
- JSON Basics Tutorial
- JSON - Home
- JSON - Overview
- JSON - Syntax
- JSON - DataTypes
- JSON - Objects
- JSON - Schema
- JSON - Comparison with XML
- JSON - Examples
- JSON with PHP
- JSON with Perl
- JSON with Python
- JSON with Ruby
- JSON with Java
- JSON with Ajax
- JSON Useful Resources
- JSON - Quick Guide
- JSON - Useful Resources
- JSON - Discussion
JSON - 概述
JSON 或 JavaScript 对象表示法是一种轻量级的基于文本的开放标准,专为人类可读的数据交换而设计。JSON 使用的约定是程序员所熟知的,其中包括 C、C++、Java、Python、Perl 等。
JSON 代表 JavaScript 对象表示法。
该格式由 Douglas Crockford 指定。
它是为人类可读的数据交换而设计的。
它是从 JavaScript 脚本语言扩展而来的。
文件扩展名是.json。
JSON 互联网媒体类型是application/json。
统一类型标识符是 public.json。
JSON 的用途
它在编写基于 JavaScript 的应用程序(包括浏览器扩展和网站)时使用。
JSON 格式用于通过网络连接序列化和传输结构化数据。
它主要用于在服务器和 Web 应用程序之间传输数据。
Web 服务和 API 使用 JSON 格式提供公共数据。
它可以与现代编程语言一起使用。
JSON的特点
- JSON 易于读写。
- 它是一种轻量级的基于文本的交换格式。
- JSON 与语言无关。
JSON 中的简单示例
以下示例演示如何使用 JSON 根据书籍的主题和版本存储与书籍相关的信息。
{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second",
"author": "E.Balagurusamy"
}
]
}
了解了上面的程序后,我们将尝试另一个例子。让我们将以下代码保存为json.htm -
<html>
<head>
<title>JSON example</title>
<script language = "javascript" >
var object1 = { "language" : "Java", "author" : "herbert schildt" };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Language = " + object1.language+"</h3>");
document.write("<h3>Author = " + object1.author+"</h3>");
var object2 = { "language" : "C++", "author" : "E-Balagurusamy" };
document.write("<br>");
document.write("<h3>Language = " + object2.language+"</h3>");
document.write("<h3>Author = " + object2.author+"</h3>");
document.write("<hr />");
document.write(object2.language + " programming language can be studied " + "from book written by " + object2.author);
document.write("<hr />");
</script>
</head>
<body>
</body>
</html>
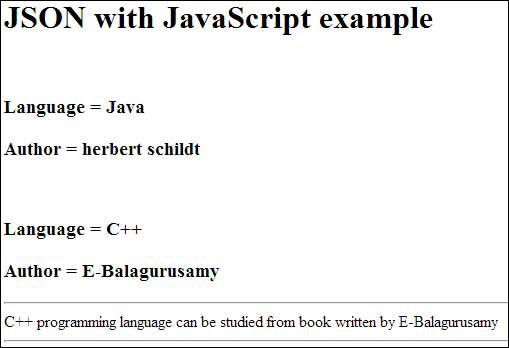
现在让我们尝试使用 IE 或任何其他支持 javascript 的浏览器打开 json.htm,它会产生以下结果 -

有关 JSON 对象的更多信息,请参阅 JSON 对象章节。