
- iOS教程
- iOS - 主页
- iOS - 入门
- iOS - 环境设置
- iOS - Objective-C 基础知识
- iOS - 第一个 iPhone 应用程序
- iOS - 操作和出口
- iOS - 代表
- iOS - UI 元素
- iOS - 加速度计
- iOS - 通用应用程序
- iOS - 相机管理
- iOS - 位置处理
- iOS-SQLite 数据库
- iOS - 发送电子邮件
- iOS - 音频和视频
- iOS - 文件处理
- iOS - 访问地图
- iOS - 应用内购买
- iOS - iAd 集成
- iOS - 游戏套件
- iOS - 故事板
- iOS - 自动布局
- iOS - 推特和脸书
- iOS - 内存管理
- iOS - 应用程序调试
- iOS 有用资源
- iOS - 快速指南
- iOS - 有用的资源
- iOS - 讨论
iOS - 操作和出口
iOS 中的操作和出口分别称为ibActions和ibOutlets,其中ib代表界面构建器。这些与 UI 元素相关,我们将在直观地了解如何实现它们后对其进行探索。
行动和出路——涉及的步骤
步骤 1 - 让我们使用我们的第一个 iPhone 应用程序。
步骤 2 - 从导航器部分的文件中选择 ViewController.xib 文件。
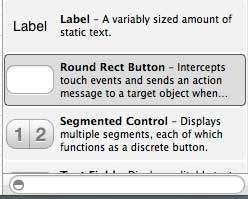
步骤 3 - 现在,您可以从窗口右侧的库窗格中选择 UI 元素,如下所示。

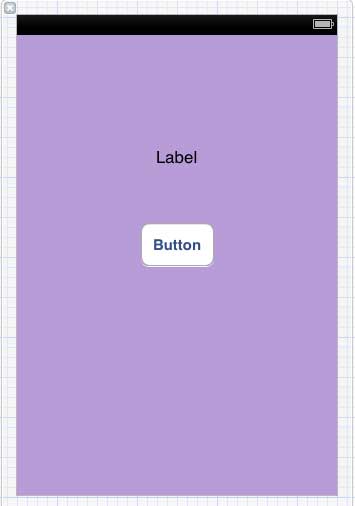
步骤 4 - 您可以将 UI 元素拖放到界面生成器中的视图中。
步骤 5 - 让我们向视图添加标签和圆角矩形按钮。

步骤 6 - 从右上角的工作区工具栏中的编辑器选择器按钮,如下所示。

选择助理编辑器按钮。

步骤 7 - 我们将在中间的编辑器区域看到两个窗口,一个是 ViewController.xib 文件,另一个是 ViewController.h。
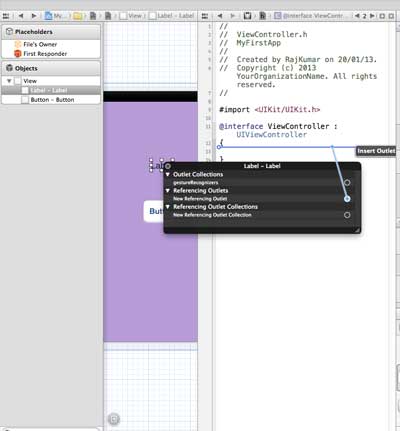
步骤 8 - 现在,右键单击标签并选择、按住并拖动新的参考插座,如下所示。

步骤 9 - 将 ViewController.h 放入大括号之间。如果文件中没有大括号,请在执行此操作之前添加 ViewController。您会发现一个弹出窗口,如下所示。

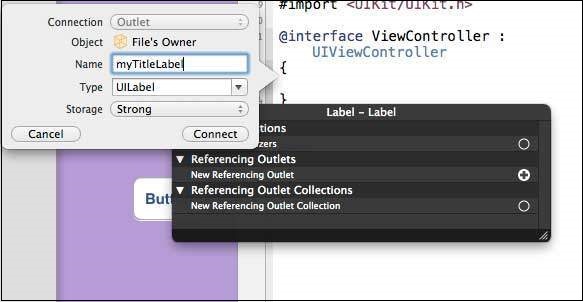
步骤 10 - 输入插座的标签名称,这里我们使用标签 myTitleLabel。点击connect,ibOutlet就完成了。
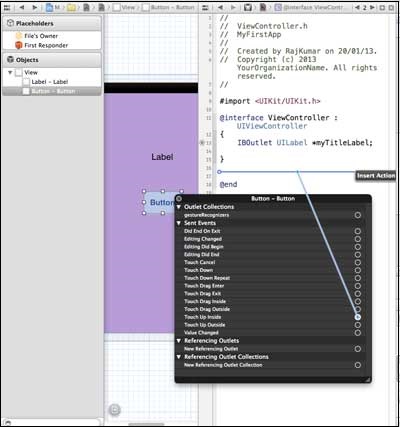
步骤 11 - 类似地,要添加操作,请右键单击圆形矩形按钮,选择内部修饰并将其拖动到大括号下方。

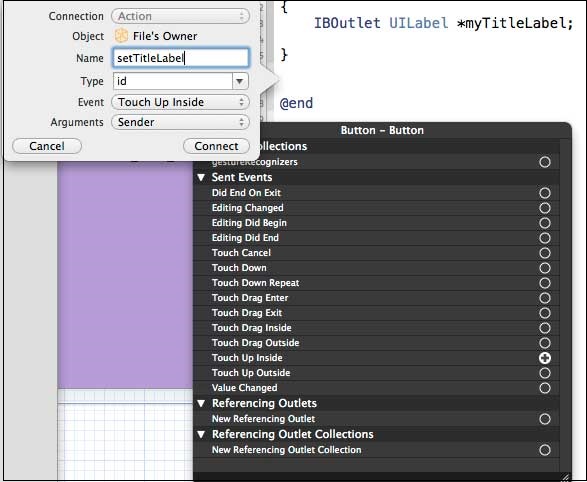
步骤 12 - 删除它并将其命名为 setTitleLabel。

步骤 13 - 选择 ViewController.m 文件,您将找到如下所示的方法。
-(IBAction) setTitleLabel:(id)sender {
}
步骤 14 - 在上述方法中添加如下所示的语句。
[myTitleLabel setText:@"Hello"];
步骤 15 - 现在让我们通过选择运行按钮来运行程序。您将看到以下输出。

步骤 16 - 现在单击按钮。

步骤 17 - 我们创建的标签已通过按钮上的操作更改。
步骤 18 - 从上面的示例中,我们可以得出结论,IBOutlet 创建了对 UIElement 的引用(此处为 UILabel)。类似地,IBAction 将 UIButton 与一个方法链接起来,该方法在内部触摸事件时调用。
步骤 19 - 您可以通过在创建操作时选择不同的事件来尝试操作。