
- Selenium Webdriver 教程
- 家
- 介绍
- 安装
- 浏览器导航
- 识别单个元素
- 识别多个元素
- 显式等待和隐式等待
- 弹出窗口
- 向后和向前导航
- cookie
- 例外情况
- 动作类
- 创建基本测试
- 形式
- 拖放
- 视窗
- 警报
- 处理链接
- 处理编辑框
- 颜色支持
- 在 Python 中生成 HTML 测试报告
- 从 Excel 读取/写入数据
- 处理复选框
- 在多个浏览器中执行测试
- 无头执行
- 等待支持
- 选择支持
- JavaScript 执行器
- Chrome WebDriver 选项
- 滚动操作
- 捕获屏幕截图
- 右键点击
- 双击
- Selenium Webdriver 有用资源
- Selenium WebDriver - 快速指南
- Selenium WebDriver - 有用的资源
- Selenium WebDriver - 讨论
Selenium Webdriver - 识别单个元素
导航到网页后,我们必须与页面上可用的 Web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
按 ID
为此,我们的首要工作是识别元素。我们可以使用元素的 id 属性来识别它,并使用 find_element_by_id 方法。这样,就会返回第一个与属性 id 的值匹配的元素。
如果没有与 id 属性值匹配的元素,则应抛出 NoSuchElementException。
识别元素的语法如下-
driver.find_element_by_id("value of id attribute")
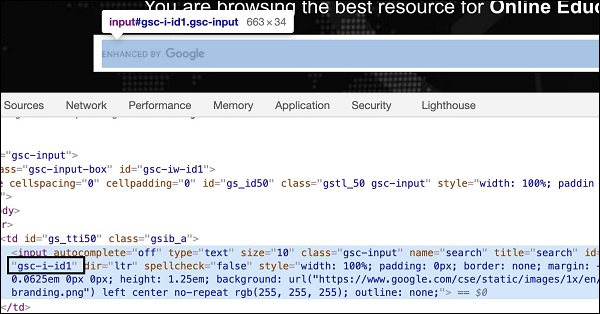
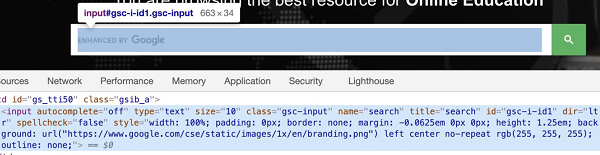
让我们看一下 Web 元素的 html 代码 -

上图中突出显示的编辑框有一个值为 gsc-i-id1 的 id 属性。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
识别网页元素的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify edit box with id
l = driver.find_element_by_id('gsc-i-id1')
#input text
l.send_keys('Selenium')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得)- Selenium 会打印在控制台中。
按名字
导航到网页后,我们必须与页面上可用的 Web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的 name 属性来识别它,并使用 find_element_by_name 方法。这样,返回与属性名称匹配的第一个元素。
如果没有与 name 属性值匹配的元素,则应抛出 NoSuchElementException。
通过名称识别单个元素的语法如下:
driver.find_element_by_name("value of name attribute")
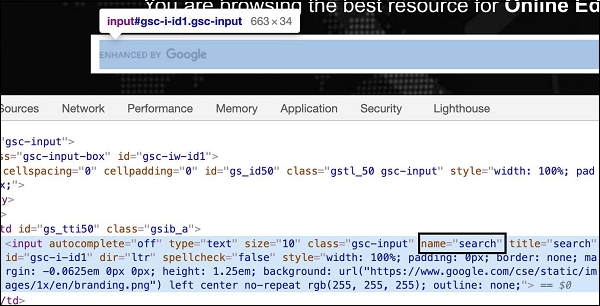
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的编辑框具有带有值搜索的名称属性。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过名称识别单个元素的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify edit box with name
l = driver.find_element_by_name('search')
#input text
l.send_keys('Selenium Java')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver close
driver.close()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Java 会打印在控制台中。
按类名
导航到网页后,我们必须与页面上可用的 Web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的类属性来识别它,并使用 find_element_by_class_name 方法。由此,返回具有属性类的匹配值的第一个元素。
如果没有与类属性值匹配的元素,则应抛出NoSuchElementException。
通过类名识别单个元素的语法如下:
driver.find_element_by_class_name("value of class attribute")
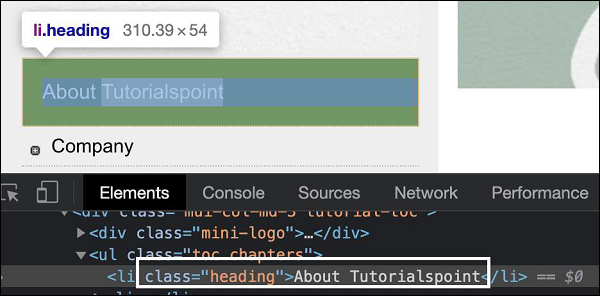
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的 Web 元素具有带有值标题的类属性。让我们在识别该元素后尝试获取该元素的文本。
代码实现
通过Classname识别单个元素的代码实现如下:
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify edit box with class
l = driver.find_element_by_class_name('heading')
#identify text
v = l.text
#text obtained
print('Text is: ' + v)
#driver close
driver.close()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,Web 元素的文本(从 text 方法获得)- About Tutorialspoint 也会打印在控制台中。
按标签名称
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的标记名来识别它,并使用 find_element_by_tag_name 方法。这样,将返回具有匹配标记名的第一个元素。
如果不存在具有匹配标记名的元素,则应抛出 NoSuchElementException。
通过Tagname识别单个元素的语法如下:
driver.find_element_by_tag_name("tagname of element")
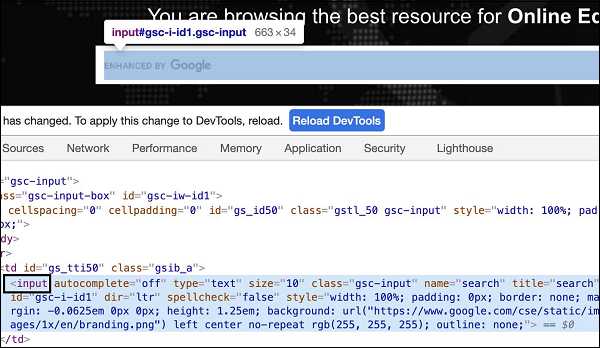
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的编辑框有一个标记名 - 输入。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过Tagname识别单个元素的代码实现如下 -
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify edit box with tagname
l = driver.find_element_by_tag_name('input')
#input text
l.send_keys('Selenium Python')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver close
driver.close()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。
通过链接文本
一旦我们导航到网页,我们就可以通过单击链接来与网络元素交互以完成我们的自动化测试用例。链接文本用于具有锚标记的元素。
为此,我们的首要工作是识别元素。我们可以使用元素的链接文本属性来识别它,并利用 find_element_by_link_text 方法。这样,将返回与给定链接文本匹配的第一个元素。
如果没有与链接文本的值匹配的元素,则应抛出NoSuchElementException。
通过链接文本识别单个元素的语法如下:
driver.find_element_by_link_text("value of link text")
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的链接有一个标记名 - a 和链接文本 - 隐私政策。让我们在识别后尝试点击这个链接。
代码实现
通过链接文本识别单个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify link with link text
l = driver.find_element_by_link_text('Privacy Policy')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,应用程序的页面标题(从 driver.title 方法获取) - 关于 Tutorials Point 的隐私政策 - Tutorialspoint 也会打印在控制台中。
通过部分链接文本
导航到网页后,我们可以通过单击链接来与 Web 元素进行交互,以完成我们的自动化测试用例。部分链接文本用于具有锚标记的元素。
为此,我们的首要工作是识别元素。我们可以使用元素的部分链接文本属性来进行识别,并利用 find_element_by_partial_link_text 方法。这样,返回具有给定部分链接文本的匹配值的第一个元素。
如果不存在与部分链接文本的匹配值的元素,则应抛出NoSuchElementException。
通过部分链接文本识别单个元素的语法如下-
driver.find_element_by_partial_link_text("value of partial ink text")
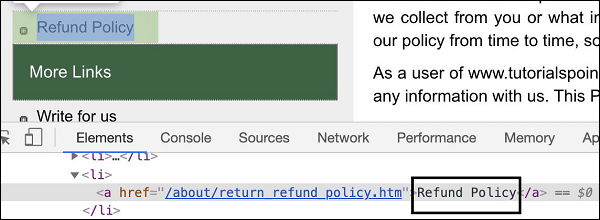
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的链接有一个标记名 - a 和部分链接文本 - Refund。让我们在识别后尝试点击这个链接。
代码实现
通过部分链接文本识别单个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
#identify link with partial link text
l = driver.find_element_by_partial_link_text('Refund')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
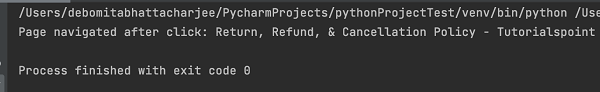
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,应用程序的页面标题(从 driver.title 方法获取) - 退货、退款和取消政策 - Tutorialspoint 也会打印在控制台中。
通过 CSS 选择器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为元素创建一个 css 选择器来识别它,并使用 find_element_by_css_selector 方法。这样,就会返回与给定 css 匹配的第一个元素。
如果没有与 css 值匹配的元素,则会抛出 NoSuchElementException。
CSS 选择器识别单个元素的语法如下 -
driver.find_element_by_css_selector("value of css")
创建 CSS 表达式的规则
下面讨论创建 css 表达式的规则
要使用 css 来标识元素,表达式应为 tagname[attribute='value']。我们还可以专门使用 id 属性来创建 css 表达式。
对于id,css表达式的格式应该是tagname#id。例如,input#txt [这里input是标记名,txt是id属性的值]。
对于class,css表达式的格式应该是tagname.class。例如,input.cls-txt [此处输入是标记名,cls-txt 是类属性的值]。
如果父元素有 n 个子元素,并且我们想要识别第 n 个子元素,则 css 表达式应该具有 nth-of –type(n)。

在上面的代码中,如果我们要识别ul[问答]的第四个li子级,则css表达式应该是ul.reading li:nth-of-type(4)。同样,要识别最后一个子节点,CSS 表达式应为 ul.reading li:last-child。
对于值动态变化的属性,我们可以使用^=来定位属性值以特定文本开头的元素。例如,input[name^='qa'] 这里,input 是标记名,name 属性的值以 qa 开头。
对于值动态变化的属性,我们可以使用$=来定位属性值以特定文本结尾的元素。例如, input[class $='txt'] 这里,input 是标记名,class 属性的值以 txt 结尾。
对于值动态变化的属性,我们可以使用*=来定位属性值包含特定子文本的元素。例如,input[name*='nam'] 这里,input 是标记名,name 属性的值包含子文本 nam。
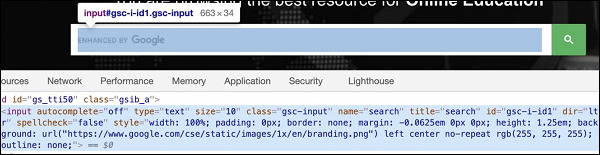
让我们看看 Web 元素的 html 代码,如下所示 -

上图中突出显示的编辑框有一个带有值搜索的 name 属性,css 表达式应为 input[name='search']。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
CSS Selector识别单个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify element with css
l = driver.find_element_by_css_selector("input[name='search']")
l.send_keys('Selenium Python')
v = l.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。
通过Xpath
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为元素创建一个 xpath 来识别它,并使用 find_element_by_xpath 方法。这样,就会返回与给定 xpath 的匹配值的第一个元素。
如果没有与 xpath 的值匹配的元素,则应抛出 NoSuchElementException。
通过 Xpath 识别单个元素的语法如下 -
driver.find_element_by_xpath("value of xpath")
创建 Xpath 表达式的规则
下面讨论创建 xpath 表达式的规则 -
要使用 xpath 标识元素,表达式应为 //tagname[@attribute='value']。xpath 可以有两种类型——相对路径和绝对路径。绝对xpath以/符号开头,从根节点开始直到我们想要识别的元素。
例如,
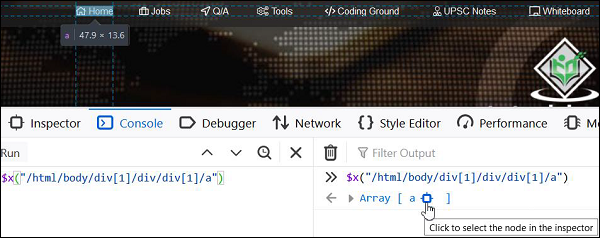
/html/body/div[1]/div/div[1]/a
相对xpath以//符号开始,并不从根节点开始。
例如,
//img[@alt='tutorialspoint']
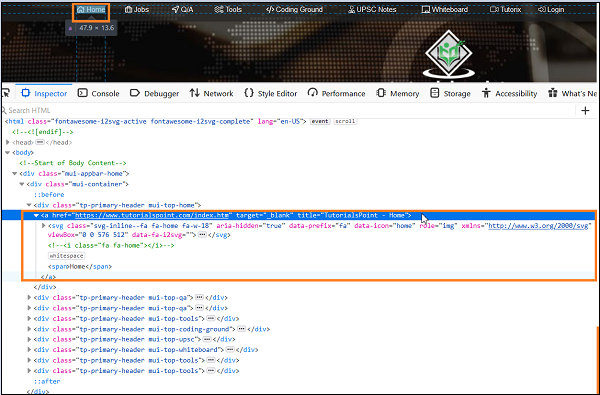
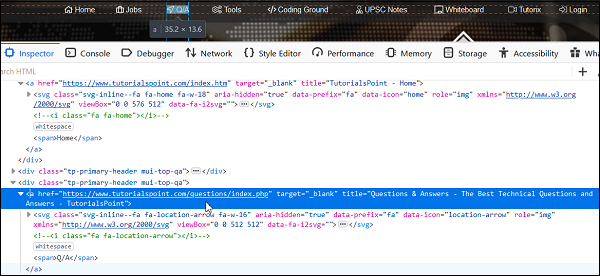
让我们看看突出显示的链接 - Home 从根开始的 html 代码。

该元素的绝对 xpath 如下 -
/html/body/div[1]/div/div[1]/a.
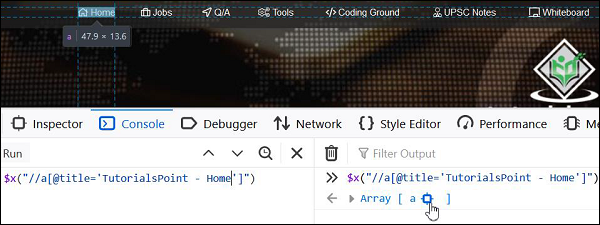
元素 Home 的相对 xpath 可以如下 -
//a[@title='TutorialsPoint - Home'].

功能
还有一些函数可以帮助构建相对 xpath 表达式。
文本()
它用于通过页面上的可见文本来标识元素。xpath 表达式如下 -
//*[text()='Home'].

以。。开始
它用于标识属性值以特定文本开头的元素。此函数通常用于其值在每次页面加载时发生变化的属性。
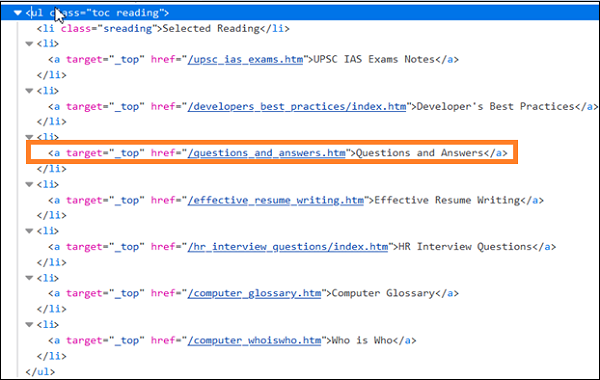
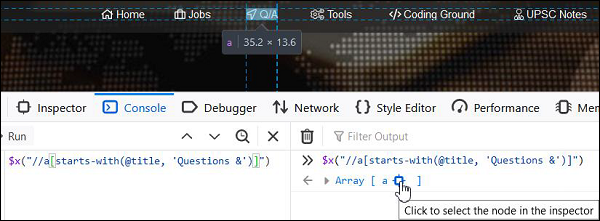
让我们看看链接 Q/A 的 html -

xpath 表达式应如下所示:
//a[starts-with(@title, 'Questions &')].

包含()
它标识其属性值包含子文本的元素。此函数通常用于其值在每次页面加载时发生变化的属性。
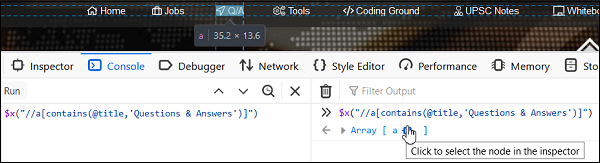
xpath 表达式如下 -
//a[contains(@title, 'Questions & Answers')].

让我们看看 webelement 的 html 代码,如下所示 -

上图中突出显示的编辑框有一个带有值搜索的 name 属性,xpath 表达式应为 //input[@name='search']。让我们在识别后尝试在这个编辑框中输入一些文本。
代码实现
通过XPath识别单个元素的代码实现如下 -
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://www.tutorialspoint.com/index.htm")
#identify element with xpath
l = driver.find_element_by_xpath("//input[@name='search']")
l.send_keys('Selenium Python')
v = l.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - Process with exit code 0 表示上述 Python 代码执行成功。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 会打印在控制台中。