
- Apache Tapestry 教程
- Apache Tapestry - 主页
- Apache Tapestry - 概述
- Apache Tapestry - 架构
- Apache Tapestry - 安装
- Apache Tapestry - 快速入门
- Apache Tapestry - 项目布局
- 约定优于配置
- Apache Tapestry - 注释
- 页面和组件
- Apache Tapestry - 模板
- Apache Tapestry - 组件
- 内置组件
- 表单和验证组件
- Apache Tapestry - Ajax 组件
- Apache Tapestry - Hibernate
- Apache Tapestry - 存储
- 高级功能
- Apache Tapestry 有用资源
- Apache Tapestry - 快速指南
- Apache Tapestry - 有用的资源
- Apache Tapestry - 讨论
Apache Tapestry - 页面和组件
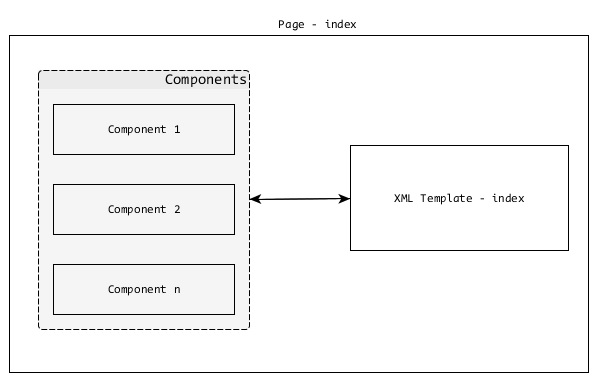
Tapestry 应用程序只是 Tapestry 页面的集合。它们共同构成一个定义明确的 Web 应用程序。每个页面都会有一个相应的 XML 模板和零个、一个或多个组件。页面和组件是相同的,只是页面是根组件并且通常由应用程序开发人员创建。
组件是根 PageComponent 的子组件。Tapestry 有许多内置组件,并且可以选择创建自定义组件。

页数
如前所述,页面是 Tapestry 应用程序的构建块。页面是普通的 POJO,放置在 – /src/main/java/«package_path»/pages/文件夹下。每个页面都会有一个相应的XML 模板,其默认位置是 - /src/main/resources/«package_name»/pages/。
您可以在此处看到页面和模板的路径结构类似,只是模板位于资源文件夹中。
例如,包名称为com.example.MyFirstApplication的 Tapestry 应用程序中的用户注册页面将具有以下页面和模板文件 -
Java 类-
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML 模板-
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
让我们创建一个简单的Hello World页面。首先,我们需要在 – /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java 创建一个Java 类。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}
然后,创建一个 XML 模板 –
“/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”。
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
现在,可以通过https://localhost:8080/myapp/helloworld访问此页面。这是一个简单的挂毯页面。Tapestry 提供了更多用于开发动态网页的功能,我们将在下面的章节中讨论这些功能。