MVC 框架 - 捆绑
捆绑和缩小是两种性能改进技术,可缩短应用程序的请求加载时间。当前大多数主流浏览器将每个主机名的同时连接数限制为六个。这意味着在某一时刻,所有额外的请求都会被浏览器排队。
启用捆绑和缩小
要在 MVC 应用程序中启用捆绑和缩小,请打开解决方案中的 Web.config 文件。在此文件中,搜索 system.web 下的编译设置 -
<system.web> <compilation debug = "true" /> </system.web>
默认情况下,您将看到调试参数设置为 true,这意味着捆绑和缩小被禁用。将此参数设置为 false。
捆绑
为了提高应用程序的性能,ASP.NET MVC 提供了内置功能,可将多个文件捆绑到一个文件中,从而由于 HTTP 请求减少而提高了页面加载性能。
捆绑是一个简单的逻辑文件组,可以通过唯一名称引用并通过单个 HTTP 请求加载。
默认情况下,MVC 应用程序的 BundleConfig(位于 App_Start 文件夹内)附带以下代码 -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
上面的代码基本上将 Content/themes/base 文件夹中存在的所有 CSS 文件捆绑到一个文件中。
缩小化
缩小是另一种这样的性能改进技术,它通过缩短变量名称、删除不必要的空格、换行符、注释等来优化 javascript、css 代码。这反过来又减小了文件大小并帮助应用程序加载得更快。
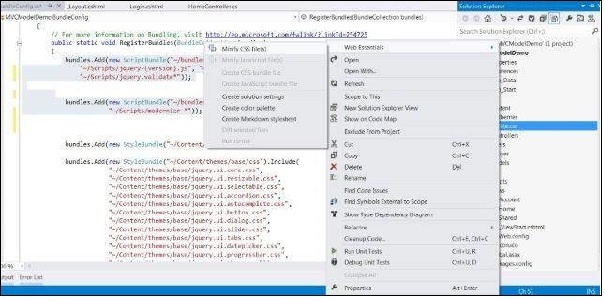
使用 Visual Studio 和 Web Essentials 扩展进行缩小
要使用此选项,您必须首先在 Visual Studio 中安装 Web Essentials 扩展。之后,当您右键单击任何 css 或 javascript 文件时,它将显示创建该文件的缩小版本的选项。

因此,如果您有一个名为 Site.css 的 css 文件,它将创建其缩小版本作为 Site.min.css。
现在,当您的应用程序下次在浏览器中运行时,它将捆绑并缩小所有 css 和 js 文件,从而提高应用程序性能。
