- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
物化 - 网格
Materialise 提供了 12 列流体响应网格。
它使用行和列样式类分别定义行和列。
| 先生。 | 类名和描述 |
|---|---|
| 1 | 排 指定用于响应列的无填充容器。为了使响应类完全响应,该类是必需的。 |
| 2 | 坳 指定具有子类的列。 |
col有几个子类,适用于不同类型的屏幕。
小屏幕设备的列
以下是小屏幕设备(通常是智能手机)的列级样式列表。
| 先生。 | 类名和描述 |
|---|---|
| 1 | s1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | s2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | s3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | s4 定义 12 列中的 4 列,宽度为 33.33%。 |
| s5 - s11 | |
| 12 | s12 定义 12 列中的 12 列,宽度为 100%。小屏幕手机的默认类别。 |
适用于中屏幕设备的列
以下是中屏幕设备(通常是平板电脑)的列级样式列表。
| 先生。 | 类名和描述 |
|---|---|
| 1 | 米1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | 平方米 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | 立方米 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | 米4 定义 12 列中的 4 列,宽度为 33.33%。 |
| m5-m11 | |
| 12 | 米12 定义 12 列中的 12 列,宽度为 100%。中屏手机的默认类别。 |
适用于大屏幕设备的列
以下是大屏幕设备(通常是笔记本电脑)的列级样式列表。
| 先生。 | 类名和描述 |
|---|---|
| 1 | l1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | l2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | l3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | l4 定义 12 列中的 4 列,宽度为 33.33%。 |
| l5 - l11 | |
| 12 | l12 定义 12 列中的 12 列,宽度为 100%。大屏幕设备的默认类。 |
用法
每个子类根据设备的类型确定要使用的网格的列数。考虑以下 HTML 片段。
<div class="row">
<div class="col s2 m4 l3">
<p>This text will use 2 columns on a small screen, 4 on a medium screen, and 3 on a large screen.</p>
</div>
</div>
如果 HTML 元素的 class 属性中未提及子类,则设备上使用的默认列为 12。
例子
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Grids Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="teal">
<h2>Mobile First Design Demo</h2>
<p>Resize the window to see the effect!</p>
</div>
<hr/>
<div class="row">
<div class="col m1 grey center">1</div>
<div class="col m1 center">2</div>
<div class="col m1 grey center">3</div>
<div class="col m1 center">4</div>
<div class="col m1 grey center">5</div>
<div class="col m1 center">6</div>
<div class="col m1 center grey">7</div>
<div class="col m1 center">8</div>
<div class="col m1 center grey">9</div>
<div class="col m1 center">10</div>
<div class="col m1 center grey">11</div>
<div class="col m1 center">12</div>
</div>
<div class="row">
<div class="col m4 l3 yellow">
<p>This text will use 12 columns on a small screen, 4 on a medium screen (m4), and 3 on a large screen (l3).</p>
</div>
<div class="col s4 m8 l9 grey">
<p>This text will use 4 columns on a small screen (s4), 8 on a medium screen (m8), and 9 on a large screen (l9).</p>
</div>
</div>
</body>
</html>
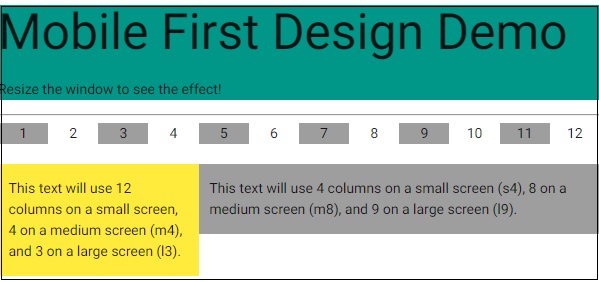
输出
验证输出。