
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用程序
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉菜单
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 选项卡
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心细节
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用程序开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用资源
- 移动 Angular UI - 讨论
移动 Angular UI - 项目设置
本章将介绍项目设置。我们将利用此设置来处理其余章节中的示例。
项目设置将使用 npm 完成,因为可以轻松安装所需的任何包。
打开命令提示符并创建一个名为 uiformobile/ 的目录,然后使用 cd 命令进入该目录。
现在执行以下命令 -
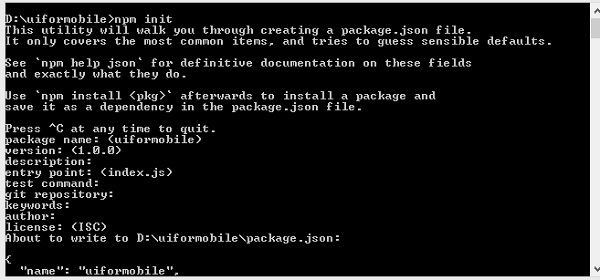
npm init
命令 npm init 将初始化项目 -

它将创建 package.json ,如下所示 -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
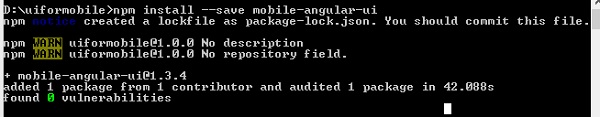
现在运行以下命令来安装移动 Angular ui。
npm install --save mobile-angular-ui

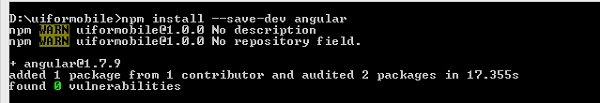
要使用移动 Angular UI,我们需要 AngularJS。让我们使用以下命令安装它 -
npm install --save-dev angular

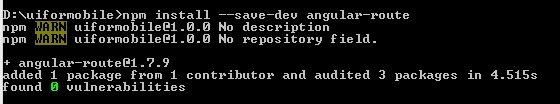
我们还需要 Angular-route 来处理路由。要安装它,命令是 -
npm install --save-dev angular-route

我们需要一个可以在浏览器中运行我们的应用程序的服务器。我们将使用快递。
安装express的命令是 -
npm install --save-dev express
在根文件夹中创建文件 server.js。该文件将包含启动服务器的快速命令。
以下是 server.js 的详细信息 -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
要启动服务器,请使用以下命令 -
node server.js.
服务器将从端口 3000 启动。您可以使用http://localhost:3000/在浏览器中查看 UI。
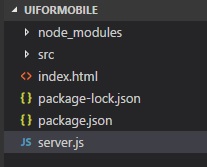
最终的文件夹结构如下所示 -

文件夹 node_modules/ 包含为 mobile_angular_ui、AngularJS 和 Angular-Route 安装的所有软件包。
src /文件夹中将存放UI开发所需的HTML和js文件。index.html 是当您点击http://localhost:3000/时将看到的起点。
现在所需的软件包已安装。现在让我们谈谈我们需要的重要的css和js文件。尽管该框架适用于移动应用程序,但它也可以用于桌面应用程序。
以下是 .html 文件中必须包含的重要 css 文件。
| 先生编号 | 文件描述 |
|---|---|
| 1 | 移动-角度-ui-base.css 此 css 文件适用于移动设备和平板电脑。 |
| 2 | 移动-Angular-ui-desktop.css 响应式 css 文件适用于桌面和移动设备。 |
| 3 | 移动-角度-ui-hover.css 这有悬停的 CSS 规则。 |
| 4 | Angular.min.js 我们需要启动项目的 AngularJS 文件。 |
| 5 | 移动-Angular-ui.min.js 这是我们需要在 AngularJS 模块的依赖模块中使用的移动 Angular UI js 文件。这是核心模块。 |
| 6 | 角度路线.min.js 这是一个用于路由的 AngularJS 路由文件。 |
上述所有文件都存在于node_modules/中。我们已经完成了项目设置,现在我们将在下一章中使用这个项目来开发我们的第一个应用程序。