- Laravel 教程
- Laravel - 主页
- Laravel - 概述
- Laravel - 安装
- Laravel - 应用程序结构
- Laravel - 配置
- Laravel - 路由
- Laravel - 中间件
- Laravel - 命名空间
- Laravel - 控制器
- Laravel - 请求
- Laravel-Cookie
- Laravel - 响应
- Laravel - 视图
- Laravel - 刀片模板
- Laravel - 重定向
- Laravel - 使用数据库
- Laravel - 错误和日志记录
- Laravel - 表单
- Laravel - 本地化
- Laravel - 会话
- Laravel - 验证
- Laravel - 文件上传
- Laravel - 发送电子邮件
- Laravel - AJAX
- Laravel - 错误处理
- Laravel - 事件处理
- Laravel - 外观
- Laravel - 合约
- Laravel - CSRF 保护
- Laravel - 身份验证
- Laravel - 授权
- Laravel - Artisan 控制台
- Laravel - 加密
- Laravel - 哈希
- 了解发布流程
- Laravel - 访客用户门
- Laravel - Artisan 命令
- Laravel - 分页自定义
- Laravel - 转储服务器
- Laravel - 操作 URL
- Laravel 有用资源
- Laravel - 快速指南
- Laravel - 有用的资源
- Laravel - 讨论
Laravel - 表单
Laravel 提供了各种内置标签来轻松安全地处理 HTML 表单。HTML 的所有主要元素都是使用 Laravel 生成的。为了支持这一点,我们需要使用 Composer 将 HTML 包添加到 Laravel。
实施例1
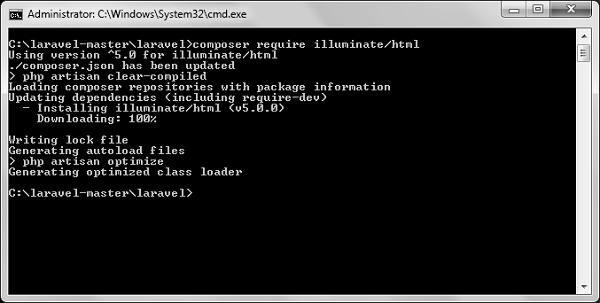
步骤 1 - 执行以下命令以继续执行相同操作。
composer require illuminate/html
步骤 2 - 这会将 HTML 包添加到 Laravel,如下图所示。

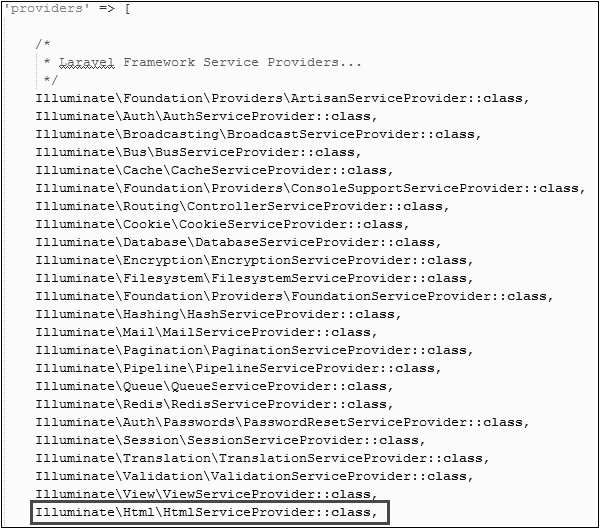
步骤 3 - 现在,我们需要将上面显示的包添加到存储在config/app.php 的 Laravel 配置文件中。打开此文件,您将看到 Laravel 服务提供商列表,如下图所示。添加 HTML 服务提供程序,如下图中的方框所示。

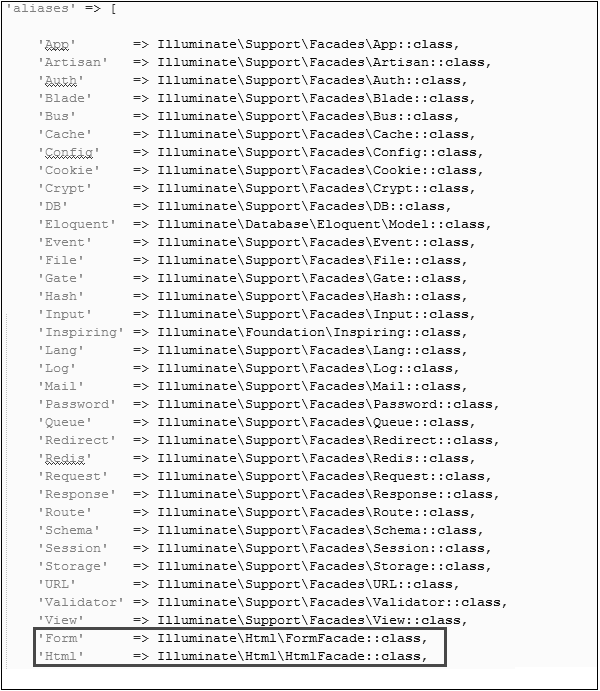
步骤 4 - 在 HTML 和表单的同一文件中添加别名。请注意下图中轮廓框中指示的两条线,然后添加这两行。

步骤 5 - 现在一切都已设置完毕。让我们看看如何使用 Laravel 标签来使用各种 HTML 元素。
打开表格
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成标签元素
echo Form::label('email', 'E-Mail Address');
生成文本输入
echo Form::text('username');
指定默认值
echo Form::text('email', 'example@gmail.com');
生成密码输入
echo Form::password('password');
生成文件输入
echo Form::file('image');
生成复选框或单选输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成选中的复选框或单选输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成提交按钮
echo Form::submit('Click Me!');
实施例2
步骤 1 - 复制以下代码以创建一个名为的视图
资源/视图/form.php。
资源/视图/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
步骤 2 - 在app/Http/routes.php中添加以下行以添加视图 form.php 的路由
应用程序/Http/routes.php
Route::get('/form',function() {
return view('form');
});
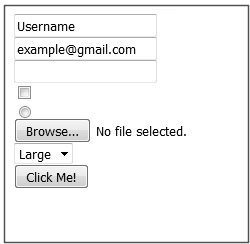
步骤 3 - 访问以下 URL 查看表单。
http://localhost:8000/form
步骤 4 - 输出将如下图所示。