- 离子基础教程
- 离子 - 主页
- 离子 - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- 离子 - 颜色
- 离子 - 内容
- 离子 - 标头
- 离子 - 页脚
- 离子 - 按钮
- Ionic - 列表
- 离子 - 卡片
- 离子 - 形式
- 离子 - 切换
- Ionic - 复选框
- Ionic - 单选按钮
- 离子 - 范围
- 离子 - 选择
- Ionic - 选项卡
- 离子 - 网格
- 离子 - 图标
- 离子 - 填充
- Ionic JavaScript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 标头
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态
- Ionic - JS 导航
- Ionic - JS 弹出窗口
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 幻灯片盒
- Ionic - JS 选项卡
- 离子先进概念
- Ionic - Cordova 集成
- 离子 - AdMob
- 离子 - 相机
- 离子 - Facebook
- Ionic - 在应用程序浏览器中
- Ionic - 原生音频
- 离子 - 地理定位
- 离子 - 媒体
- Ionic - 启动画面
- 离子有用资源
- 离子 - 快速指南
- 离子 - 有用的资源
- 离子 - 讨论
Ionic - JavaScript 标头
这是 Ionic 指令,它将添加标题栏。
使用 JavaScript 标头
要创建 JavaScript 标题栏,我们需要在 HTML 文件中应用ion-header-bar指令。由于默认标题是白色的,我们将添加标题,因此它将显示在白色背景上。我们将其添加到我们的index.html文件中。
<ion-header-bar> <h1 class = "title">Title!</h1> </ion-header-bar>
上面的代码将产生以下屏幕 -

样式标头
就像 CSS 标题栏一样,JavaScript 标题栏也可以采用类似的方式设计样式。要应用颜色,我们需要添加带有bar前缀的颜色类。因此,如果我们想使用蓝色标题,我们将添加一个bar-positive类。我们还可以通过添加align-title属性将标题移动到屏幕的一侧。该属性的值可以是center、left或right。
<ion-header-bar align-title = "left" class = "bar-positive"> <h1 class = "title">Title!</h1> </ion-header-bar>
上面的代码将产生以下屏幕 -

添加元素
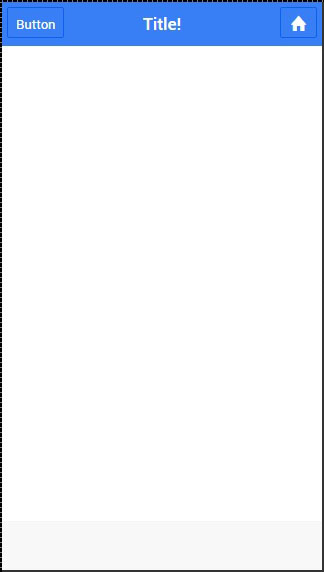
您通常需要向标头添加一些元素。以下示例显示如何将按钮放置在离子标题栏的左侧,将图标放置在离子标题栏的右侧。您还可以将其他元素添加到标题中。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
上面的代码将产生以下屏幕 -

添加子标题
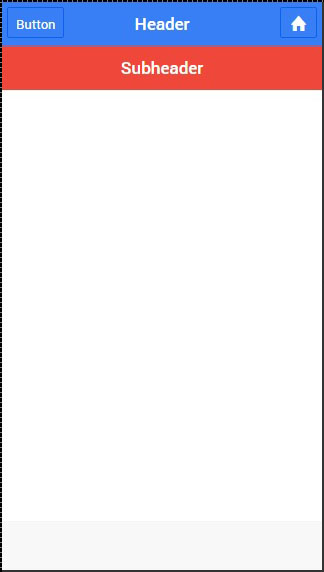
当bar-subheader类添加到ion-header-bar时,就会创建 Sub header 。我们将添加一个bar-assertive类以将红色应用于我们的子标题。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>
上面的代码将产生以下屏幕 -