- Windows 10 开发教程
- Windows 10 - 主页
- Windows 10 - 简介
- Windows 10 – UWP
- Windows 10 – 第一个应用程序
- Windows 10 - 商店
- Windows 10 - XAML 控件
- Windows 10 - 数据绑定
- Windows 10 - XAML 性能
- Windows 10 - 自适应设计
- Windows 10 - 自适应 UI
- Windows 10 - 自适应代码
- Windows 10 - 文件管理
- Windows 10 - SQLite 数据库
- Windows 10 – 通讯
- Windows 10 - 应用程序本地化
- Windows 10 - 应用程序生命周期
- Windows 10 - 后台执行
- Windows 10 - 应用程序服务
- Windows 10 - 网络平台
- Windows 10 - 互联体验
- Windows 10 - 导航
- Windows 10 - 网络
- Windows 10 - 云服务
- Windows 10 - 动态磁贴
- Windows 10 - 共享合同
- Windows 10 - 移植到 Windows
- Windows 10 有用资源
- Windows 10 - 快速指南
- Windows 10 - 有用的资源
- Windows 10 - 讨论
Windows 10 开发 - 商店
Windows 应用商店对开发人员的好处是您可以出售您的应用程序。您可以为每个设备系列提交单个申请。
Windows 10 应用商店是提交应用程序的地方,以便用户可以找到您的应用程序。
在 Windows 8 中,商店仅限于应用程序,微软提供了许多商店,例如 Xbox 音乐商店、Xbox 游戏商店等。

在 Windows 8 中,所有这些都是不同的商店,但在 Windows 10 中,它被称为 Windows Store。它的设计理念是让用户可以在一个地方找到适用于所有 Windows 10 设备的全系列应用程序、游戏、歌曲、电影、软件和服务。

货币化
货币化意味着在桌面、移动设备、平板电脑和其他设备上销售您的应用程序。您可以通过多种方式在 Windows 应用商店中销售应用程序和服务来赚取收入。
您可以选择以下任何一种方法 -
最简单的方法是在商店中提交带有付费下载选项的应用程序。
Trails 选项,用户可以在购买功能有限的应用程序之前试用您的应用程序。
使用 Microsoft Advertising 将广告添加到您的应用程序。
微软广告
当您将广告添加到您的应用程序并且用户点击该特定广告时,广告商将向您支付费用。Microsoft Advertising 允许开发者从 Microsoft Advertising Network 接收广告。
适用于通用 Windows 应用的 Microsoft Advertising SDK 包含在 Visual Studio 2015 安装的库中。
现在,您可以轻松地将视频和横幅广告集成到您的应用程序中。
让我们看一下 XAML 中的一个简单示例,使用AdControl在应用程序中添加横幅广告。
创建一个名为UWPBannerAd的新通用 Windows 空白应用程序项目。
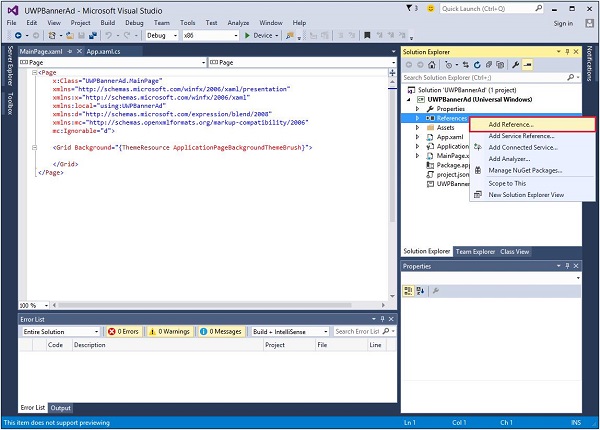
在解决方案资源管理器中,右键单击引用

选择“添加引用”,这将打开“引用管理器”对话框。
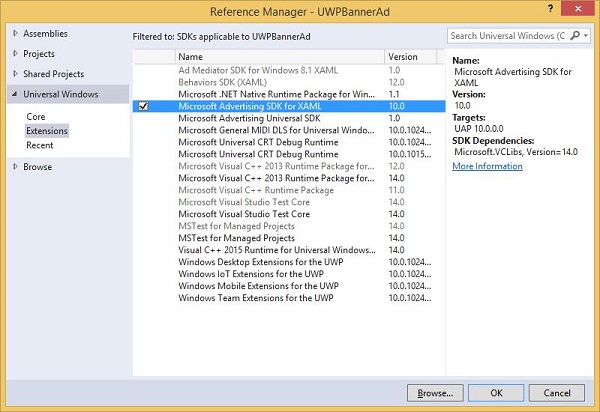
从左侧窗格中,选择“通用 Windows”选项下的“扩展” ,然后选中“Microsoft Advertising SDK for XAML”。

单击“确定”继续。
下面给出的是 XAML 代码,其中添加了AdControl和一些属性。
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>
当上面的代码在本地计算机上编译并执行时,您将看到以下带有 MSN 横幅的窗口。当您单击此横幅时,它将打开 MSN 站点。

您还可以在应用程序中添加视频横幅。让我们考虑另一个例子,当单击“显示广告”按钮时,它将播放 Xbox One 的视频广告。
下面给出的是 XAML 代码,我们在其中演示如何向按钮添加一些属性和事件。
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>
下面给出了 C# 中的点击事件实现。
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}
当上面的代码在本地计算机上编译并执行时,您将看到以下窗口,其中包含一个“显示广告”按钮。

现在,当您单击“显示广告”按钮时,它将在您的应用程序上播放视频。