- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
物化 - 面包屑导航
Materialise 提供了各种 CSS 类,可以轻松地创建漂亮的面包屑导航。下表提到了可用的类别及其效果。
| 先生。 | 类名和描述 |
|---|---|
| 1 | 导航包装器 将导航组件设置为面包屑/导航栏包装。 |
| 2 | 面包屑 将锚元素设置为面包屑。最后一个锚元素处于活动状态,而其余元素显示为灰色。 |
例子
以下示例演示了如何使用面包屑类来展示导航栏。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize BreadCrumb Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#" class="breadcrumb">Home</a>
<a href="#" class="breadcrumb">Technology</a>
<a href="#" class="breadcrumb">HTML5</a>
</div>
</div>
</nav>
</body>
</html>
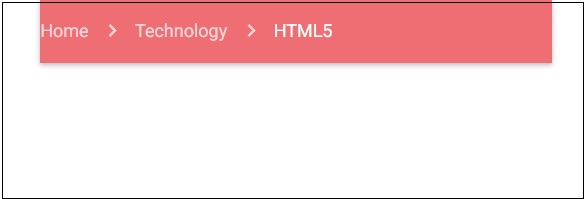
输出
验证输出。