- 离子基础教程
- 离子 - 主页
- 离子 - 概述
- Ionic - 环境设置
- Ionic CSS 组件
- 离子 - 颜色
- 离子 - 内容
- 离子 - 标头
- 离子 - 页脚
- 离子 - 按钮
- Ionic - 列表
- 离子 - 卡片
- 离子 - 形式
- 离子 - 切换
- Ionic - 复选框
- Ionic - 单选按钮
- 离子 - 范围
- 离子 - 选择
- Ionic - 选项卡
- 离子 - 网格
- 离子 - 图标
- 离子 - 填充
- Ionic JavaScript 组件
- Ionic - JS 操作表
- Ionic - JS 背景
- Ionic - JS 内容
- Ionic - JS 表单
- Ionic - JS 事件
- Ionic - JS 标头
- Ionic - JS 页脚
- Ionic - JS 键盘
- Ionic - JS 列表
- Ionic - JS 加载
- Ionic - JS 模态
- Ionic - JS 导航
- Ionic - JS 弹出窗口
- Ionic - JS 弹出窗口
- Ionic - JS 滚动
- Ionic - JS 侧边菜单
- Ionic - JS 幻灯片盒
- Ionic - JS 选项卡
- 离子先进概念
- Ionic - Cordova 集成
- 离子 - AdMob
- 离子 - 相机
- 离子 - Facebook
- Ionic - 在应用程序浏览器中
- Ionic - 原生音频
- 离子 - 地理定位
- 离子 - 媒体
- Ionic - 启动画面
- 离子有用资源
- 离子 - 快速指南
- 离子 - 有用的资源
- 离子 - 讨论
离子 - 形式
离子形式主要用于与用户交互和收集所需信息。本章将介绍各种文本输入表单,在后续章节中,我们将解释如何使用 Ionic 框架使用其他表单元素。
使用输入表格
使用表单的最佳方法是使用列表和项目作为主要类。您的应用程序通常包含多个表单元素,因此将其组织为列表是有意义的。在下面的示例中,您可以注意到 item 元素是一个label标签。
您可以使用任何其他元素,但标签将提供点击元素的任何部分来集中文本输入的功能。您可以设置一个占位符,该占位符看起来与输入文本不同,并且在您开始输入时它将被隐藏。您可以在下面的示例中看到这一点。
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
上面的代码将产生以下屏幕 -

离子标签
Ionic 为您的标签提供了一些其他选项。如果您希望在键入文本时占位符位于左侧,则可以使用input-label类。
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
上面的代码将产生以下屏幕 -

堆叠标签
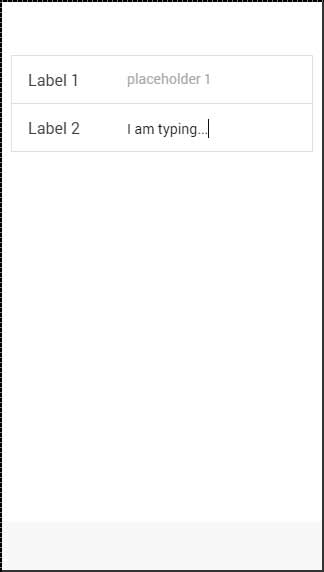
堆叠标签是另一个选项,允许将标签移动到输入的顶部或底部。为了实现这一点,我们将item-stacked-label类添加到我们的 label 元素中,并且我们需要创建一个新元素并将input-label类分配给它。如果我们希望它位于顶部,我们只需将该元素添加到输入标签之前即可。下面的示例显示了这一点。
请注意,span标签位于输入标签之前。如果我们改变它们的位置,它就会出现在屏幕的下方。
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
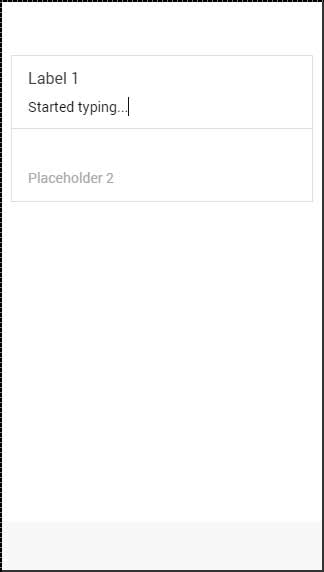
上面的代码将产生以下屏幕 -

浮动标签
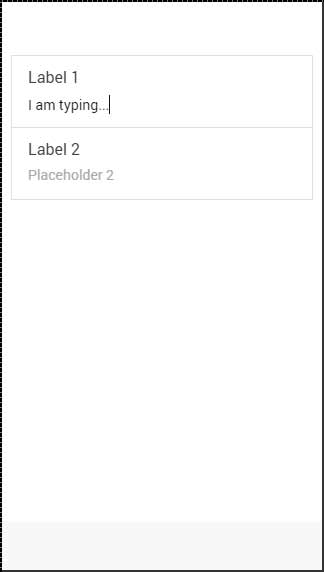
浮动标签是我们可以使用的第三个选项。在我们开始输入之前,这些标签将被隐藏。一旦开始输入,它们就会出现在元素的顶部,并带有漂亮的浮动动画。我们可以像使用堆叠标签一样使用浮动标签。唯一的区别是,这次我们将使用item-floating-label类。
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
上面的代码将产生以下屏幕 -

插入输入
在上一章中,我们讨论了如何插入 Ionic 元素。您还可以通过将item-input-inset类添加到项目并将item-input-wrapper 添加到标签来插入输入。包装器将为您的标签添加额外的样式。
如果您在标签旁边添加一些其他元素,标签大小将调整以适应新元素。您还可以在标签内添加元素(通常是图标)。
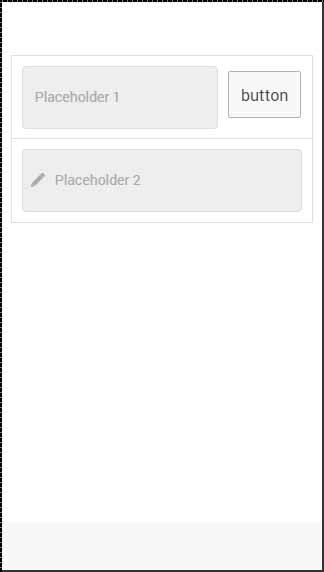
以下示例显示了两个插入输入。第一个标签旁边有一个按钮,第二个标签内部有一个图标。我们使用placeholder-icon类使图标的颜色与占位符文本的颜色相同。如果没有它,图标将使用标签的颜色。
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>
上面的代码将产生以下屏幕 -