6</h6>
</div>
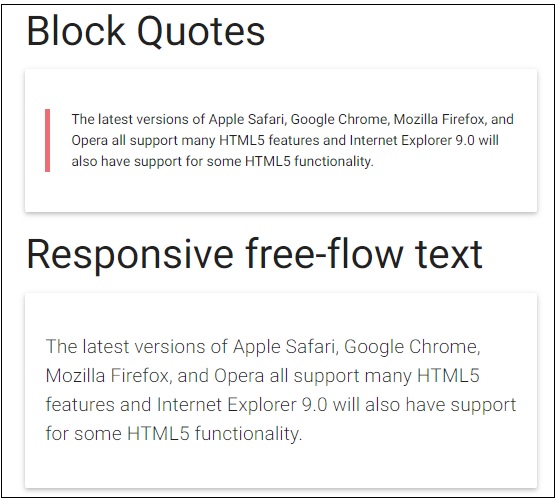
<h3>Block Quotes</h3>
<div class="card-panel">
<blockquote>
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</blockquote>
</div>
<h3>Responsive free-flow text</h3>
<div class="card-panel">
<p class="flow-text">
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</p>
</div>
</body>
</html>
输出
验证输出。