- 物化教程
- 物化 - 主页
- 实现 - 概述
- Materialise - 环境设置
- 物化 - 颜色
- 物化 - 网格
- Materialise - 帮助者
- 物化 - 媒体
- 物化 - 阴影
- Materialize - 表格
- 物化 - 版式
- 物化 - 徽章
- Materialize - 按钮
- 物化 - 面包屑导航
- 物化 - 卡片
- Materialise - 芯片
- Materialize - 集合
- 物化 - 页脚
- 物化-形式
- 物化 - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialise - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialise - 选项卡
- 物化 - 波浪
- 物化有用的资源
- Materialise - 快速指南
- Materialise - 有用的资源
- 实现 - 讨论
物化-形式
Materialise 有一个非常漂亮且响应灵敏的 CSS 用于表单设计。使用以下 CSS -
| 先生。 | 类名和描述 |
|---|---|
| 1 | 输入字段 将 div 容器设置为输入字段容器。必需的。 |
| 2 | 证实 将验证样式添加到输入字段。 |
| 3 | 积极的 显示具有活动样式的输入。 |
| 4 | 物化文本区域 用于设置文本区域的样式。文本区域将根据内部文本自动调整大小。 |
| 5 | 填写 显示带有填充框样式的复选框。 |
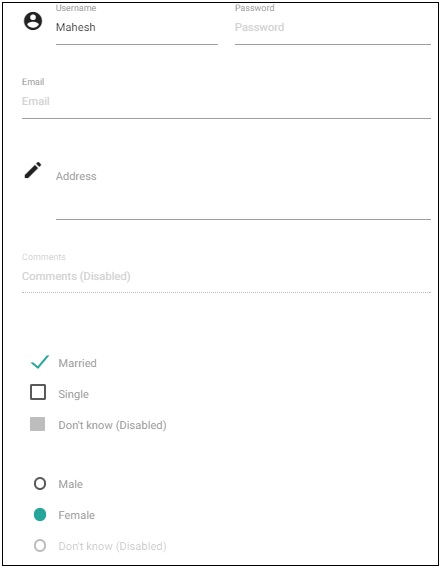
例子
以下示例演示了如何使用输入类来展示示例表单。
<html>
<head>
<title>The Materialize Form Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">account_circle</i>
<input placeholder="Username" value="Mahesh" id="name" type="text" class="active validate" required>
<label for="name">Username</label>
</div>
<div class="input-field col s6">
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password" class="validate" required>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Email" id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">mode_edit</i>
<textarea id="address" class="materialize-textarea"></textarea>
<label for="address">Address</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Comments (Disabled)" id="comments" type="text" disabled>
<label for="comments">Comments</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="married" type="checkbox" checked="checked">
<label for="married">Married</label>
</p>
<p>
<input id="single" type="checkbox" class="filled-in" >
<label for="single">Single </label>
</p>
<p>
<input id="dontknow" type="checkbox" disabled="disabled">
<label for="dontknow">Don't know (Disabled)</label>
</p>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="male" type="radio" name="gender" value="male" checked>
<label for="male">Male</label>
</p>
<p>
<input id="female" type="radio" name="gender" value="female" checked>
<label for="female">Female </label>
</p>
<p>
<input id="dontknow1" type="radio" name="gender" value="female" disabled>
<label for="dontknow1">Don't know (Disabled)</label>
</p>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

重要的输入控制
Materialise 为多种类型的输入控件提供了 CSS。下表详述相同。
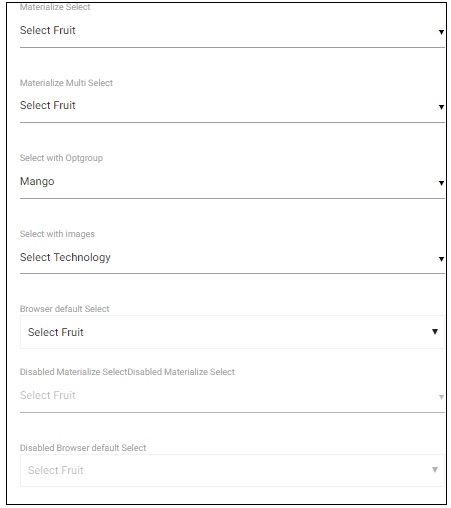
选择
例子
以下示例演示了不同类型的选择选项。
<html>
<head>
<title>The Materialize Selects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$(document).ready(function() {
$('select').material_select();
});
</script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Select</label>
<select>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Materialize Multi Select</label>
<select multiple>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Select with Optgroup</label>
<select>
<optgroup label="Fruits">
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</optgroup>
<optgroup label="Vegs">
<option value="4">Brinjal</option>
<option value="5">Potato</option>
<option value="6">Tomato</option>
</optgroup>
</select>
</div>
<div class="row">
<label>Select with images</label>
<select class="icons">
<option value="" disabled selected>Select Technology</option>
<option value="1" data-icon="html5-mini-logo.jpg" class="circle">HTML</option>
<option value="2">JavaScript</option>
<option value="3">CSS</option>
</select>
</div>
<div class="row">
<label>Browser default Select</label>
<select class="browser-default">
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Materialize Select </label><label>Disabled Materialize Select</label>
<select disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Browser default Select </label>
<select class="browser-default" disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

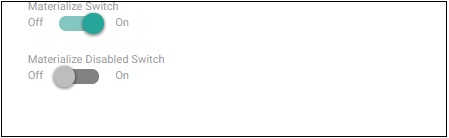
开关
例子
以下示例演示了不同类型的开关。通过在其父 div 容器上应用类 switch,复选框的样式被设置为开关。
<html>
<head>
<title>The Materialize Switches Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Switch</label>
<div class="switch"><label>Off <input type="checkbox" checked><span class="lever"></span>On</label></div>
</div>
<div class="row">
<label>Materialize Disabled Switch</label>
<div class="switch"><label>Off<input disabled type="checkbox"><span class="lever"></span>On</label></div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

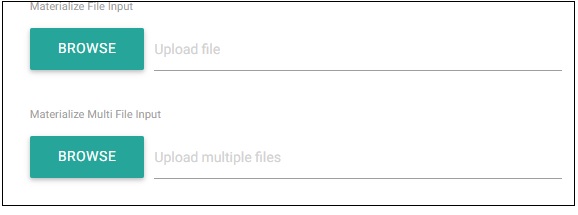
文件
例子
以下示例演示了不同类型的文件上传控件。
<html>
<head>
<title>The Materialize File Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload file">
</div>
</div>
</div>
<div class="row">
<label>Materialize Multi File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file" multiple>
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload multiple files">
</div>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

范围
例子
以下示例演示了 Materialise Range 控件。
<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Range</label>
<p class="range-field">
<input type="range" id="test" min="0" max="100" />
</p>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

日期选择器
例子
以下示例演示了 Materialise DatePicker 控件。
<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize DatePicker</label>
<input type="date" class="datepicker">
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

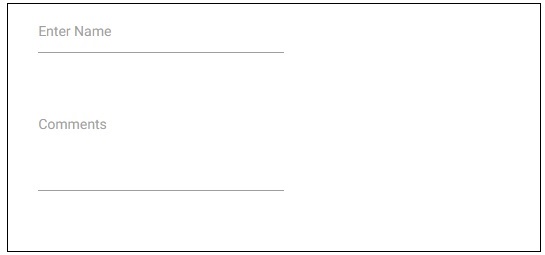
字符计数器
例子
以下示例演示了 Materialise 字符计数器控件。设置输入文本或文本区域的长度可激活此控件。
<html>
<head>
<title>The Materialize DatePicker Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="name" type="text" length="10">
<label for="name">Enter Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s6">
<textarea id="comments" class="materialize-textarea" length="120"></textarea>
<label for="comments">Comments</label>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。