MVC 框架 - Ajax 支持
您可能知道,Ajax 是异步 JavaScript 和 XML 的简写。MVC 框架包含对不显眼的 Ajax 的内置支持。您可以使用辅助方法来定义 Ajax 功能,而无需在所有视图中添加代码。MVC 中的此功能基于 jQuery 功能。
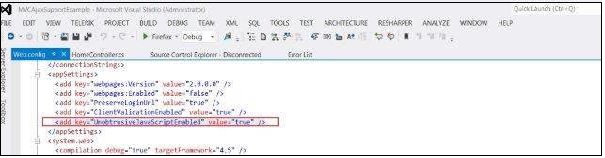
要在 MVC 应用程序中启用不显眼的 AJAX 支持,请打开 Web.Config 文件并使用以下代码在 appSettings 部分中设置 UnobtrusiveJavaScriptEnabled 属性。如果您的应用程序中已存在该密钥,则可以忽略此步骤。
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />

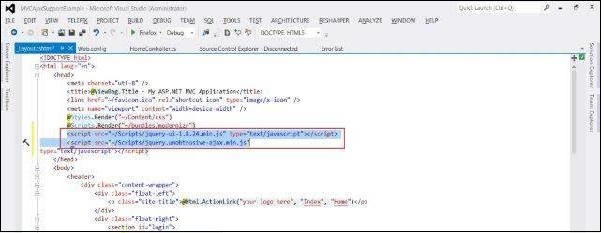
之后,打开位于Views/Shared文件夹下的通用布局文件_Layout.cshtml文件。我们将使用以下代码在此处添加对 jQuery 库的引用 -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript"> </script> <script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript"> </script>

创建一个不显眼的 Ajax 应用程序
在下面的示例中,我们将创建一个表单来显示系统中的用户列表。我们将放置一个包含三个选项的下拉菜单:管理员、普通和访客。当您选择这些值之一时,它将使用不显眼的 AJAX 设置显示属于此类别的用户列表。
步骤 1 - 创建模型文件 Model.cs 并复制以下代码。
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}
步骤 2 - 创建一个名为 UserController.cs 的控制器文件,并使用以下代码在其中创建两个操作方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}
步骤 3 - 现在使用以下代码创建一个名为 GetUserData 的部分视图。该视图将用于根据从下拉列表中选择的角色呈现用户列表。
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>
步骤 4 - 现在使用以下代码创建一个 View GetUser。该视图将从之前创建的控制器的 GetUserData 操作中异步获取数据。
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}
步骤 5 - 最后,更改 Route.config 条目以启动用户控制器。
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }
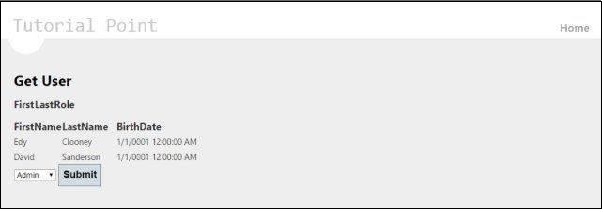
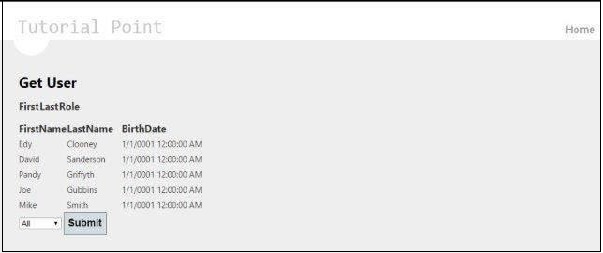
步骤 6 - 运行应用程序,如下图所示。

如果您从下拉列表中选择“管理员”,它将获取所有具有“管理员”类型的用户。这是通过 AJAX 发生的,不会重新加载整个页面。