
- 离子基础教程
- 离子 - 主页
- 离子 - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- 离子 - 颜色
- 离子 - 内容
- 离子 - 标头
- 离子 - 页脚
- 离子 - 按钮
- Ionic - 列表
- 离子 - 卡片
- 离子 - 形式
- 离子 - 切换
- Ionic - 复选框
- Ionic - 单选按钮
- 离子 - 范围
- 离子 - 选择
- Ionic - 选项卡
- 离子 - 网格
- 离子 - 图标
- 离子 - 填充
- Ionic JavaScript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 标头
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态
- Ionic - JS 导航
- Ionic - JS 弹出窗口
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 幻灯片盒
- Ionic - JS 选项卡
- 离子先进概念
- Ionic - Cordova 集成
- 离子 - AdMob
- 离子 - 相机
- 离子 - Facebook
- Ionic - 在应用程序浏览器中
- Ionic - 原生音频
- 离子 - 地理定位
- 离子 - 媒体
- Ionic - 启动画面
- 离子有用资源
- 离子 - 快速指南
- 离子 - 有用的资源
- 离子 - 讨论
Ionic - 列表
列表是任何 Web 或移动应用程序中最受欢迎的元素之一。它们通常用于显示各种信息。它们可以与其他 HTML 元素结合起来创建不同的菜单、选项卡或打破纯文本文件的单调。Ionic 框架提供了不同的列表类型以方便使用。
创建离子列表
每个列表都是由两个元素创建的。当您想要创建基本列表时,您的<ul>标记需要分配列表类,并且您的<li>标记将使用项目类。另一个有趣的事情是,您甚至不需要在列表中使用<ul>、<ol>和<li>标签。您可以使用任何其他元素,但重要的是适当地添加列表和项目类。
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> </div>
上面的代码将产生以下屏幕 -

插图列表
当您需要一个列表来填充您自己的容器时,您可以在列表类之后添加list-insets。这将为它添加一些边距,并根据您的容器调整列表大小。
<div class = "list list-inset"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> </div>
上面的代码将产生以下屏幕 -

物品分隔器
分隔线用于将一些元素组织成逻辑组。Ionic 为我们提供了item-divider类。同样,与所有其他 Ionic 元素一样,我们只需在item类之后添加item-divider类。项目分隔符可用作列表标题,因为默认情况下它们具有比其他列表项更强的样式。
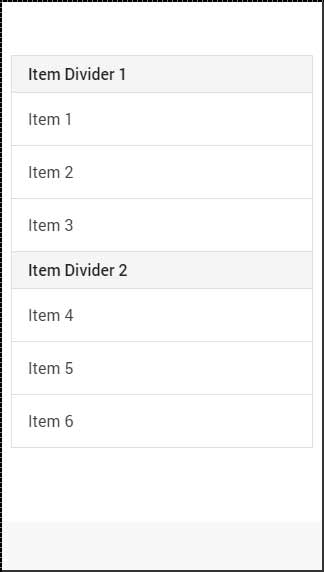
<div class = "list"> <div class = "item item-divider">Item Divider 1</div> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item item-divider">Item Divider 2</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> </div>
上面的代码将产生以下屏幕 -

添加图标
我们已经向您展示了如何向按钮添加图标。将图标添加到列表项时,您需要选择要将它们放置在哪一侧。为此有item-icon-left和item-icon-right类。如果您想在两侧都有图标,您也可以将这两个类组合起来。最后,还有item-note类,用于向项目添加文本注释。
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>
上面的代码将产生以下屏幕 -
添加头像和缩略图
头像和缩略图是相似的。主要区别在于头像比缩略图小。这些缩略图覆盖了列表项的大部分整个高度,而头像是中等大小的圆形图像。使用的类是item-avatar和item-thumbnail。您还可以选择要放置头像和缩略图的一侧,如下面的缩略图代码示例所示。
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>
上面的代码将产生以下屏幕 -