- NativeScript 教程
- NativeScript - 主页
- NativeScript - 简介
- NativeScript - 安装
- NativeScript - 架构
- NativeScript - 角度应用程序
- NativeScript - 模板
- NativeScript - 小部件
- NativeScript - 布局容器
- NativeScript - 导航
- NativeScript - 事件处理
- NativeScript - 数据绑定
- NativeScript - 模块
- NativeScript - 插件
- NativeScript - 使用 JavaScript 的本机 API
- NativeScript - 在 Android 中创建应用程序
- NativeScript - 在 iOS 中创建应用程序
- NativeScript - 测试
- NativeScript 有用资源
- NativeScript - 快速指南
- NativeScript - 有用的资源
- NativeScript - 讨论
NativeScript - 数据绑定
数据绑定是 NativeScript 支持的高级概念之一。NativeScript 尽可能遵循 Angular 数据绑定概念。数据绑定使 UI 组件能够显示/更新应用程序数据模型的当前值,而无需任何编程工作。
NativeScript 支持两种类型的数据绑定。它们如下 -
单向数据绑定- 每当模型更改时更新 UI。
双向数据绑定- 同步 UI 和模型。每当模型更新时,UI 都会自动更新,并且每当 UI 从用户获取数据(UI 更新)时,模型也会更新。
让我们在本节中学习这两个概念。
单向数据绑定
NativeScript 提供了一个简单的选项来在 UI 组件中启用单向数据绑定。要启用单向数据绑定,只需在目标 UI 的属性中添加方括号,然后为其分配必要的模型属性。
例如,要更新 Label 组件的文本内容,只需更改 UI 代码如下 -
<Label [text]='this.model.prop' />
这里,
this.model.prop指的是模型的属性 this.model。
让我们更改 BlankNgApp 以了解单向数据绑定。
步骤1
添加新模型 User (src/model/user.ts) 如下 -
export class User {
name: string
}
第2步
打开我们组件的 UI src/app/home/home.component.html并更新代码如下 -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>
这里,
标签的文本设置为用户模型的属性名称。
按钮点击事件附加到 onButtonTap 方法。
步骤3
打开 home 组件的代码src/app/home/home.component.ts并更新代码如下 -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}
这里,
用户模型已导入
用户对象在组件的构造函数中创建
onButtonTap 事件已实现。onButtonTap 的实现更新 User 对象并将属性名称设置为 User2
步骤4
编译并运行应用程序,然后单击按钮更改模型,它将自动更改标签文本。
应用程序的初始和最终状态如下 -
初始状态
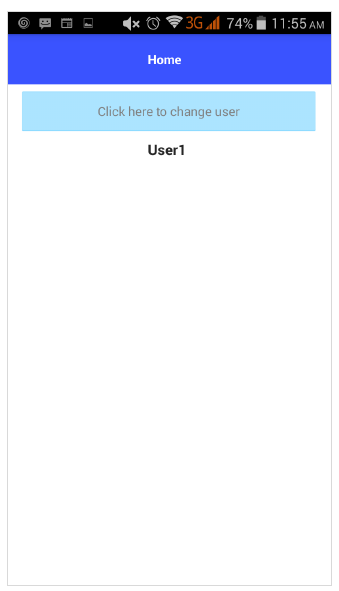
单向数据绑定初始状态如下所示 -

最终状态
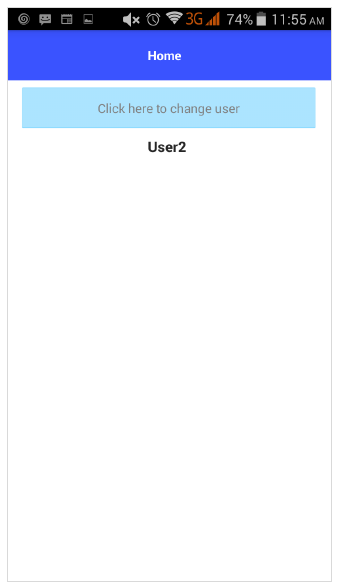
单向数据绑定最终状态如下所示 -

双向数据绑定
NativeScript 还提供双向数据绑定以实现高级功能。它将模型数据绑定到UI,也将UI中更新的数据绑定到模型。
要进行双向数据绑定,请使用 ngModel 属性,然后用 [] 和 () 包围它,如下所示 -
<TextField [(ngModel)] = 'this.user.name'></TextField>
让我们更改 BlankNgApp 应用程序以更好地理解双向数据绑定。
步骤1
将 NativeScriptFormsModule 导入 HomeModule ( src/app/home/home.module.ts ),如下所示 -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }
这里,
NativeScriptFormsModule 支持双向数据绑定。否则,双向数据绑定将无法按预期工作。
第2步
更改主页组件的 UI,如下所示 -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>
这里,
标签组件的文本属性是通过单向数据绑定设置的。如果模型用户更新,则其文本属性将自动更新。
TextField 组件将 ngModel 设置为 this.user.name。如果模型用户更新,那么它的文本属性将自动更新。同时,如果用户更改 TextField 的值,则模型也会更新。如果模型更新,它也会触发 Label 的文本属性更改。因此,如果用户更改数据,那么它将显示在标签的文本属性中。
步骤3
运行应用程序并尝试更改文本框的值。
应用程序的初始和最终状态将类似于下面指定的 -
初始状态
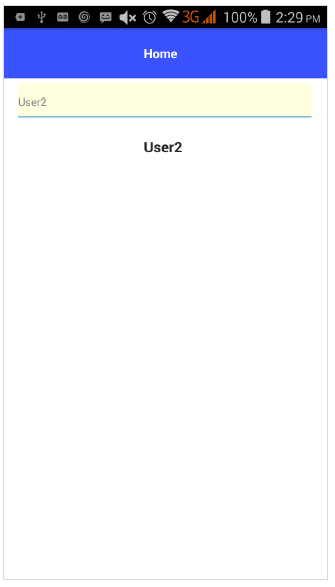
双向数据绑定 - 初始状态如下 -

最终状态
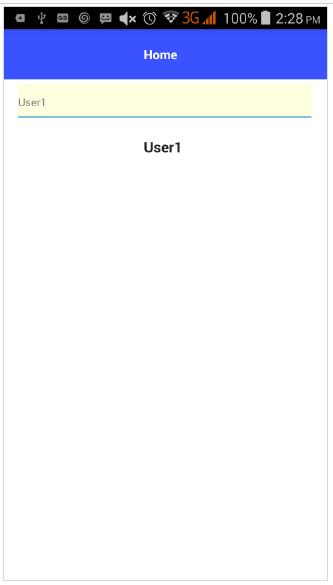
双向数据绑定 – 最终状态如下所示 -