
- 离子基础教程
- 离子 - 主页
- 离子 - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- 离子 - 颜色
- 离子 - 内容
- 离子 - 标头
- 离子 - 页脚
- 离子 - 按钮
- Ionic - 列表
- 离子 - 卡片
- 离子 - 形式
- 离子 - 切换
- Ionic - 复选框
- Ionic - 单选按钮
- 离子 - 范围
- 离子 - 选择
- Ionic - 选项卡
- 离子 - 网格
- 离子 - 图标
- 离子 - 填充
- Ionic JavaScript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 标头
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态
- Ionic - JS 导航
- Ionic - JS 弹出窗口
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 幻灯片盒
- Ionic - JS 选项卡
- 离子先进概念
- Ionic - Cordova 集成
- 离子 - AdMob
- 离子 - 相机
- 离子 - Facebook
- Ionic - 在应用程序浏览器中
- Ionic - 原生音频
- 离子 - 地理定位
- 离子 - 媒体
- Ionic - 启动画面
- 离子有用资源
- 离子 - 快速指南
- 离子 - 有用的资源
- 离子 - 讨论
Ionic - JavaScript 弹出窗口
该服务用于在常规视图之上创建一个弹出窗口,用于与用户交互。有四种类型的弹出窗口,即显示、确认、警报和提示。
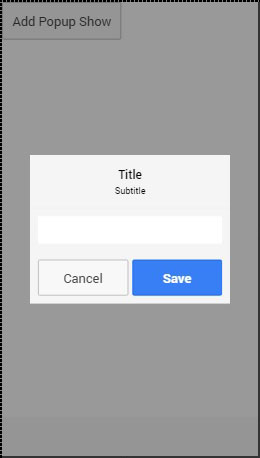
使用显示弹出窗口
这个弹出窗口是所有弹出窗口中最复杂的。要触发弹出窗口,我们需要将$ionicPopup服务注入到我们的控制器中,然后只需添加一个方法来触发我们想要使用的弹出窗口,在本例中为$ionicPopup.show()。onTap (e)函数可用于添加e.preventDefault()方法,如果没有对输入应用任何更改,该方法将使弹出窗口保持打开状态。当弹出窗口关闭时,承诺的对象将被解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})
HTML 代码
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>

您可能注意到在上面提到的示例中使用了一些新选项。下表将解释所有这些选项及其用例。
显示弹出选项
| 选项 | 类型 | 细节 |
|---|---|---|
| 模板 | 细绳 | 弹出窗口的内联 HTML 模板。 |
| 模板网址 | 细绳 | HTML 模板的 URL。 |
| 标题 | 细绳 | 弹出窗口的标题。 |
| 字幕 | 细绳 | 弹出窗口的副标题。 |
| CSS类 | 细绳 | 弹出窗口的 CSS 类名称。 |
| 范围 | 范围 | 弹出窗口的范围。 |
| 纽扣 | 数组[对象] | 将放置在弹出窗口页脚中的按钮。他们可以使用自己的属性和方法。文本显示在按钮顶部,type是用于按钮的 Ionic 类,onTap是点击按钮时将触发的函数。返回一个值将导致 Promise 以给定值解析。 |
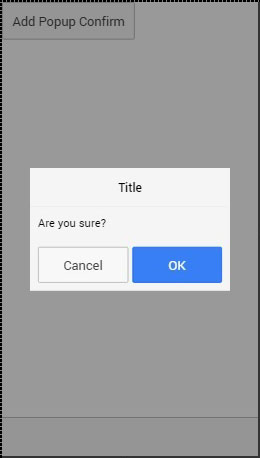
使用确认弹出窗口
确认弹出窗口是 Ionic 弹出窗口的简单版本。它包含取消和确定按钮,用户可以按下这些按钮来触发相应的功能。它返回按下其中一个按钮时解析的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})
HTML 代码
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>

下表解释了可用于此弹出窗口的选项。
确认弹出选项
| 选项 | 类型 | 细节 |
|---|---|---|
| 模板 | 细绳 | 弹出窗口的内联 HTML 模板。 |
| 模板网址 | 细绳 | HTML 模板的 URL。 |
| 标题 | 细绳 | 弹出窗口的标题。 |
| 字幕 | 细绳 | 弹出窗口的副标题。 |
| CSS类 | 细绳 | 弹出窗口的 CSS 类名称。 |
| 取消文本 | 细绳 | 取消按钮的文本。 |
| 取消类型 | 细绳 | 取消按钮的 Ionic 按钮类型。 |
| 好的文本 | 细绳 | “确定”按钮的文本。 |
| 确定类型 | 细绳 | OK 按钮的 Ionic 按钮类型。 |
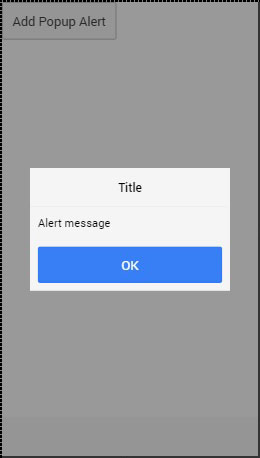
使用警报弹出窗口
警报是一个简单的弹出窗口,用于向用户显示警报信息。它只有一个按钮,用于关闭弹出窗口并解析弹出窗口的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})
HTML 代码
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>
它将产生以下屏幕 -

下表显示了可用于警报弹出窗口的选项。
警报弹出选项
| 选项 | 类型 | 细节 |
|---|---|---|
| 模板 | 细绳 | 弹出窗口的内联 HTML 模板。 |
| 模板网址 | 细绳 | HTML 模板的 URL。 |
| 标题 | 细绳 | 弹出窗口的标题。 |
| 字幕 | 细绳 | 弹出窗口的副标题。 |
| CSS类 | 细绳 | 弹出窗口的 CSS 类名称。 |
| 好的文本 | 细绳 | “确定”按钮的文本。 |
| 确定类型 | 细绳 | OK 按钮的 Ionic 按钮类型。 |
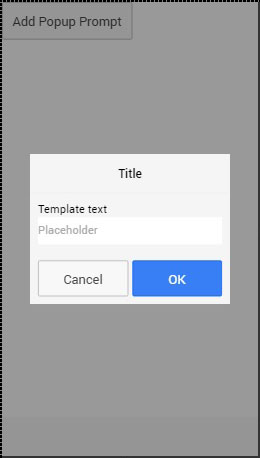
使用提示弹出窗口
可以使用 Ionic 创建的最后一个 Ionic 弹出窗口是提示。它有一个“确定”按钮,用于解析来自输入的值的承诺,以及一个“取消”按钮,用于解析未定义的值。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})
HTML 代码
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>
它将产生以下屏幕 -

下表显示了可用于提示弹出窗口的选项。
提示弹出选项
| 选项 | 类型 | 细节 |
|---|---|---|
| 模板 | 细绳 | 弹出窗口的内联 HTML 模板。 |
| 模板网址 | 细绳 | HTML 模板的 URL。 |
| 标题 | 细绳 | 弹出窗口的标题。 |
| 字幕 | 细绳 | 弹出窗口的副标题。 |
| CSS类 | 细绳 | 弹出窗口的 CSS 类名称。 |
| 输入类型 | 细绳 | 输入的类型。 |
| 输入占位符 | 细绳 | 输入的占位符。 |
| 取消文本 | 细绳 | 取消按钮的文本。 |
| 取消类型 | 细绳 | 取消按钮的 Ionic 按钮类型。 |
| 好的文本 | 细绳 | “确定”按钮的文本。 |
| 确定类型 | 细绳 | OK 按钮的 Ionic 按钮类型。 |