- 离子基础教程
- 离子 - 主页
- 离子 - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- 离子 - 颜色
- 离子 - 内容
- 离子 - 标头
- 离子 - 页脚
- 离子 - 按钮
- Ionic - 列表
- 离子 - 卡片
- 离子 - 形式
- 离子 - 切换
- Ionic - 复选框
- Ionic - 单选按钮
- 离子 - 范围
- 离子 - 选择
- Ionic - 选项卡
- 离子 - 网格
- 离子 - 图标
- 离子 - 填充
- Ionic JavaScript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 标头
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态
- Ionic - JS 导航
- Ionic - JS 弹出窗口
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 幻灯片盒
- Ionic - JS 选项卡
- 离子先进概念
- Ionic - Cordova 集成
- 离子 - AdMob
- 离子 - 相机
- 离子 - Facebook
- Ionic - 在应用程序浏览器中
- Ionic - 原生音频
- 离子 - 地理定位
- 离子 - 媒体
- Ionic - 启动画面
- 离子有用资源
- 离子 - 快速指南
- 离子 - 有用的资源
- 离子 - 讨论
Ionic - Javascript 表单
在本章中,我们将了解什么是 JavaScript 表单,并将了解什么是 JavaScript 复选框、单选按钮和切换按钮。
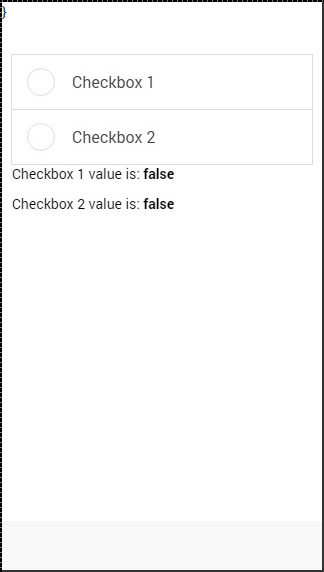
使用离子复选框
让我们看看如何使用 Ionic JavaScript 复选框。首先,我们需要在 HTML 文件中创建一个ion-checkbox元素。在其中,我们将分配一个ng-model属性,该属性将连接到角度$scope。您会注意到,我们在定义模型的值时使用了点,即使没有它它也可以工作。这将使我们能够始终保持子作用域和父作用域之间的链接。
这非常重要,因为它有助于避免将来可能发生的一些问题。创建元素后,我们将使用角度表达式绑定其值。
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>
接下来,我们需要为控制器内的模型分配值。我们将使用的值是false,因为我们希望从未选中的复选框开始。
$scope.checkboxModel = {
value1 : false,
value2 : false
};
上面的代码将产生以下屏幕 -

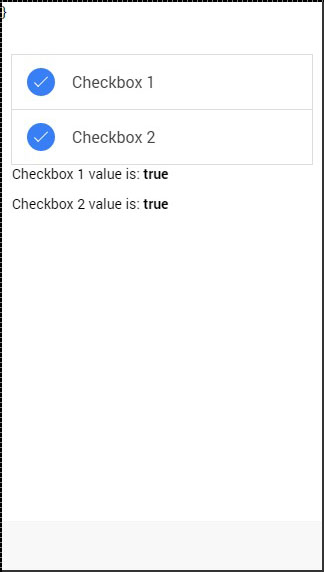
现在,当我们点击复选框元素时,它会自动将其模型值更改为“true”,如以下屏幕截图所示。

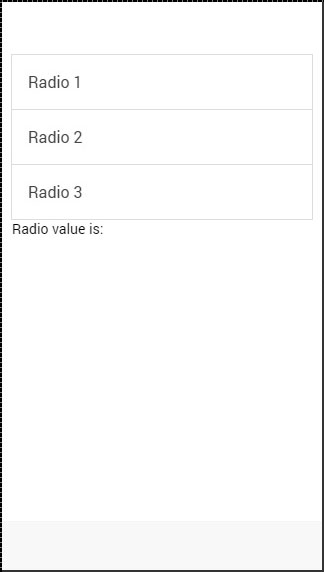
使用离子无线电
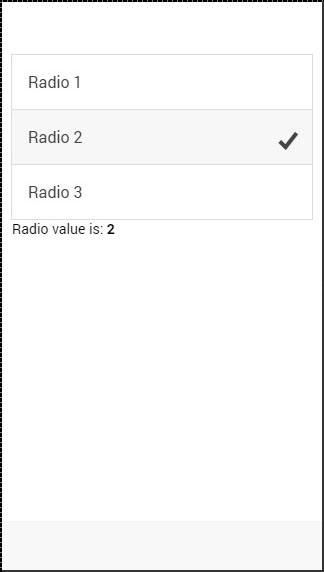
首先,我们应该在 HTML 中创建三个ion-radio元素,并为其分配ng-model和ng-value 。之后,我们将用角度表达式显示所选值。我们将首先取消选中所有三个无线电元素,因此该值不会分配给我们的屏幕。
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>
上面的代码将产生以下屏幕 -

当我们点击第二个复选框元素时,该值将相应改变。

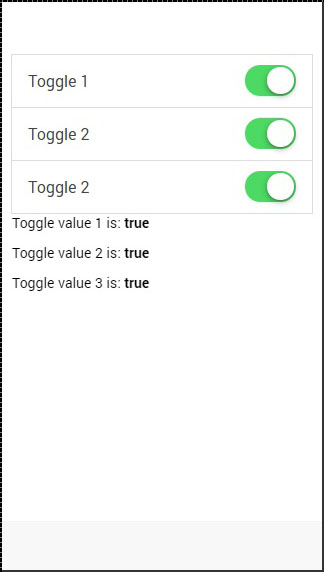
使用离子切换
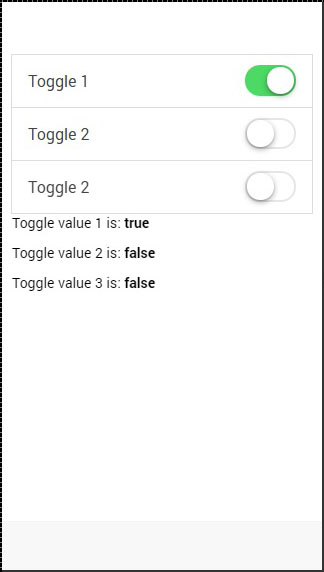
您会注意到切换类似于复选框。我们将遵循与复选框相同的步骤。在 HTML 文件中,首先我们将创建ion-toggle元素,然后分配ng-model值,然后将 的表达式值绑定到我们的视图。
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>
接下来,我们将在控制器中为$scope.toggleModel赋值。由于,toggle 使用布尔值,因此我们将true分配给第一个元素,将false分配给其他两个元素。
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};
上面的代码将产生以下屏幕 -

现在我们将点击第二个和第三个开关来向您展示值如何从 false 变为 true。