- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
Materialize - 表格
Materialise 可用于使用表格上的各种样式来显示不同类型的表格。
| 先生。 | 类名和描述 |
|---|---|
| 1 | 没有任何 表示没有任何边框的基本表格。 |
| 2 | 剥离的 显示剥离的表。 |
| 3 | 有边框的 绘制一个带有跨行边框的表格。 |
| 4 | 强调 绘制突出显示的表格。 |
| 5 | 居中 绘制一个表格,所有文本在表格中居中对齐。 |
| 6 | 响应表 如果屏幕太小而无法显示内容,则绘制响应式表格以显示水平滚动条。 |
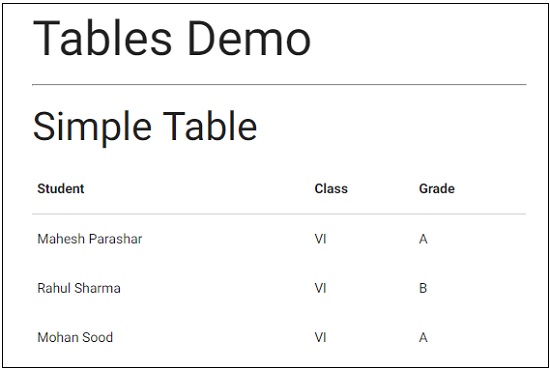
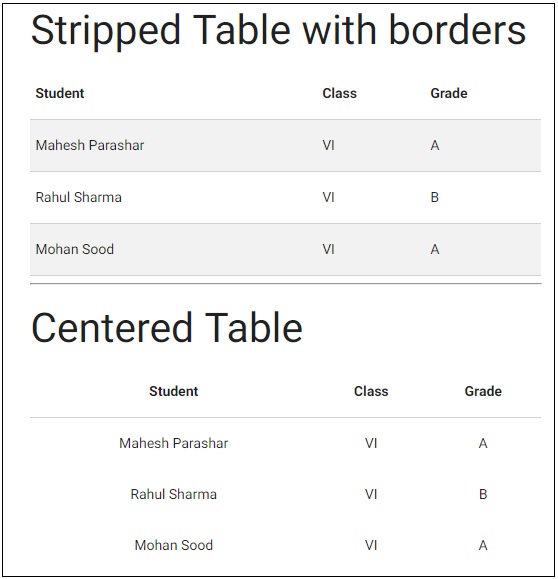
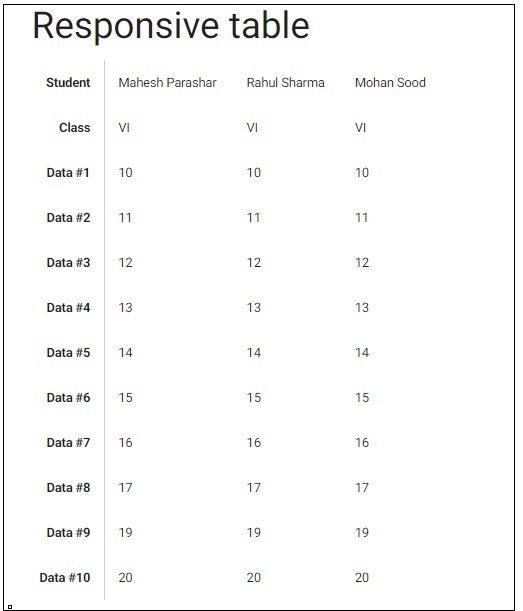
例子
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
<h2>Tables Demo</h2>
<hr/>
<h3>Simple Table</h3>
<table>
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
<h3>Stripped Table with borders</h3>
<table class="striped bordered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
<hr/>
<h3>Centered Table</h3>
<table class="centered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
<h3>Responsive table</h3>
<table class="responsive-table">
<thead>
<tr>
<th>Student</th><th>Class</th><th>Data #1</th>
<th>Data #2</th><th>Data #3</th><th>Data #4</th>
<th>Data #5</th><th>Data #6</th><th>Data #7</th>
<th>Data #8</th><th>Data #9</th><th>Data #10</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mahesh Parashar</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
<tr>
<td>Rahul Sharma</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
<tr><td>Mohan Sood</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
输出
验证输出。