- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
Materialise - 选项卡
Materialise 提供了 tabs CSS 类来将ul元素制作为选项卡。下表提到了可用的类别及其效果。
| 先生。 | 类名和描述 |
|---|---|
| 1 | 选项卡 将 ul 标识为具体化选项卡组件。ul 元素必需。 |
| 2 | 积极的 使选项卡处于活动状态。 |
例子
以下是使用选项卡的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Tabs Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Tabs Demo</h3>
<div class="row">
<div class="col s12">
<ul class="tabs">
<li class="tab col s3"><a href="#inbox">Inbox</a></li>
<li class="tab col s3"><a class="active" href="#unread">Unread</a></li>
<li class="tab col s3 disabled"><a href="#outbox">Outbox (Disabled)</a></li>
<li class="tab col s3"><a href="#sent">Sent</a></li>
</ul>
</div>
<div id="inbox" class="col s12">Inbox</div>
<div id="unread" class="col s12">Unread</div>
<div id="outbox" class="col s12">Outbox (Disabled)</div>
<div id="sent" class="col s12">Sent</div>
</div>
</body>
</html>
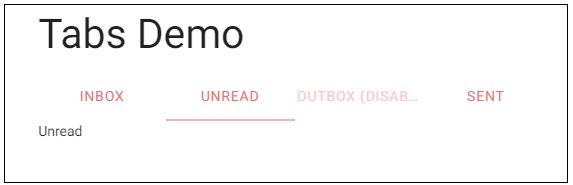
输出
验证输出。