
- KnockoutJS Tutorial
- KnockoutJS - Home
- KnockoutJS - Overview
- KnockoutJS - Environment Setup
- KnockoutJS - Application
- KnockoutJS - MVVM Framework
- KnockoutJS - Observables
- Computed Observables
- KnockoutJS - Declarative Bindings
- KnockoutJS - Dependency Tracking
- KnockoutJS - Templating
- KnockoutJS - Components
- KnockoutJS Resources
- KnockoutJS - Quick Guide
- KnockoutJS - Resources
- KnockoutJS - Discussion
KnockoutJS - MVVM 框架
模型-视图-视图模型 (MVVM)是一种用于开发软件应用程序的架构设计模式。MVVM 由 Microsoft 架构师 John Gossman 于 2005 年开发。该模式源自模型-视图-控制器 (MVC) 模式。MVVM的优点在于它将应用层的图形用户界面与业务逻辑分离。MVVM 负责以非常容易表示和管理的方式处理来自底层模型的数据。MVVM 中的 ViewModel 表示 View 状态和操作的抽象版本。
视图类不知道 Model 和 ViewModel 类存在,Model 和 ViewModel 也不知道 View 存在。Model 也不知道 ViewModel 和 View 的存在。
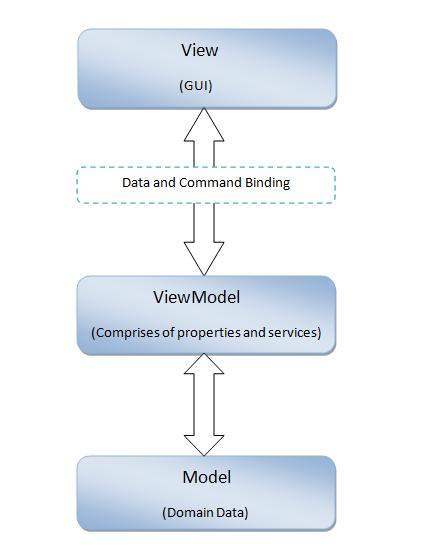
建筑学

看法
视图是使用标记语言创建的图形用户界面来表示数据。View 通过数据绑定概念绑定到 ViewModel 的属性,从而间接连接到模型数据。在 ViewModel 中进行的任何更改都不需要更改视图。由于绑定,对 ViewModel 中的数据所做的更改会自动传播到 View 中。
模型
模型是领域数据或业务对象,保存实时数据。模型不承载Behave。Behave主要在业务逻辑中实现。
视图模型
ViewModel 是中心位置,来自 Model 的数据和 View 的显示逻辑被捆绑在一起。ViewModel 保存数据的动态状态。View 和 ViewModel 之间有一个隐式绑定器来相互通信。此绑定包括声明性数据和命令绑定。View和ViewModel的同步就是通过这个绑定来实现的。View 中所做的任何更改都会反映在 ViewModel 中,同样,ViewModel 中的任何更改也会自动反映在 View 中。这种 2 路绑定机制的存在是这种 MVVM 模式的一个关键方面。