- SharePoint 教程
- SharePoint - 主页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 管理中心
- SharePoint - 应用程序模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 附加列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 网站栏目和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能\事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙盒解决方案
- SharePoint - 应用程序
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - 功能和元素
在本章中,我们将了解功能和元素。在某些方面,功能是 SharePoint 中的组件模型。它们允许您定义功能的逻辑单元。
例如,您可能希望在站点内具有以下功能 -
要创建具有特定架构的列表,
有一个页面将显示该列表中的数据,然后
在网站内的某处提供链接或菜单选项以导航到该页面。
您可以创建一个功能来定义功能的逻辑分组。各个功能块由元素定义。
所以会有一个元素 -
创建列表并设置架构。
将页面配置到您的 SharePoint 站点中,并且
创建菜单选项或链接。
该功能定义了单元,然后元素定义了该单元内部的各个功能部分。我们讨论了三种元素 -
用于创建列表的列表实例。
用于配置页面的模块。
用于创建菜单选项或链接的自定义操作。
但是,可以在 SharePoint 中创建许多其他类型的元素。理解功能的另一个重要概念是激活和停用。
例如,如果最终用户希望将上述功能添加到他的站点,他将激活相应的功能来创建列表、添加菜单选项或链接,并将页面配置到他们的站点中。稍后他可以停用该功能以删除该功能。
需要注意的是,停用某项功能后,某些元素会自动删除。例如,SharePoint 会自动删除由自定义操作定义的菜单选项或链接。
其他的不会自动删除。因此,在我们的例子中,列表实例和页面不会自动删除。
因此,作为开发人员,您需要了解哪些元素会自动删除,哪些元素不会。如果您想删除那些不会自动删除的内容,您可以在功能接收器中编写代码。
让我们看看功能和元素的使用。我们将从最终用户的功能视图开始。
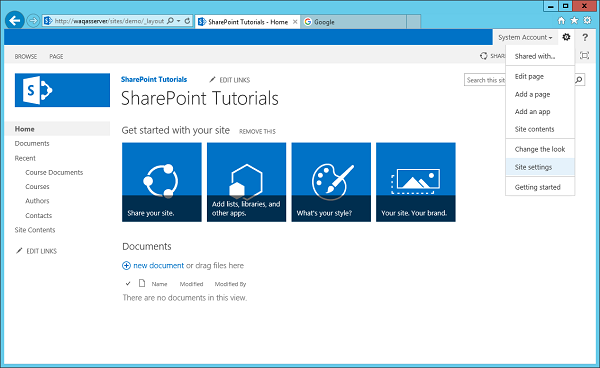
步骤 1 - 打开您的 SharePoint 网站。

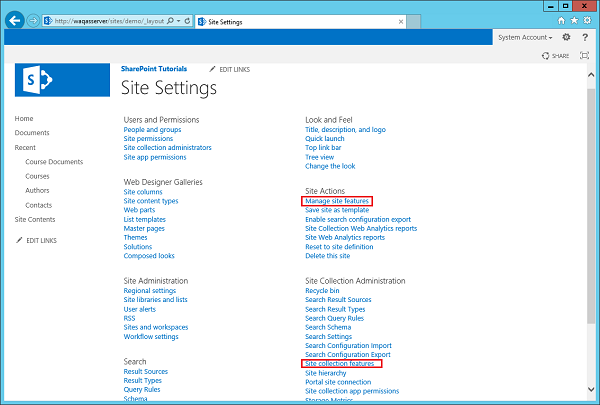
步骤 2 - 要转到站点设置,您有两个链接可让您管理功能。
第一个链接“管理网站功能”位于“网站操作”下,使您能够管理网站范围功能。
网站集管理下的其他链接网站集功能,使您能够管理网站集范围功能。

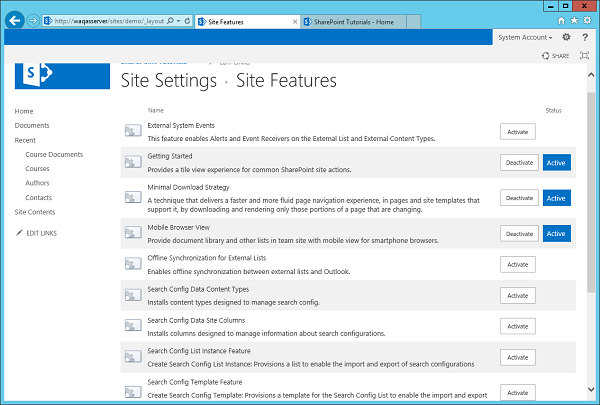
步骤 3 - 如果单击这些链接中的任何一个,您将进入一个页面,其中显示当前活动和非活动的功能。对于每项功能,您都可以选择激活或停用该功能。

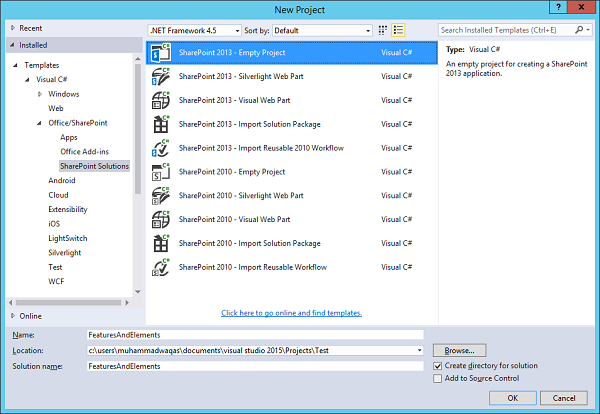
让我们看一个创建新的 SharePoint 解决方案空项目的简单示例。
步骤 1 - 让我们称之为FeaturesAndElements并单击“确定”。

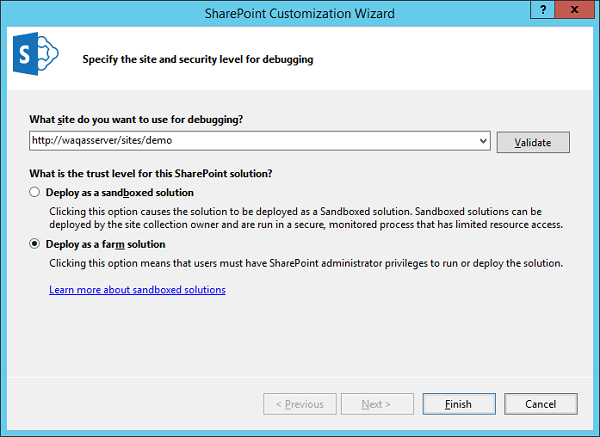
步骤 2 - 指定要使用的站点并选择部署为场解决方案选项,然后单击完成。

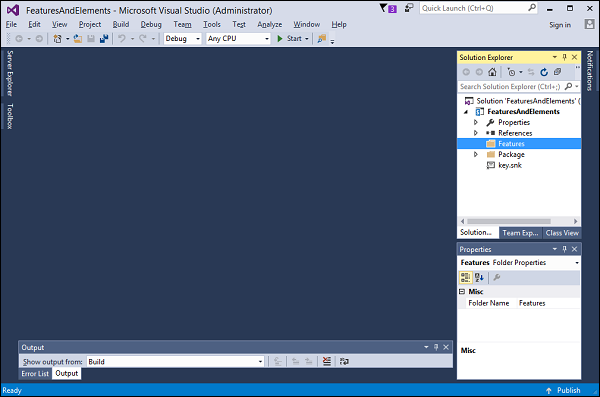
我们要创建的第一件事是功能。在解决方案资源管理器中,您可以看到一个 Features 文件夹,该文件夹当前为空。

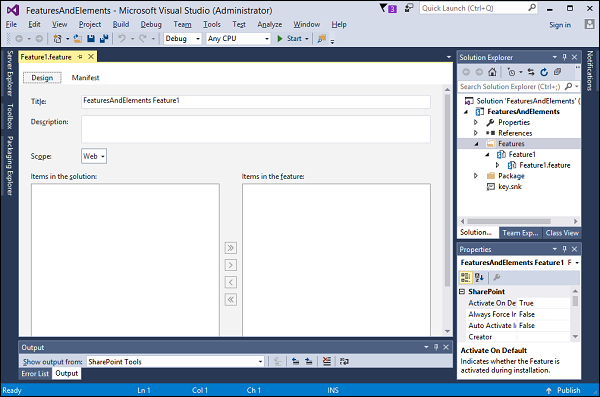
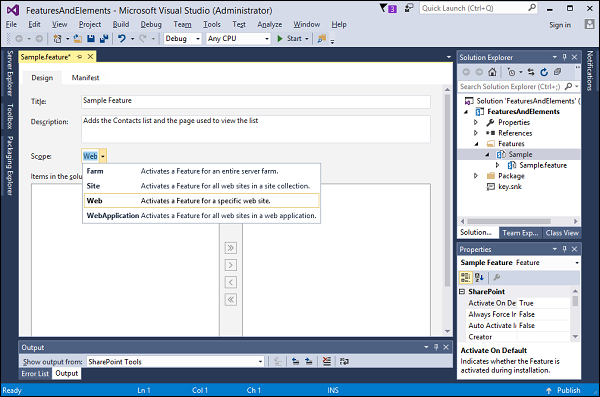
步骤 3 - 右键单击“功能”文件夹并选择“添加功能”。它创建一个名为Feature1的功能,并打开功能设计器。默认标题是项目标题加上功能标题。

步骤 4 - 将功能从 Feature1 重命名为 Sample。
标题和描述是用户在激活和停用功能的页面中看到的内容。
将“标题”设置为“示例功能”,将“说明”设置为“添加联系人列表”,该页面用于查看该列表。我们需要设置的另一件事是功能的范围,即激活范围。
它可以是场、Web 应用程序、网站集或网站。在本例中,我们将提供一个列表和一个页面。由于两者都位于 SharePoint 站点中,因此我们在这里选择 Web。

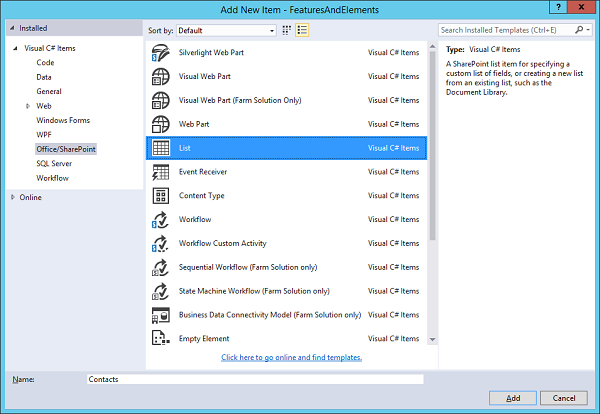
步骤 5 - 让我们开始在元素中添加功能。第一个元素是列表,我们将创建一个联系人列表。右键单击您的项目并选择“添加”→“新项目...”
步骤 6 - 在中间窗格中选择列表,然后在名称字段中输入联系人。单击添加。

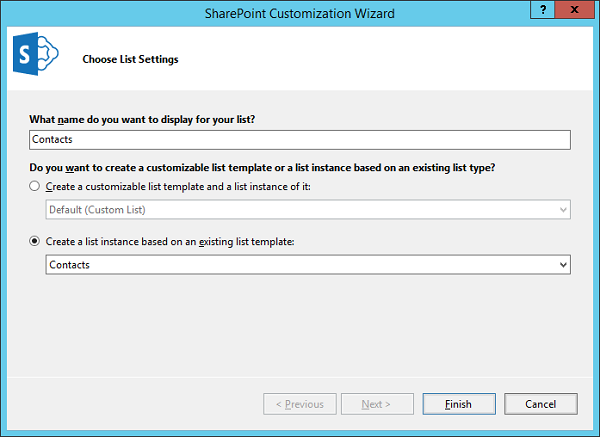
步骤 7 - 您将看到列表创建向导。根据联系人列表创建一个名为“联系人”的列表。单击“完成”以创建列表或至少创建元素,这将最终创建列表。

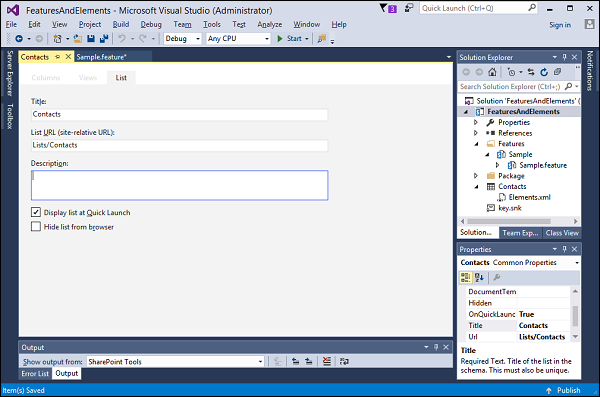
下面给出的是列表设计器的屏幕截图。

步骤 8 - 该设计器只是一个 XML 编辑器。打开“联系人”下的 Elements.xml 文件并添加以下数据。
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>
请注意以下事项 -
在ListInstance元素内,我们有一个名为Data的元素,它内部有一些行。
ListInstance 将具有属性Contacts,无论我们是否在快速启动中显示。
我们想要一个基于联系人模板的列表。此处,TemplateType设置为105。这不是一个随机数,而是一个有含义的数字。
SharePoint 中可以拥有的每种默认类型的列表(例如公告列表、任务列表、联系人列表等)都有一个与其关联的编号。因此,如果将 105 更改为 107,您将得到不同类型的列表。
FeatureId是与联系人列表定义相关联的指南。
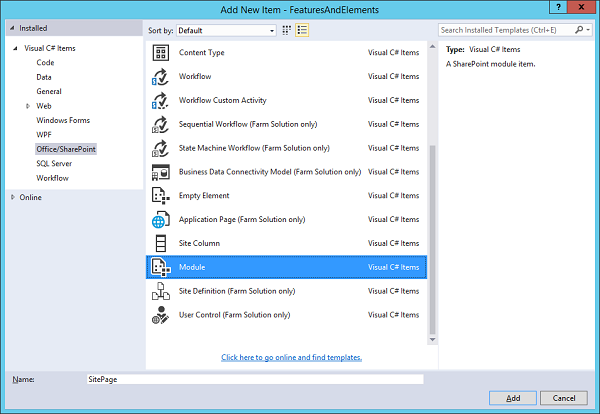
步骤 9 - 现在我们想要一个页面,显示此列表中的数据。右键单击您的项目,然后选择“添加”→“新项目...”。在中间窗格中选择“模块”,在名称字段中输入“SitePage”,然后单击“添加”。

您将看到一个名为SitePage的节点,它有两个文件:Elements.xml和Sample.txt文件。我们不想配置此sample.txt 文件,但我们想配置一个SitePage。
步骤 10 - 将文本文件重命名为Contacts.aspx并替换以下代码 -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>
SitePage 有一个SP.DataSource文件,我们将使用该文件来创建联系人列表数据,我们可以将其绑定到页面中。SP.GridView将显示联系人信息。
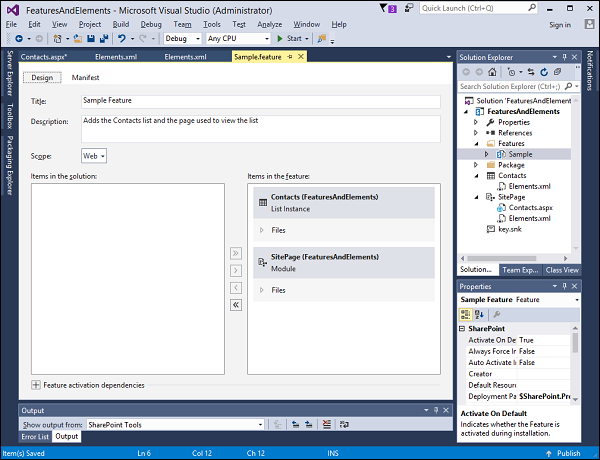
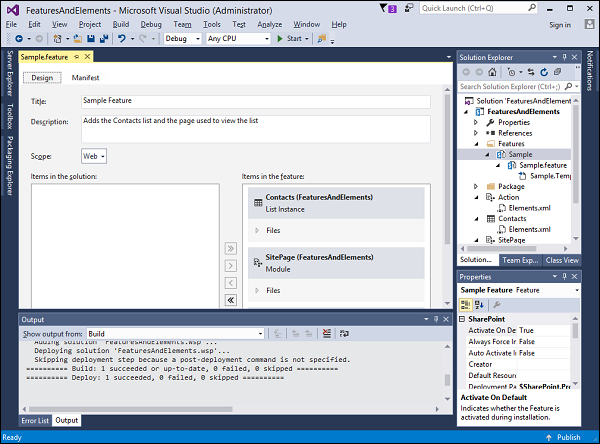
这是我们的站点页面,现在让我们看看该功能。

请注意,在功能项中,我们的站点页面上的联系人列表实例和模块配置已作为元素添加。
Visual Studio 知道元素本身无法执行任何操作。元素必须是功能的一部分。因此,当您添加一个元素时,您需要将其添加到功能中。
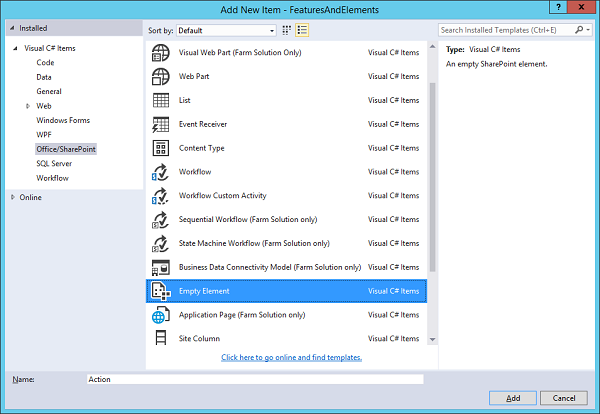
步骤 11 - 转到您的项目并右键单击,然后选择添加→新项目...
这里我们要添加一个 CustomAction,因此在中间窗格中选择 Empty Element,调用此 Action,然后单击 Add。

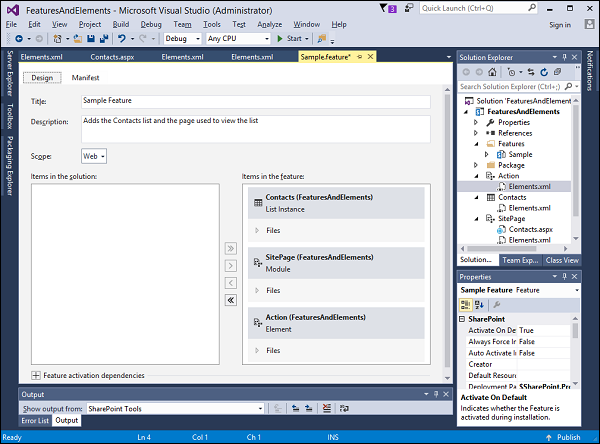
如果您返回功能,您可以看到该元素现已添加到功能中,如下面的屏幕截图所示。

步骤 12 - 返回到Action 下的Elements.xml并替换以下代码 -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>
现在,如果您想添加链接或菜单选项,则需要定义要添加它的位置,它是定义它们的 Location 和 GroupId 的组合。此值组合指示应将菜单选项添加到 SiteActions 菜单中。
还有许多其他值组合,可将链接或菜单添加到 SharePoint 网站内的其他位置。当您想要在 SharePoint 中的某处添加菜单选项时,您必须研究这一点,以找出所需的正确值组合。
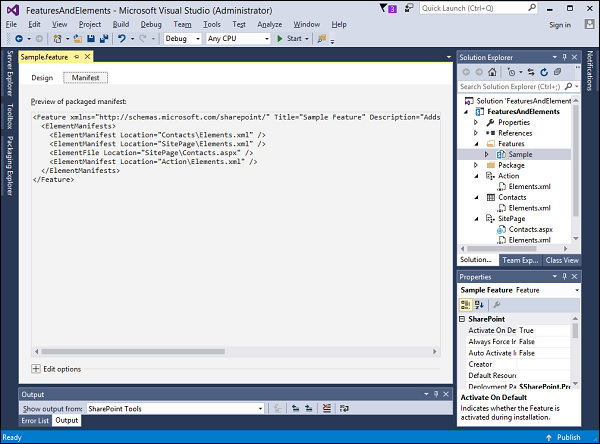
步骤 13 - 双击功能,您将看到功能设计器。功能设计器是功能清单(XML 文档)的精美编辑器。

要点 -
该功能定义了元素的逻辑分组。在这里,我们的功能指的是我们刚刚创建的三个元素清单。
当您激活该功能时,SharePoint 将查看各个元素清单并将列表、页面和链接添加到我们的 SharePoint 网站中。
当您使用 Visual Studio 进行部署时,它会自动激活项目中的任何功能。由于我们想要完成激活该功能的过程,因此我们将告诉 Visual Studio 不要这样做。
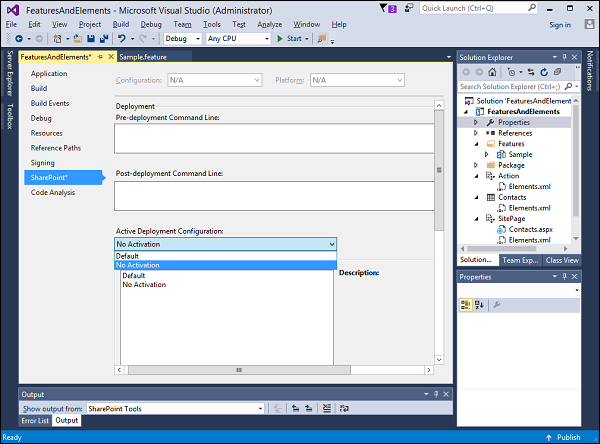
步骤 14 - 通过转到 SharePoint 选项卡转到项目属性。将部署配置更改为“无激活”。

让我们测试一下。
步骤 15 - 在“解决方案资源管理器”中右键单击您的项目,然后选择“部署”。它将打包项目中的所有内容并将其部署到您的 SharePoint 开发场。

部署成功后,您将在“输出”窗口中看到它。
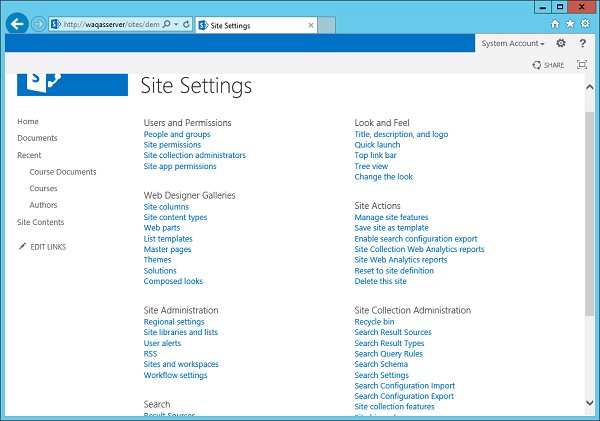
步骤 16 - 转到 SharePoint 站点并刷新它。转至站点设置 → 站点操作。

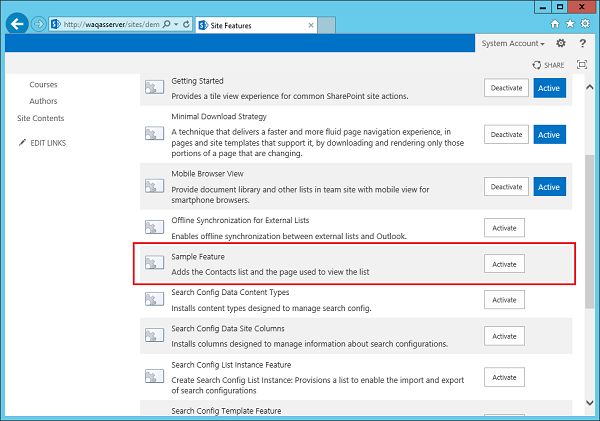
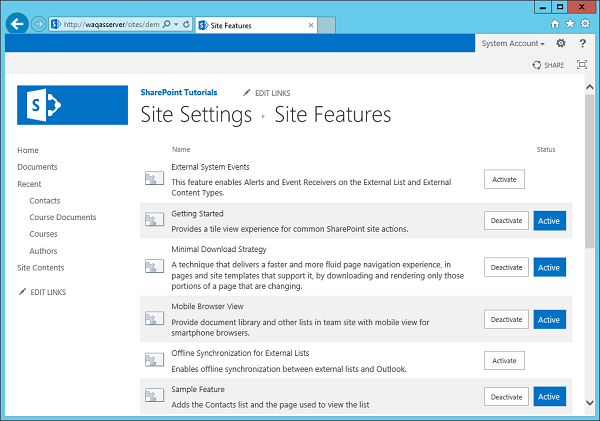
步骤 17 - 选择管理站点功能,因为您的自定义功能是 Web 范围的,您将看到您的示例功能。可以看到这个功能还没有激活,那么让我们继续激活它吧。

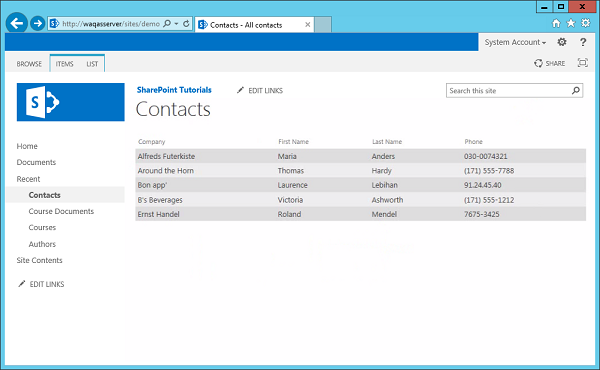
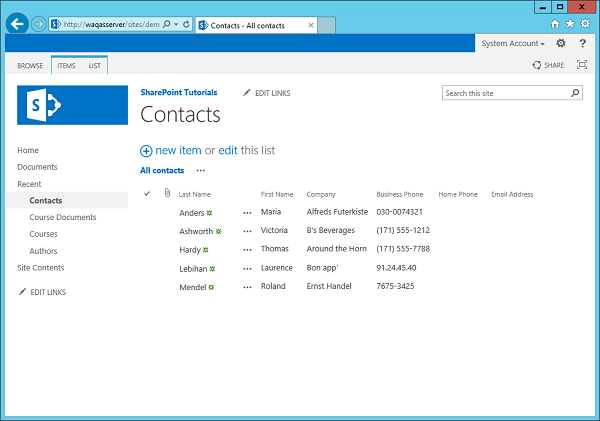
您将在左侧窗格中看到联系人列表。

步骤 18 - 单击“联系人”,我们在列表中的数据将显示。

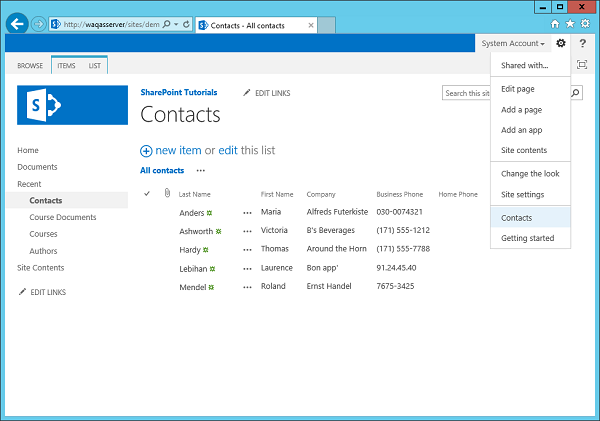
步骤 19 - 转到站点操作菜单。有一个选项可以导航到“联系人”页面。这就是我们的自定义操作。

步骤 20 - 如果您单击联系人,那么您将看到您的站点页面,其中显示联系人列表中的数据。