- 离子基础教程
- 离子 - 主页
- 离子 - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- 离子 - 颜色
- 离子 - 内容
- 离子 - 标头
- 离子 - 页脚
- 离子 - 按钮
- Ionic - 列表
- 离子 - 卡片
- 离子 - 形式
- 离子 - 切换
- Ionic - 复选框
- Ionic - 单选按钮
- 离子 - 范围
- 离子 - 选择
- Ionic - 选项卡
- 离子 - 网格
- 离子 - 图标
- 离子 - 填充
- Ionic JavaScript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 标头
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态
- Ionic - JS 导航
- Ionic - JS 弹出窗口
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 幻灯片盒
- Ionic - JS 选项卡
- 离子先进概念
- Ionic - Cordova 集成
- 离子 - AdMob
- 离子 - 相机
- 离子 - Facebook
- Ionic - 在应用程序浏览器中
- Ionic - 原生音频
- 离子 - 地理定位
- 离子 - 媒体
- Ionic - 启动画面
- 离子有用资源
- 离子 - 快速指南
- 离子 - 有用的资源
- 离子 - 讨论
离子 - 范围
离子范围用于选择和显示某物的水平。它将代表与最大值和最小值相关的实际值。Ionic 提供了一种使用 Range 的简单方法。
使用范围
Range 用作内部 item 元素。使用的类是range。我们将把这个类放在项目类之后。这将准备一个放置范围的容器。创建容器后,我们需要添加输入并为其分配范围类型和名称属性。
<div class = "item range"> <input type = "range" name = "range1"> </div>
上面的代码将产生以下屏幕 -

添加图标
范围通常需要图标来清楚地显示数据。我们只需要在范围输入之前和之后添加图标,将它们放置在范围元素的两侧。
<div class = "item range"> <i class = "icon ion-volume-low"></i> <input type = "range" name = "volume"> <i class = "icon ion-volume-high"></i> </div>
上面的代码将产生以下屏幕 -
造型范围
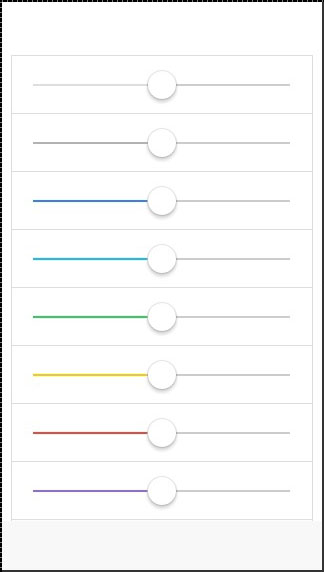
我们的下一个示例将向您展示如何使用 Ionic 颜色设置 Range 样式。颜色类将使用范围前缀。我们将创建一个包含九个范围的列表,并对其进行不同的样式设置。
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>
上面的代码将产生以下屏幕 -