
- Laravel 教程
- Laravel - 主页
- Laravel - 概述
- Laravel - 安装
- Laravel - 应用程序结构
- Laravel - 配置
- Laravel - 路由
- Laravel - 中间件
- Laravel - 命名空间
- Laravel - 控制器
- Laravel - 请求
- Laravel-Cookie
- Laravel - 响应
- Laravel - 视图
- Laravel - 刀片模板
- Laravel - 重定向
- Laravel - 使用数据库
- Laravel - 错误和日志记录
- Laravel - 表单
- Laravel - 本地化
- Laravel - 会话
- Laravel - 验证
- Laravel - 文件上传
- Laravel - 发送电子邮件
- Laravel - AJAX
- Laravel - 错误处理
- Laravel - 事件处理
- Laravel - 外观
- Laravel - 合约
- Laravel - CSRF 保护
- Laravel - 身份验证
- Laravel - 授权
- Laravel - Artisan 控制台
- Laravel - 加密
- Laravel - 哈希
- 了解发布流程
- Laravel - 访客用户门
- Laravel - Artisan 命令
- Laravel - 分页自定义
- Laravel - 转储服务器
- Laravel - 操作 URL
- Laravel 有用资源
- Laravel - 快速指南
- Laravel - 有用的资源
- Laravel - 讨论
Laravel - 刀片模板
Laravel 5.1 引入了使用Blade的概念,这是一个模板引擎来设计独特的布局。由此设计的布局可以被其他视图使用,并且包括一致的设计和结构。
与其他模板引擎相比,Blade 在以下方面是独一无二的 -
它不限制开发人员在视图中使用纯 PHP 代码。
由此设计的刀片视图被编译和缓存,直到它们被修改。

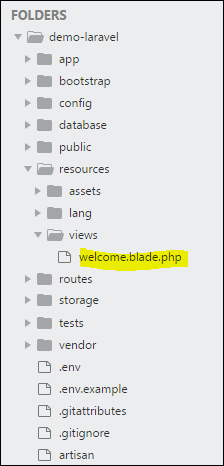
Laravel 的完整目录结构如此处给出的屏幕截图所示。
您可以观察到所有视图都存储在resources/views目录中,Laravel 框架的默认视图是welcome.blade.php。
请注意,其他刀片模板也以类似方式创建。
创建刀片模板布局的步骤
您将必须使用以下步骤来创建刀片模板布局 -
步骤1
在resources/views文件夹中创建一个布局文件夹。我们将使用此文件夹将所有布局存储在一起。
创建一个文件名master.blade.php,其中包含以下关联代码 -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
第2步
在此步骤中,您应该扩展布局。扩展布局涉及定义子元素。Laravel 使用Blade @extends指令来定义子元素。
当您扩展布局时,请注意以下几点 -
刀片布局中定义的视图以独特的方式注入容器。
视图的各个部分被创建为子元素。
子元素作为child.blade.php存储在布局文件夹中
此处显示了扩展上面创建的布局的示例 -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
步骤3
要在视图中实现子元素,您应该按照需要的方式定义布局。

观察此处显示的屏幕截图。您可以发现登陆页面中提到的每个链接都是超链接。请注意,您还可以使用上面给出的过程,借助刀片模板将它们创建为子元素。