
- TurboGears 教程
- TurboGears - 主页
- TurboGears - 概述
- TurboGears - 环境
- TurboGears - 第一个程序
- TurboGears - 依赖关系
- TurboGears - 服务模板
- TurboGears - HTTP 方法
- Genshi模板语言
- TurboGears - 包括
- TurboGears - JSON 渲染
- TurboGears - URL 层次结构
- TurboGears - Toscawidgets 表格
- TurboGears - 验证
- TurboGears - 闪讯
- TurboGears - Cookie 和会话
- TurboGears - 缓存
- TurboGears - Sqlalchemy
- TurboGears - 创建模型
- TurboGears - 原油操作
- TurboGears - 数据网格
- TurboGears - 分页
- TurboGears - 管理员访问
- 授权与认证
- TurboGears - 使用 MongoDB
- TurboGears - 脚手架
- TurboGears - 挂钩
- TurboGears - 编写扩展
- TurboGears - 可插拔应用
- TurboGears - 安静的应用程序
- TurboGears - 部署
- TurboGears 有用资源
- TurboGears - 快速指南
- TurboGears - 有用的资源
- TurboGears - 讨论
TurboGears – 分页
TurboGears 提供了一个名为 paginate() 的便捷装饰器来划分页面中的输出。该装饰器与 Exposure() 装饰器结合使用。@Paginate() 装饰器将查询结果的字典对象作为参数。另外,每页的记录数由 items_per_page 属性的值决定。确保将分页函数从 tg.decorators 导入到代码中。
在 root.py 中重写 listrec() 函数如下 -
from tg.decorators import paginate
class RootController(BaseController):
@expose ("hello.templates.studentlist")
@paginate("entries", items_per_page = 3)
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)
每页的项目设置为三个。
在studentlist.html模板中,通过在py:for指令下方添加tmpl_context.paginators.entries.pager()来启用页面导航。该模板的代码应如下所示 -
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
<div>${tmpl_context.paginators.entries.pager()}</div>
</tbody>
</table>
</body>
</html>
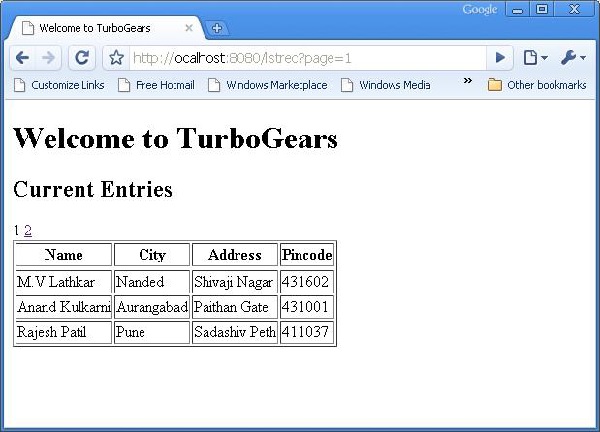
在浏览器中输入http://localhost:8080/listrec 。显示表中的第一页记录。在此表的顶部,还可以看到页码的链接。

如何向 Datagrid 添加分页支持
还可以向数据网格添加分页支持。在以下示例中,分页数据网格设计用于显示操作按钮。为了激活操作按钮,数据网格对象是用以下代码构造的 -
student_grid = DataGrid(fields = [('Name', 'name'),('City', 'city'),
('Address','address'), ('PINCODE', 'pincode'),
('Action', lambda obj:genshi.Markup('<a
href = "%s">Edit</a>' % url('/edit',
params = dict(name = obj.name)))) ])
这里的操作按钮链接到数据网格中每行的名称参数。
重写showgrid()函数如下 -
@expose('hello.templates.grid')
@paginate("data", items_per_page = 3)
def showgrid(self):
data = DBSession.query(student).all()
return dict(page = 'grid', grid = student_grid, data = data)
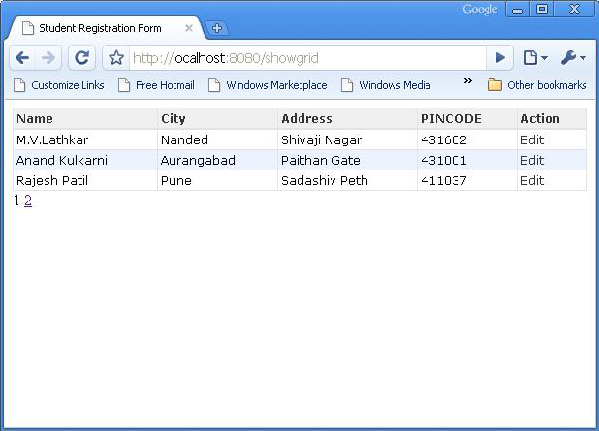
浏览器显示分页数据网格如下 -

通过单击第三行的“编辑”按钮,它将重定向到以下 URL http://localhost:8080/edit?name=Rajesh+Patil