
- IndexedDB Tutorial
- IndexedDB - Home
- IndexedDB - Introduction
- IndexedDB - Installation
- IndexedDB - Connection
- IndexedDB - Object Stores
- IndexedDB - Creating Data
- IndexedDB - Reading Data
- IndexedDB - Updating Data
- IndexedDB - Deleting Data
- Using getAll() Functions
- IndexedDB - Indexes
- IndexedDB - Ranges
- IndexedDB - Transactions
- IndexedDB - Error Handling
- IndexedDB - Searching
- IndexedDB - Cursors
- IndexedDB - Promise Wrapper
- IndexedDB - Ecmascript Binding
- IndexedDB Useful Resources
- IndexedDB - Quick Guide
- IndexedDB - Useful Resources
- IndexedDB - Discussion
IndexedDB - 连接
数据库是存储在计算机系统中的结构化数据的有组织的集合。要对数据执行操作,我们需要连接到数据库。在本章中,我们将讨论如何创建/连接数据库、打开数据库和删除数据库。
创建数据库- 您可以使用open()函数在 IndexedDB 中创建数据库。以下是该函数的语法。
let openRequest = indexedDB.open(name, version);
在哪里,
- name是您需要创建的数据库的名称。
- version是要创建的数据库的版本。该参数默认值为1。如果省略该值,则版本被视为1。
您传递给此函数的版本值不应小于(IndexedDB 的)当前版本。如果数据库创建成功,该函数返回 1;如果失败,该函数返回 0。
例子
以下是在 IndexedDB 中创建数据库的示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Indexed db</title>
</head>
<body>
<script>
//Creating a database
const request = indexedDB.open("myDatabase", 1);
if(indexedDB){
document.write("Database Created......");
}
</script>
</body>
</html>
输出
如果将上述代码保存在文件“ test.html ”中并运行它,则浏览器上将显示以下消息 -
Database Created......
确认
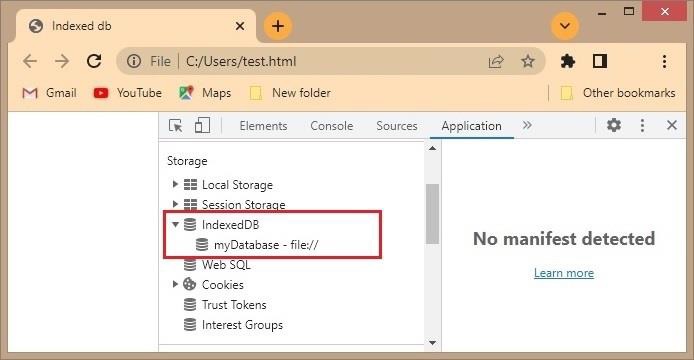
由于 IndexedDB 是浏览器的内置数据库,因此您可以在浏览器本身中观察创建的数据库。
右键单击结果页面,单击检查元素并选择应用程序选项卡。如果展开它,您可以看到 IndexedDB 数据库,您可以看到创建的数据库文件,如下所示 -

生成处理程序
事件是对 HTML 元素执行的操作。使用 JavaScript 我们可以处理这些事件。从现在开始,我们使用 JavaScript 处理程序(为了让这一点更清楚)。
如果请求成功,我们将使用onsuccess事件。
request.onerror = event => {
// Do something (ex: document.write("error");
};
如果请求失败,我们使用onerror事件。
request.onsuccess = event => {
// Do something (ex : document.write("success");
};
当您创建数据库或增加现有数据库的版本号时,我们使用onupgradeneeded事件。
request.onupgradeneeded = event => {
var db = event.target.result;
};
例子
以下示例显示消息“数据库创建成功”。如果数据库创建成功。在这里,我们使用onsuccess和onerror处理程序来显示这些消息。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Handlers</title>
</head>
<body>
<script>
const request = indexedDB.open("DATABASE", 1);
request.onsuccess = function (){
document.write("Database created successfully...")
}
request.onerror = function(){
document.write("database creation error");
}
request.onupgradeneeded = function(event){
var db = event.target.result;
}
</script>
</body>
</html>
输出
如果将上述代码保存在文件“test.html”中并运行它,则浏览器上将显示以下消息 -
Database created successfully...
连接到现有数据库
为了与 IndexedDB 交互,我们使用 JavaScript。我们用 JavaScript 编写的代码并不直接与数据库交互。我们需要使用连接对象来连接数据库来操作数据库的对象。
打开数据库直接创建连接。一个数据库可以有多个连接。当连接最初创建时,它处于打开状态。
您可以使用open()函数(我们用来创建数据库)连接到 IndexedDB 数据库。
句法
以下是连接到现有数据库的语法。
let openRequest = indexedDB.open(name, version);
例子
下面给出了一个使用连接对象与现有数据库交互的 JavaScript 示例 -
<!DOCTYPE html>
<html lang="en">
<head>
<title>OPENING A DATABASE</title>
</head>
<body>
<script>
const request = indexedDB.open("DATABASE", 1);
request.onsuccess = function (){
document.write("<br> Database created successfully")
}
const requestone = indexedDB.open("Database1",2);
requestone.onsuccess = function(){
document.write("<br> Database created successfully");
}
const requesttwo = indexedDB.open("DATABASE",1);
requesttwo.onsuccess = function(){
document.write("<br> Database opened successfully");
}
</script>
</body>
</html>
输出
上面的程序在浏览器上打印以下输出 -
Database created successfully Database opened successfully Database created successfully
如果请求成功,则会调用名为 onsuccess 的事件。
在浏览器中检查数据库的另一种方法
除了inspect元素之外,还有另一种方法可以在浏览器中检查IndexedDB数据库。
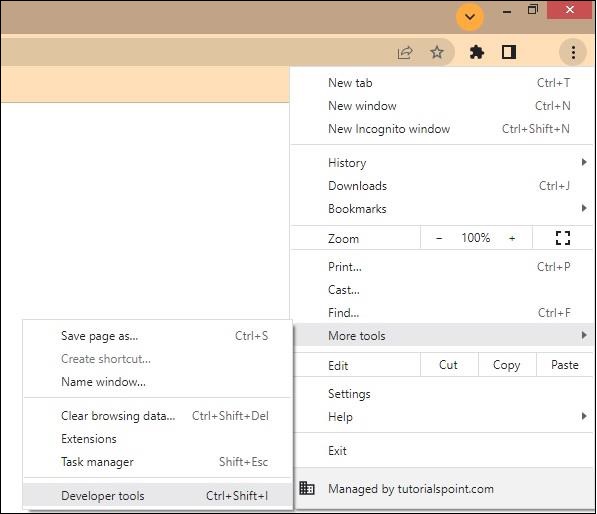
右上角会有一个自定义和控制按钮,点击它。
选择列表中的“更多工具”选项,然后选择“开发人员工具”。

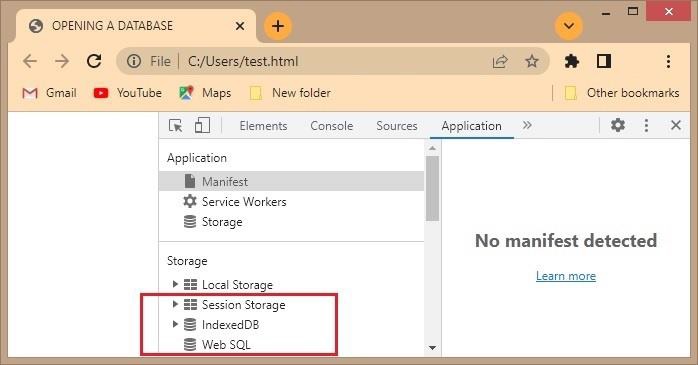
在下一页上,选择“应用程序”选项卡,您可以在其中看到 IndexedDB 数据库。

删除数据库
如果有多余的数据库不需要或者占用了不必要的空间,我们可以将其删除。要删除数据库,我们可以使用deleteDatabase()函数。
以下是deleteDatabase()函数的语法-
let deleteRequest = indexedDB.deleteDatabase(name)
这里,name参数是我们要删除的数据库的名称。
例子
以下示例创建一个名为 TestDatabase 的数据库并使用deleteDatabase()函数删除它。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Indexed db</title>
</head>
<body>
<script>
const request = indexedDB.open("TestDatabase", 1);
request.onsuccess = function () {
document.write("Database Created Successfully");
};
var req = indexedDB.deleteDatabase("TestDatabase");
req.onsuccess = function () {
document.write("Database Deleted Successfully");
};
req.onerror = function () {
document.write("Couldn't delete the database");
};
</script>
</body>
</html>
直接从浏览器删除数据库
创建数据库后,您可以直接从浏览器中删除该数据库。为此,请按照以下步骤操作 -
步骤 1 - 使用以下方式之一打开可以在浏览器中查看 IndexedDB 数据库(存储)的页面
检查选项- 右键单击 → 检查 → 应用程序或者,
开发人员工具- 自定义和控制选项→更多工具→开发人员工具→应用程序
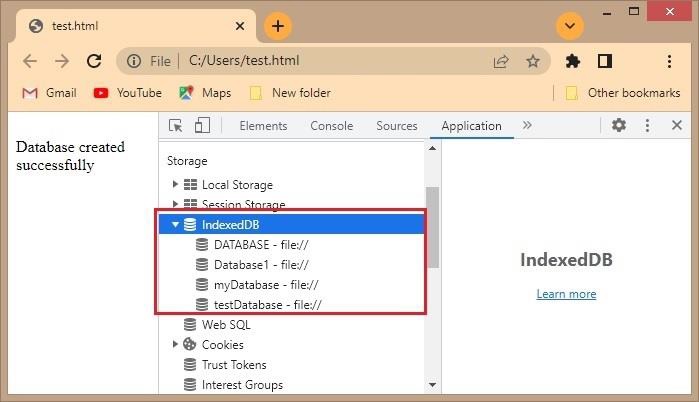
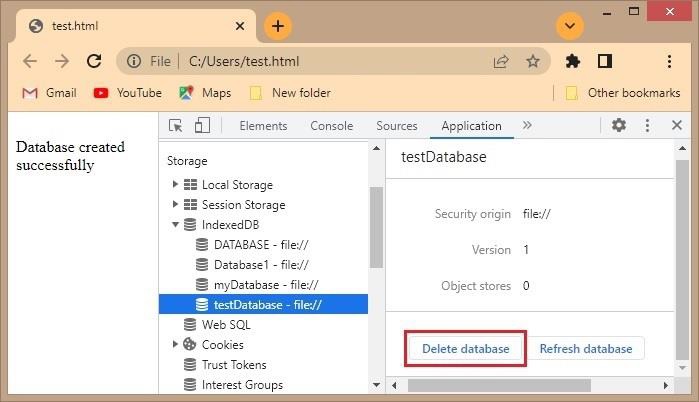
步骤 2 - 如果扩展 IndexedDB 存储,您可以观察创建的数据库列表,如下所示。

步骤 3 - 单击要删除的数据库。在右侧,您将找到“删除数据库”按钮。如果单击它,该数据库将被删除。

关闭数据库
要关闭数据库,我们需要使用函数IDBDatabase.close()
句法
IDBDatabase.close();
IDBDatabase 接口的close ()方法立即返回并关闭连接。
在所有事务完成之前,连接不会关闭,但是,无法为此连接创建新事务,并且如果关闭操作处于挂起状态,方法会引发异常。