- 科尔多瓦教程
- 科尔多瓦 - 主页
- 科尔多瓦 - 概述
- 科尔多瓦 - 环境设置
- 科尔多瓦 - 第一次申请
- Cordova - Config.xml 文件
- 科尔多瓦 - 存储
- 科尔多瓦 - 活动
- 科尔多瓦 - 后退按钮
- 科尔多瓦 - 普拉格曼
- Cordova - 电池状态
- 科尔多瓦 - 相机
- 科尔多瓦 - 联系方式
- 科尔多瓦 - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- 科尔多瓦 - 对话
- 科尔多瓦 - 文件系统
- 科尔多瓦 - 文件传输
- 科尔多瓦 - 地理定位
- 科尔多瓦 - 全球化
- Cordova - InAppBrowser
- 科尔多瓦 - 媒体
- Cordova - 媒体捕获
- 科尔多瓦 - 网络信息
- 科尔多瓦 - 启动画面
- 科尔多瓦 - 振动
- 科尔多瓦 - 白名单
- 科尔多瓦 - 最佳实践
- 科尔多瓦有用资源
- 科尔多瓦 - 快速指南
- 科尔多瓦 - 有用的资源
- 科尔多瓦 - 讨论
科尔多瓦 - 设备
该插件用于获取有关用户设备的信息。
第 1 步 - 安装设备插件
要安装此插件,我们需要在命令提示符中运行以下代码片段。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device
第 2 步 - 添加按钮
我们将像使用其他 Cordova 插件一样使用此插件。让我们在index.html文件中添加一个按钮。该按钮将用于获取有关设备的信息。
<button id = "cordovaDevice">CORDOVA DEVICE</button>
第 3 步 - 添加事件监听器
Cordova 插件在deviceready事件之后可用,因此我们将事件侦听器放置在index.js的onDeviceReady函数内。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
第 4 步 - 创建函数
以下函数将展示如何使用插件提供的所有可能性。我们将其放置在index.js中。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}
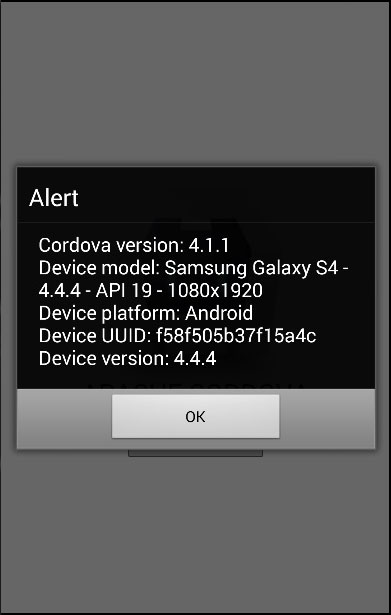
当我们单击CORDOVA DEVICE按钮时,警报将显示 Cordova 版本、设备型号、平台、UUID 和设备版本。