
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用程序
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉菜单
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 选项卡
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心细节
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用程序开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用资源
- 移动 Angular UI - 讨论
移动 Angular UI - 组件
在本章中,我们将了解移动 Angular UI 中的重要组件。它们如下 -
- 导航栏
- 侧边栏
- 莫代尔
- 叠加层
导航栏
导航栏利用设备屏幕的顶部和底部。我们可以使用顶部导航栏来显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
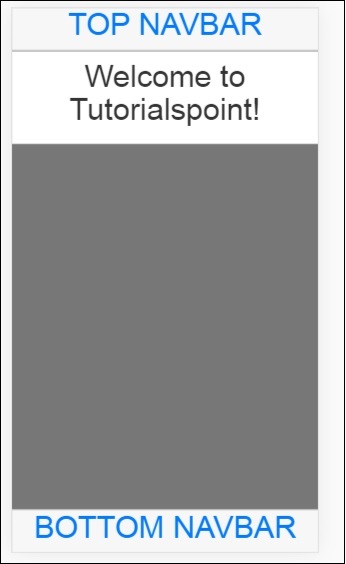
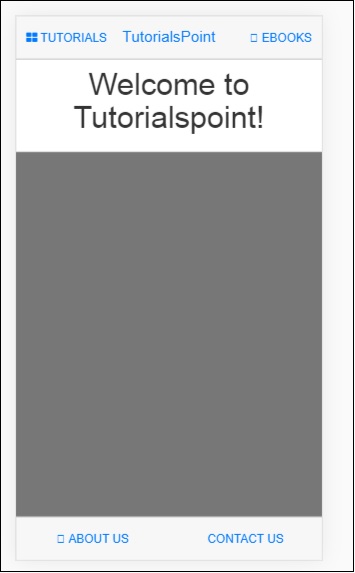
屏幕上导航栏的简单显示如下 -

导航栏可以通过两种方式显示:固定方式和溢出方式。
重要的 CSS 类
在 Mobile Angular UI 中要显示导航栏,您必须使用 css 类 - navbar、.navbar-app。
顶部/底部溢出方法的类
对于顶部导航栏,CSS 类 - .navbar-absolute-top。
对于底部导航栏,CSS 类 - .navbar-absolute-bottom。
顶部/底部固定方法的类
对于顶部导航栏,CSS 类 - .navbar-fixed-top。
对于底部导航栏,CSS 类 - .navbar-fixed-bottom。
让我们处理 UI 上的溢出导航栏。
以下是相同的 HTML 代码 -
导航栏顶部
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
导航栏底部
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
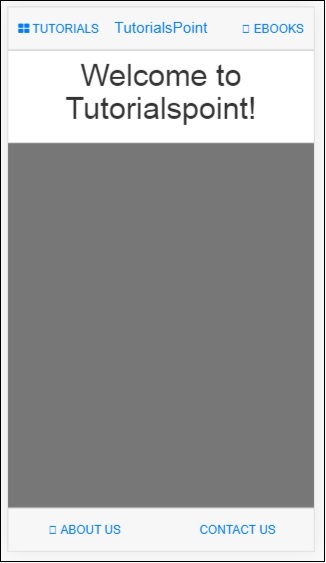
这就是显示的样子 -

侧边栏
侧边栏占据屏幕的左侧和右侧。当单击连接到左侧或右侧的项目时,它们始终隐藏并激活。这是利用屏幕空间的最佳方式。
到目前为止,我们已经看到了导航栏的工作原理。现在让我们使用左侧和右侧的导航栏项目来打开侧边栏。
您可以将侧边栏放置在左侧或右侧。
重要的 CSS 类
左侧边栏的 css 类 - sidebar sidebar-left。
右侧边栏的 css 类 - sidebar sidebar-right。
侧边栏的 div 容器如下 -
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
与侧边栏的交互
要打开和关闭添加在左侧和右侧的侧边栏,您需要将以下内容添加到将打开侧边栏的 html 标记中。
例如,要在单击链接时打开左侧边栏,您可以添加以下内容 -
侧边栏使用共享状态uiSidebarLeft和uiSidebarRight来切换侧边栏项目。
我们将利用之前添加的顶部导航栏。添加 ui-toggle=”uiSidebarLeft” 和 ui-toggle=”uiSidebarRight” 以及类 sidebar-toggle 和 sidebar-right-toggle。
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div>
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>
现在让我们为左侧边栏和右侧边栏添加一个 div 容器。
左侧边栏
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
您可以在侧边栏模板中使用ui-turn-off='uiSidebarLeft' 或 ui-turn-off='uiSidebarRight'在单击侧边栏内的任意位置时关闭侧边栏。单击侧边栏模板之外的任意位置时,侧边栏将默认关闭。
在左侧边栏中,当用户单击链接时,边栏将关闭,因为我们已将ui-turn-off='uiSidebarLeft'添加到左侧边栏模板中。
右侧边栏
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
浏览器中侧边栏的显示如下 -
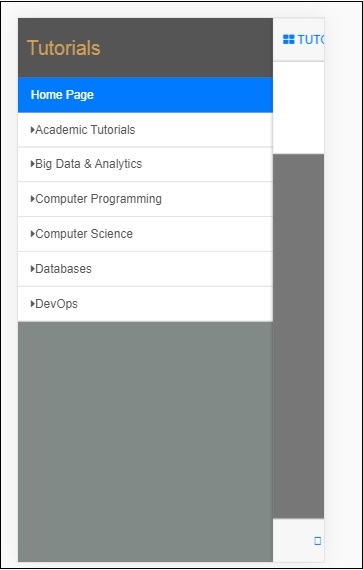
单击教程即可获得左侧边栏菜单,如下所示 -

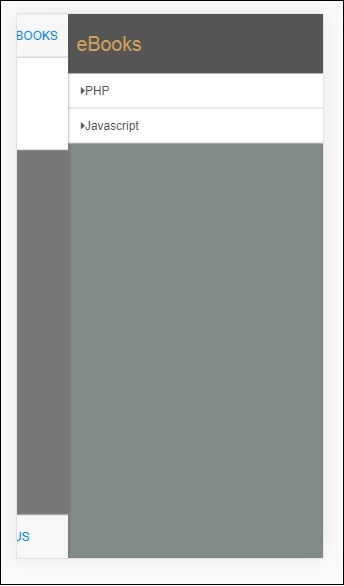
单击电子书即可获得右侧菜单,如下所示 -

模态和叠加
模态框和叠加框将在屏幕上显示弹出式窗口。叠加层与模式的不同之处仅在于容器的显示方式。
您需要使用ngIf/uiIf或ngHide/uiHide以及 uiState 来激活/关闭覆盖或模式。
modal 的 css 为.modal,overlay 的 css 为.modal-overlay。
要显示模式和叠加层,请在 index.html 中添加以下 div 容器。
<div ui-yield-to="modals"></div>
让我们为之前完成的导航栏页脚分配一个模式。

这里“关于我们”将充当模式,“联系我们”将充当叠加层。
在“关于我们”和“联系我们”的链接中添加以下更改 -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
如果我们单击此链接,模式和叠加层将打开。
模态和叠加的内容添加到 src/home/home.html文件中。
模态和叠加的主要内容必须包装在以下 div 容器内 -
<div ui-content-for="modals"> <div class="modal"><!-- ... --></div> </div>
让我们向模态视图和叠加视图添加内容。我们在链接上使用的名称,即ui-turn-on="aboutus_modal" 和 ui-turn-on="contactus_overlay" ,在aboutus模态内容和contactus覆盖内容中也使用相同的名称。
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>
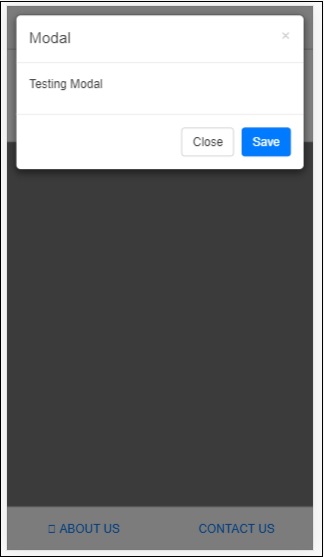
模态和叠加的显示如下 -
单击“关于我们”,它将显示模式,如下所示 -

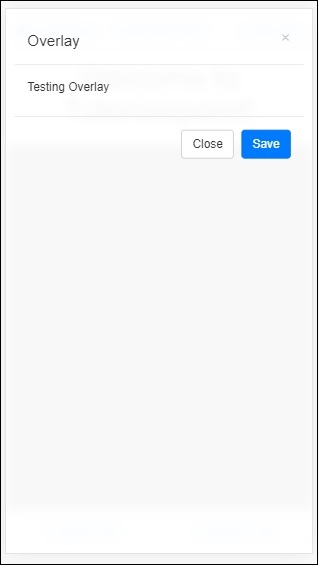
单击“联系我们”,它将显示叠加层,如下所示 -

单击关闭按钮关闭模式窗口。