- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
物化 - 卡片
Materialise 提供不同的 CSS 类来应用各种预定义的视觉和Behave增强功能来显示各种类型的卡片。下表提到了可用的类别及其效果。
| 先生。 | 类名和描述 |
|---|---|
| 1 | 卡片 将 div 元素标识为 Materialise 卡容器。“外部”div 必需。 |
| 2 | 卡片内容 将 div 标识为卡片内容容器,并且在“内部”div 上是必需的。 |
| 3 | 卡标题 将 div 标识为卡片标题容器,并且在“内部”标题 div 上是必需的。 |
| 4 | 卡牌行动 将 div 标识为卡片操作容器,并将适当的文本特征分配给操作文本。“内部”动作 div 必需;内容直接进入 div 内部,没有中间容器。 |
| 5 | 卡片图像 将 div 标识为卡片图像容器,并且在“内部”div 上是必需的。 |
| 6 | 卡牌展示 将 div 标识为显示的文本容器。 |
| 7 | 活化剂 将 div 标识为显示文本容器,并将图像标识为显示容器。用于显示与图像相关的上下文信息。 |
| 8 | 卡面板 将 div 标识为带有阴影和填充的简单卡片。 |
| 9 | 小卡片 将 div 标识为小尺寸卡片。高度 - 300px; |
| 10 | 卡介质 将 div 标识为中型卡片。高度 - 400px; |
| 11 | 卡片更大 将 div 标识为大尺寸卡片。高度 - 500px; |
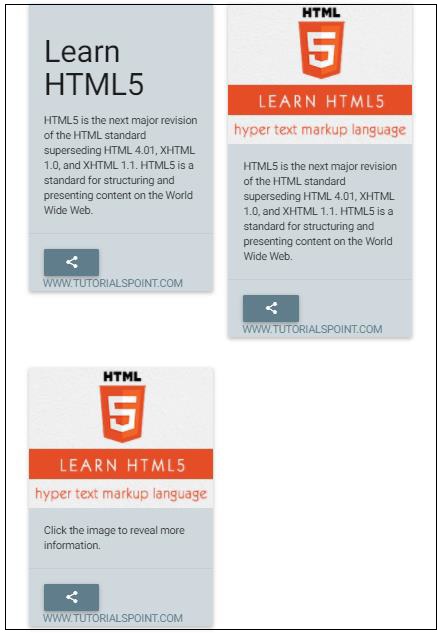
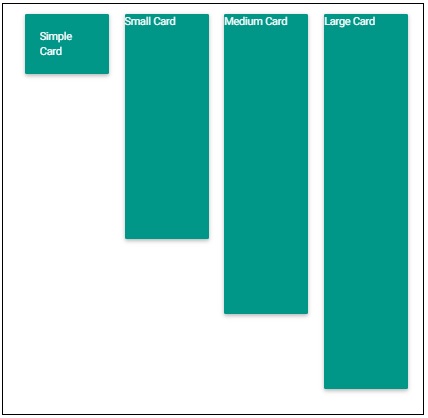
例子
以下示例展示了如何使用卡片类来展示各种类型的卡片。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-content">
<span class="card-title"><h3>Learn HTML5</h3></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image">
<img src="html5-mini-logo.jpg">
</div>
<div class="card-content">
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src="html5-mini-logo.jpg">
</div>
<div class="card-content activator">
<p>Click the image to reveal more information.</p>
</div>
<div class="card-reveal">
<span class="card-title grey-text text-darken-4">HTML5<i class="material-icons right">close</i></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m3">
<div class="card-panel teal">
<span class="white-text">Simple Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card small teal">
<span class="white-text">Small Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card medium teal">
<span class="white-text">Medium Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card large teal">
<span class="white-text">Large Card</span>
</div>
</div>
</div>
</body>
</html>
输出
验证输出。