- ASP.NET WP 教程
- ASP.NET WP - 主页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 将数据添加到数据库
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 处理文件
- ASP.NET WP - 处理图像
- ASP.NET WP - 处理视频
- ASP.NET WP - 添加电子邮件
- ASP.NET WP - 添加搜索
- 将社交网络添加到网站
- ASP.NET WP - 缓存
- ASP.NET WP - 安全
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用的资源
- ASP.NET WP - 讨论
ASP.NET WP - 数据库
在本章中,我们将介绍如何使用 ASP.NET 网页 (Razor) 在 WebMatrix 中创建数据库以及如何在页面中显示数据库数据。
数据库包含一个或多个包含信息的表,例如客户信息表或学生信息表。
在任何给定的表中,您都有几条信息,例如在“客户”表中,将有他们的名字、姓氏和地址等。
在大多数数据库表中,有一列包含唯一标识符,也称为主键,例如 CustomerID 或 StudentID 等。
主键标识表中的每一行。
创建数据库
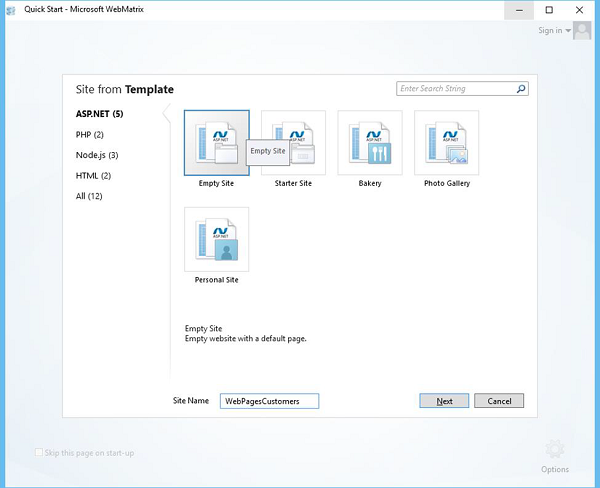
WebMatrix 提供了一些工具,您可以在其中轻松创建数据库,然后可以在该数据库中添加表。数据库的结构称为数据库的模式。现在让我们打开 WebMatrix 并创建一个新的空站点。

在站点名称字段中输入WebPagesCustomers ,然后单击下一步。
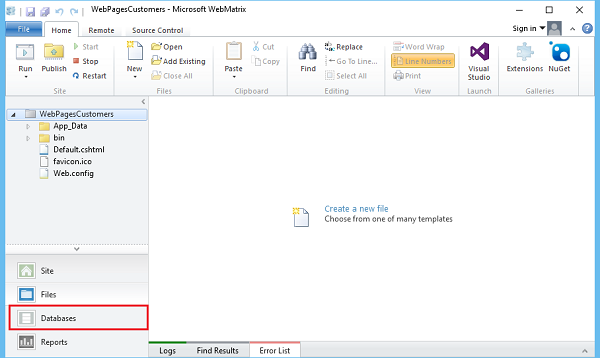
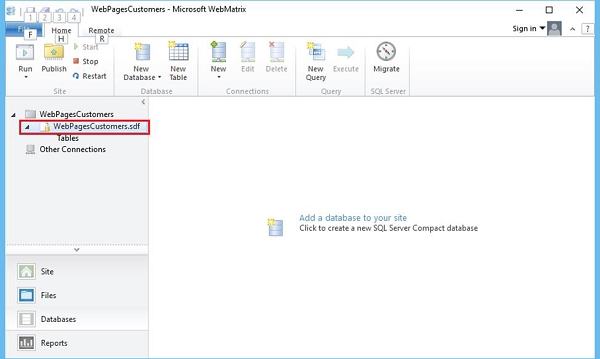
在左侧窗格中,单击数据库,如以下屏幕截图中突出显示的那样。

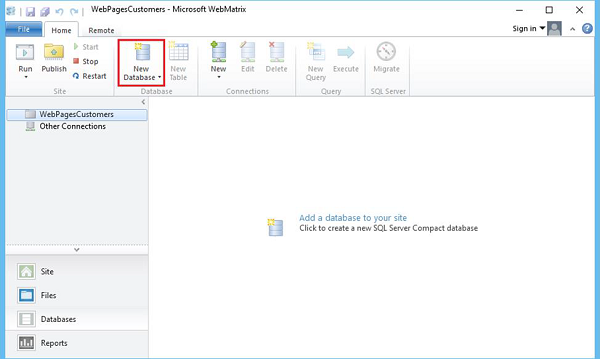
现在您将看到它在功能区中打开与数据库相关的选项。

单击“新建数据库”选项。

您将看到 WebMatrix 创建一个 SQL Server 数据库,该数据库是一个*.sdf文件,与您的站点WebPagesCustomers.sdf同名,您也可以重命名该文件。
创建表
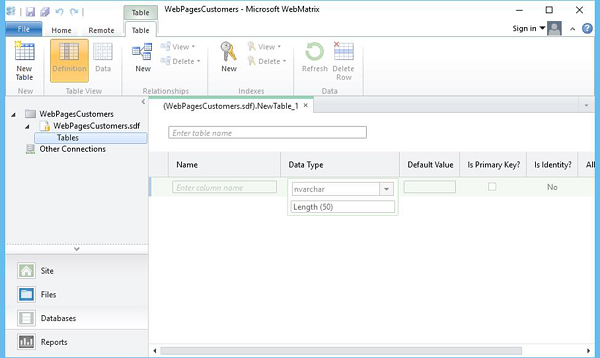
您可以通过右键单击左侧窗格中的“表”,然后选择“新表”,或者单击功能区中的“新表”选项,轻松在数据库中创建表。

现在您可以看到WebMatrix已经打开了表格设计器。

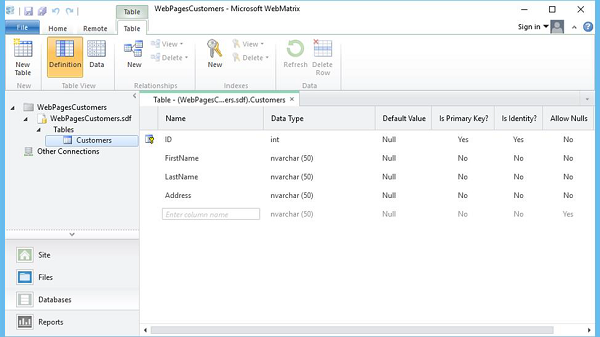
输入表名称,然后输入一些列,然后按 Ctrl+S 保存,如以下屏幕截图所示。

对于 ID 行集,是主键吗?和是识别吗?选项更改为“是”(如果不是)。
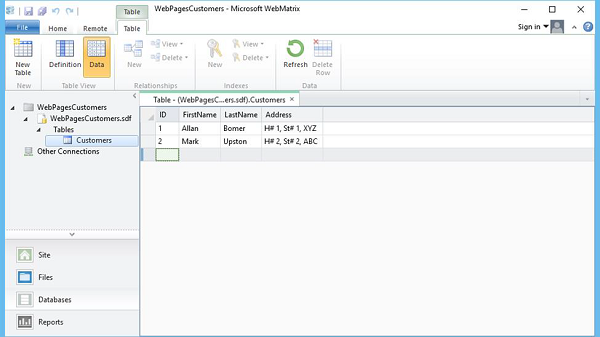
现在,我们通过单击“数据”选项来输入一些要使用的原始数据,然后输入一些数据,如以下屏幕截图所示。

显示数据库数据
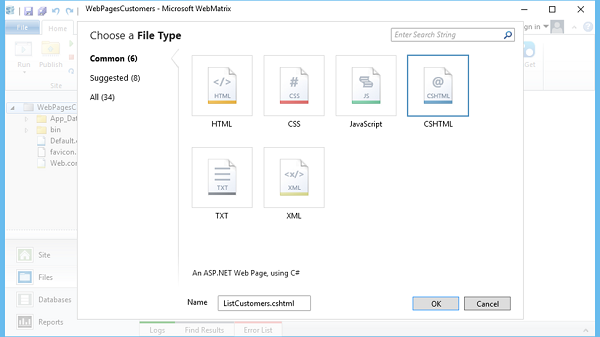
因为我们有一个数据库和一个客户表,并且数据库中也有一些数据。现在我们需要将数据库中的数据显示在网页上。让我们创建一个新的 CSHTML 文件。

在“名称”字段中输入ListCustomers.cshtml ,然后单击“确定”。现在,为了从数据库中检索所有客户,我们将替换 ListCustomers.cshtml 文件中的所有代码,如以下程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.ID</td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
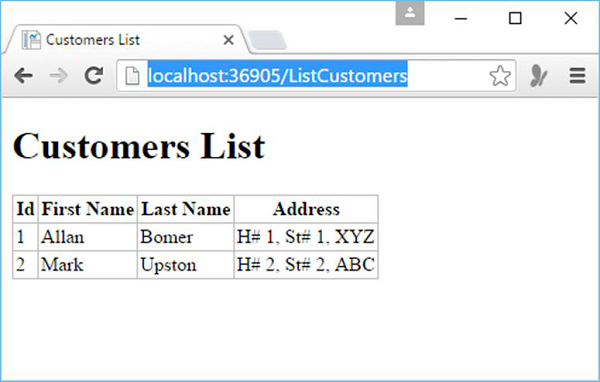
现在让我们运行应用程序并指定以下 url - http://localhost:36905/ListCustomers,您将在网页上看到客户列表,如以下屏幕截图所示。