Google 跟踪代码管理器 - 入门
本章概述了如何开始使用 Google 跟踪代码管理器、添加标记并分析其完整性。
在完成该过程时,我们将使用博客(在上一章中创建)来演示不同的步骤。

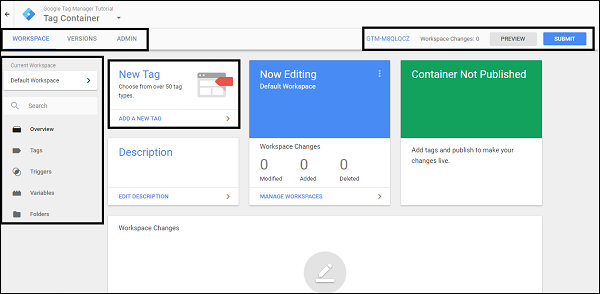
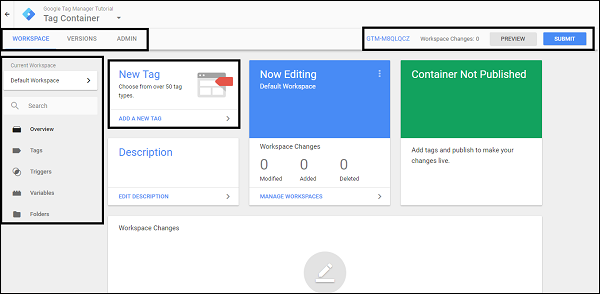
步骤 1 - 如上面的屏幕截图所示,单击右上角标签 Workspace Changes: 0 旁边的容器代码 (GTM-XXXXXXX)。
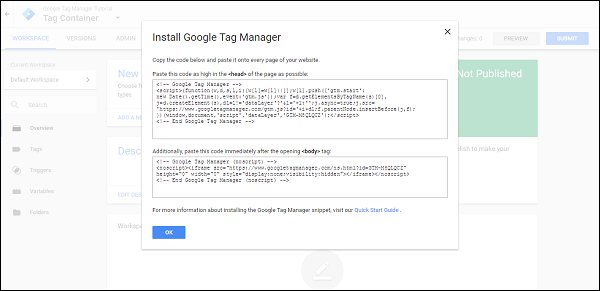
您将看到“安装 Google 跟踪代码管理器”对话框。

现在,我们要在我们的博客上安装 Google 跟踪代码管理器代码。
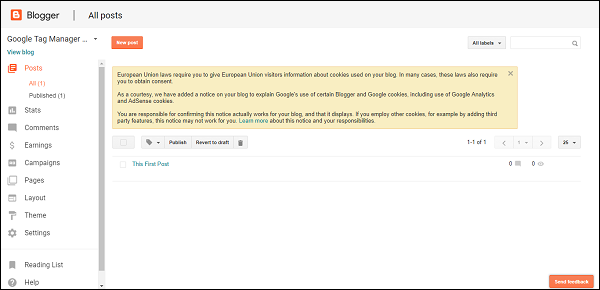
步骤 2 - 要获取上图中添加到博客上的 GTM 代码,请访问https://Blogger.com并使用您的凭据登录。
您将看到如下所示的屏幕,列表中包含您的博客文章名称。

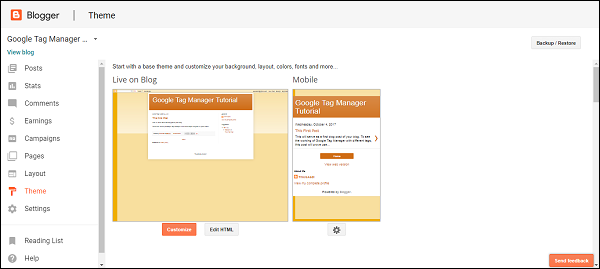
步骤 3 - 从左侧面板中,找到选项:主题。
您将看到以下屏幕。

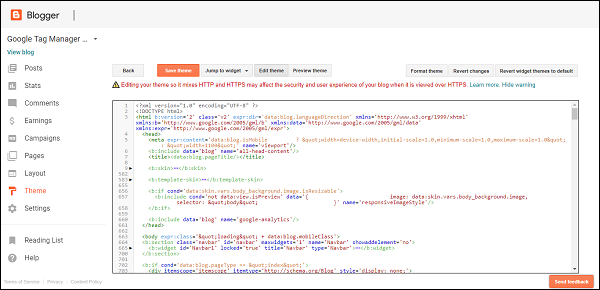
步骤 4 - 单击“编辑 HTML”以编辑博客的 HTML 代码。您的博客的 HTML 源代码将可见,如下图所示。

在这里,我们要安装代码Google Tag Manager。根据 GTM 的指示,我们需要在以下位置插入代码 -
- <head> 标签尽可能高
- 在 <body> 标签中
步骤 5 - 在上面的 HTML 代码中找到 <head> 标记。返回https://tagmanager.google.com并复制上述步骤 1 下“安装 Google 跟踪代码管理器”对话框中的代码。将复制的代码准确粘贴到 <head> 标记开头下方。
步骤 6 - 同样,在 HTML 代码中找到 <body> 标记。
注意- 您可以使用快捷键 Ctrl + F 查找 <head> 和 <body> 标签。浏览器搜索功能将派上用场来查找标签。
找到 <body> 标记后,请重复此过程,从 Google 跟踪代码管理器复制与 <body> 标记关联的代码。
为了便于定位标签,<body> 标签通常以 <body expr:class = '"loading" + data:blog.mobileClass'> 开头。
将所需的代码粘贴到 <body> 标记下,然后单击“保存主题”。
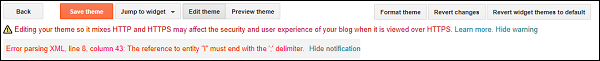
它将显示以下错误,看到该错误是正常的。

步骤 7 - 要解决此问题,请在 <head> 标签下的 Google 跟踪代码管理器代码中,找到包含以下内容的行:
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
将上行中下划线的&替换为& 并单击保存主题。错误将会得到解决。
将 Google 跟踪代码管理器代码添加到您的博客的过程到此结束。
标签简介
正如 Google 跟踪代码管理器支持网站上简单介绍的那样,标签是一段将信息发送到第三方(例如 Google Analytics)的代码。
从那里得到线索,对于特定的分析工具,可以有多个关联的标签。将它们全部放在一个页面中确实是一个优点,因为产品营销人员将可以看到与该页面相关的多个指标。
然而,这里有同样重要的一点需要注意,网站上的标签不应该过多。这不仅增加了管理标签时的混乱,而且使得区分来自不同标签的数据变得很麻烦。
正如我们在“安装 Google 跟踪代码管理器”对话框中看到的,以下代码实际上是一个标记。
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->
标签的位置
标签的位置可以是页面源代码中的任何位置。它可以像上面的那样位于顶部,也可以位于页脚中传输所需的信息。
标签及其创建方法的快速介绍到此结束。
触发器
触发器实际上检测标签何时被触发。这些是配置要触发的标签的一组规则。例如,触发器可以决定当用户执行“Y”动作时将激发特定标签“X”。更具体地说,当单击特定表单中的特定按钮时,触发器可以指示标签触发。
触发器是可以附加到标签以按所需方式运行的条件。一个现实世界的例子是,考虑为电子商务页面上的成功交易配置标签。
该标签将指示交易是否成功进行。为此,将创建一个触发器,即仅当向用户显示交易确认页面时才触发标签。
更重要的是,考虑您想要跟踪博客/网站的所有页面视图。因此,具体来说,您可以使用 Google Analytics 创建一个标签,当用户访问您的博客/网站上的任何页面时,该标签就会被触发。在这种情况下,触发器将是通用的,表示在所有页面上触发此标记。触发器将被相应地设置。
触发器有时会变得复杂。例如,如果有人单击特定页面上的按钮,则触发标签。
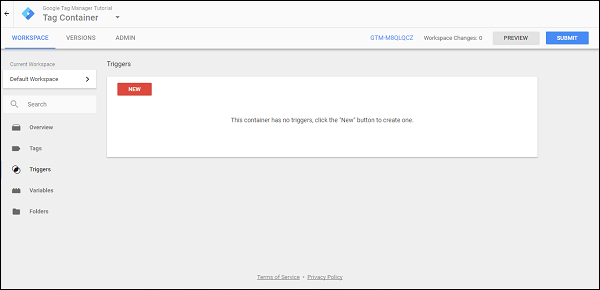
如下图所示,您可以通过单击屏幕左侧面板上的触发器来访问触发器。

由于尚未配置任何触发器,因此您将在触发器上看不到任何结果。

变量
本质上,变量是可以改变的值。
例如,让我们考虑一个简单的链接点击。单击链接时,会随此单击事件收集多个内置变量。这些变量最终可用于记录链接,当用户单击特定链接按钮时,该链接将被重定向。
更详细地说,您还可以使用变量记录被单击元素的特定 div 类。它们被称为变量,因为如果页面上有 10 个不同的链接按钮,这些链接按钮的重定向将会发生变化,具体取决于单击的元素。
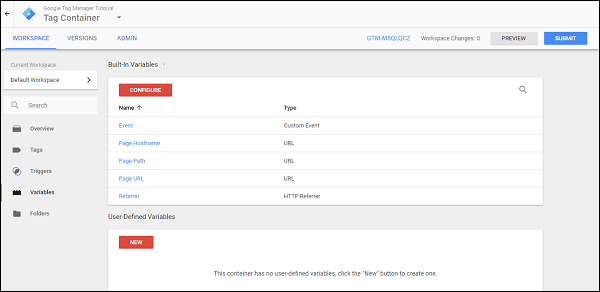
您可以使用左侧面板并单击变量来访问变量。

Google 跟踪代码管理器提供两种类型的变量 -
- 内置变量
- 用户定义变量
正如名称所示,您可以使用 Google 跟踪代码管理器提供的现有变量,也可以创建自己的变量。
让我们考虑一个例子,看看标签是如何发挥作用的。我们现在将使用 Google 跟踪代码管理器调试该代码。
调试标签
在本章的最初部分,我们花了一些时间将 Google 跟踪代码管理器跟踪代码添加到 Blogger.com 上的博客中。
这是让 Google 跟踪代码管理器识别我们的跟踪代码的第一步。如果您仔细观察,在 <head> 标记中包含的脚本中,存在格式为 GTM-XXXXXXX 的 Google 跟踪代码管理器跟踪代码。
现在,当涉及到调试标签时,使用 Google 标签管理器界面相当简单。我们将使用基本 Google Analytics 标签进行演示。我们假设 Google Analytics 帐户已存在。
创建基本的 Google Analytics 标签
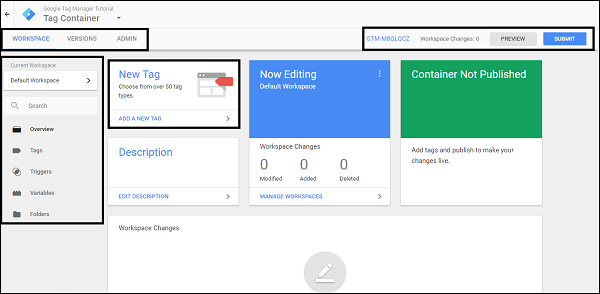
在 Google 跟踪代码管理器中,要创建标记,需要执行多个步骤。为了深入了解其中每一项的详细信息,让我们考虑以下屏幕。

步骤 1 - 单击“添加新标签”按钮。
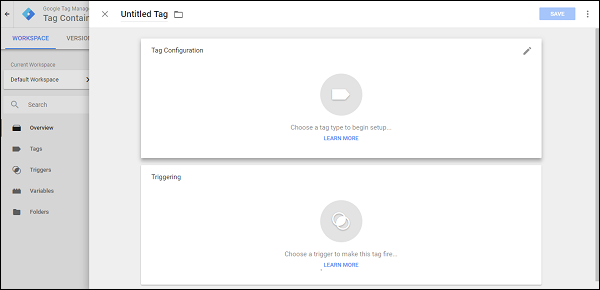
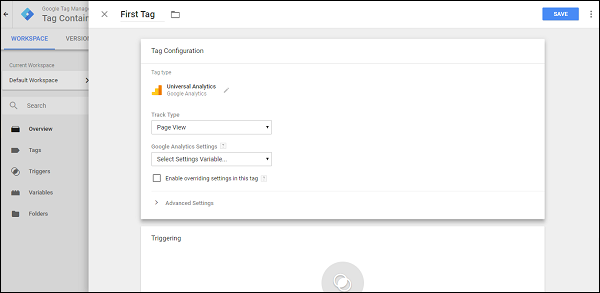
右侧面板将滑动以开始创建新标签的过程。这将显示一个无标题的空白标签供您配置。

步骤 2 - 为您的标签提供名称。让我们给它起个名字——First Tag。
步骤 3 - 完成后,单击文本/图标 - 选择标签类型以开始设置...。
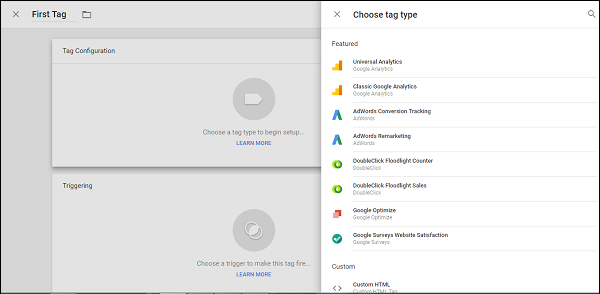
另一个面板将从右侧滑动,其中将显示以下标签类型。

正如我们在定义中所看到的,不同的分析工具有不同的标签。在此特定步骤中,Google 跟踪代码管理器要求您指定要创建的确切标记类型。
您会注意到一些标签类型,如下所示 -
- 通用分析
- 经典谷歌分析
- AdWords 再营销
- 谷歌优化
注意- 通用分析是 Google Analytics 的增强版和最受欢迎的版本。然而,有许多网站采用经典 Google Analytics。
对于此示例,我们继续指定 Universal Analytics。
步骤 4 - 单击 Universal Analytics 继续。控件将切换回上一个屏幕,您将需要选择要跟踪的内容。请参阅以下屏幕截图以供参考。

步骤 5 - 选中启用此标签中的覆盖设置。
注意- 我们使用此步骤是为了更快地熟悉标签创建。您可以继续创建 Google Analytics 设置变量,而无需选中上述复选框。
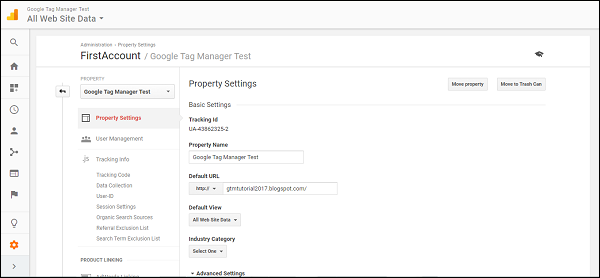
步骤 6 - 打开 Google Analytics 界面。在 Google Analytics 中,找到首页上的“管理员”按钮。在“属性”部分下,单击“属性设置”。您将能够看到类似于以下内容的屏幕。

步骤 7 - 复制跟踪 ID。跟踪 ID 的格式为 UA-XXXXX-X。
步骤 8 - 复制跟踪 ID 后,返回 Google 跟踪代码管理器界面。如前所述,将跟踪 ID 粘贴到关联的文本框中。
现在,我们要配置标签的重要元素——触发器。
我们将指示 Google 跟踪代码管理器,如果用户查看该页面,则应触发该代码。为此,我们应该使用屏幕上的下一部分配置触发器。
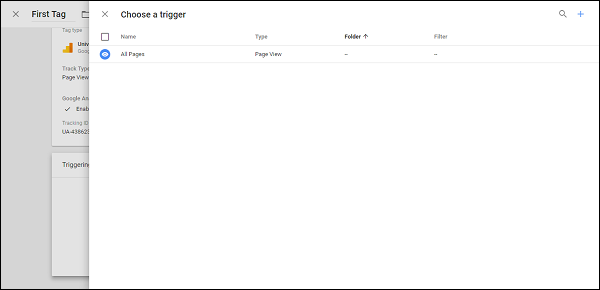
步骤 9 - 单击“选择触发器”以使此标签触发...
一个对话框将从左侧滑动,要求您选择一个触发器。它将显示触发器,如以下屏幕截图所示。

步骤 10 - 单击所有页面。
控件将返回到标签配置屏幕。单击右上角的蓝色“保存”按钮。您已成功配置您的第一个标签!
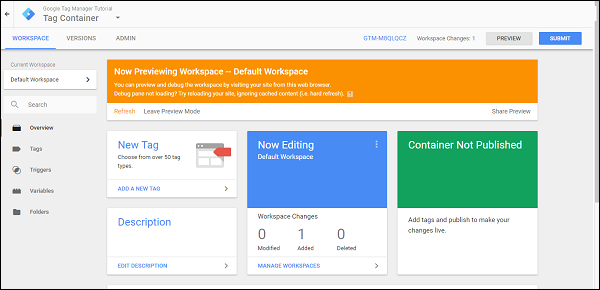
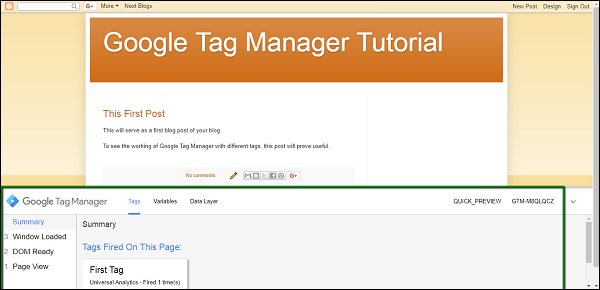
步骤 11 - 现在进入调试模式,单击灰色的预览按钮。

如上图所示,会出现一个橙色框。这表明调试模式已打开。使用可用的链接访问您的博客。
步骤 12 - 现在,当您访问博客时,您应该能够在博客上看到显示 Google 跟踪代码管理器调试部分的部分。

另外,如果您仔细观察,会发现第一个标签显示在“此页面上触发的标签”下。这表明我们的标签在成功的页面视图中被触发。
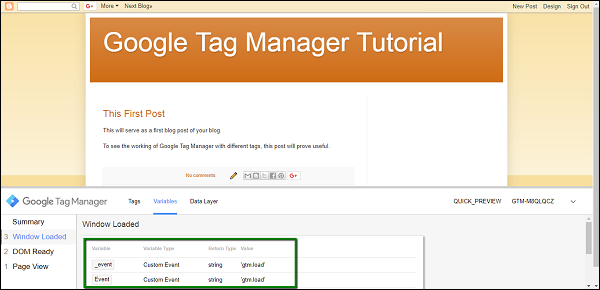
步骤 13 - 从调试部分,单击变量。然后,单击左侧面板上的“已加载窗口”。此操作意味着我们正在选择一个操作来分析由于该操作而加载的变量。
它将显示变量部分,如以下屏幕截图中绿色框中标记的那样。

当我们进入下一章时,您可以更清楚地分析变量。
