- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
物化 - 颜色
Materialise 支持一组丰富的颜色类。这些颜色类别的灵感和开发考虑了营销、路标和便签中使用的颜色。
- 红色的
- 粉色的
- 紫色的
- 深紫色
- 靛青
- 蓝色的
- 浅蓝色
- 青色
- 青色
- 绿色的
- 浅绿色
- 酸橙
- 黄色的
- 琥珀色
- 橙子
- 深橙色
- 棕色的
- 灰色的
- 蓝灰色
- 黑色的
- 白色的
- 透明的
用法
以下是亮度/暗度类别列表,可用于改变所应用的颜色。
- 减轻1
- 减轻2
- 减轻3
- 减轻4
- 减轻5
- 变暗-1
- 变暗-2
- 变暗-3
- 变暗-4
- 口音-1
- 口音-2
- 口音-3
- 口音-4
例子
以下示例演示了如何使用上述类来渲染背景或更改文本的颜色。如果是背景,请按原样添加类;如果是文本,请在颜色类中添加后缀“-text”,在闪电类中添加前缀“text-”。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Colors Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<h2>Color Theme Demo</h2>
<hr/>
<div class="card-panel">
<div class="card-panel red lighten-2">
<h1>Red Colored Theme</h1>
</div>
<span class="red-text text-darken-2">
<h2>Red Colored Text</h2>
</span>
<ul>
<li class="red lighten-5"><p>Using red lighten-5</p></li>
<li class="red lighten-4"><p>Using red lighten-4</p></li>
<li class="red lighten-3"><p>Using red lighten-3</p></li>
<li class="red lighten-2"><p>Using red lighten-2</p></li>
<li class="red lighten-1"><p>Using red lighten-1</p></li>
<li class="red"><p>Using red</p></li>
<li class="red darken-1"><p>Using red darken-1</p></li>
<li class="red darken-2"><p>Using red darken-2</p></li>
<li class="red darken-3"><p>Using red darken-3</p></li>
<li class="red darken-4"><p>Using red darken-4</p></li>
<li class="red accent-1"><p>Using red accent-1</p></li>
<li class="red accent-2"><p>Using red accent-2</p></li>
<li class="red accent-3"><p>Using red accent-3</p></li>
<li class="red accent-4"><p>Using red accent-4</p></li>
</ul>
</div>
</body>
</html>
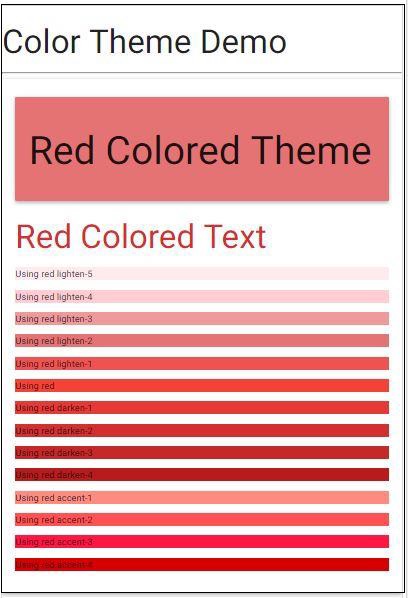
输出
验证输出。