Axure RP - 高级交互
到目前为止,我们已经了解了Axure交互的基本功能。然而,在许多现实场景中,原型必须是智能的。用“智能”这个词来说,原型需要检测某个小部件的状态,以便执行某个操作/触发某个Behave。
这种交互的一个典型例子是设置按钮的颜色。这需要用户体验工程师戴上思考帽,将原型设计提升到一个新的水平。
在Axure中使用变量
根据定义,变量代表易于变化或变化的因素。在Axure中,我们可以使用变量来表示或标识小部件/交互的状态。
一个典型的示例是在将数据从一页传输到另一页时存储数据值。为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景。
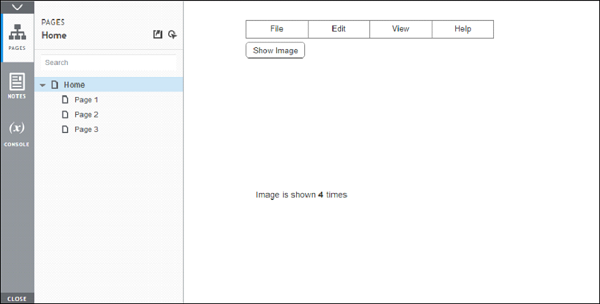
继续我们的最后一个例子,让我们考虑一下我们想要显示图像被显示的次数。
我们将这样做 -
我们将创建一个变量来将计数初始化为 0。
单击“显示图像”按钮后,我们将增加该变量的值。
在文本标签中显示值。
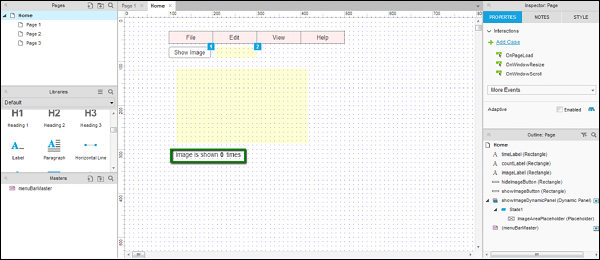
对于此示例,我们将在动态面板下方创建一个文本。文本将显示为 – 图像显示 0 次。

关键- 标签分为三个,这一点很重要。请遵循表中列出的标签名称和文本。
| 标签名称 | 标签文字 |
|---|---|
| 图片标签 | 显示图像 |
| 计数标签 | 0(数字零) |
| 时代标签 | 时代 |
这是必需的,因为我们想要控制每次“显示图像”按钮单击的 countLabel 值。
我们先定义一个变量。
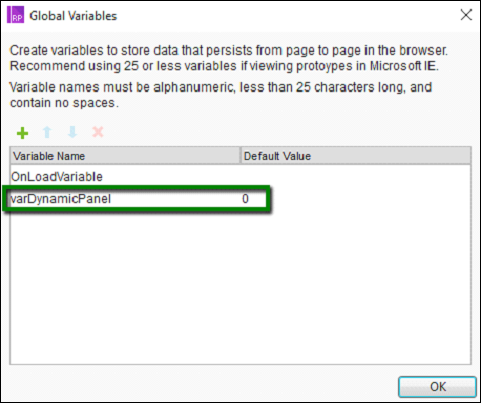
我们需要一个变量,单击按钮时将控制该变量。这个变量在 Axure 的术语中是 - 全局变量。要定义全局变量,请单击菜单栏中的“项目”,然后单击“全局变量”。将打开一个对话框,如以下屏幕截图所示。

单击绿色加号 (+) 图标添加全局变量。让我们调用我们的全局变量 - varDynamicPanel。它的默认值为0。
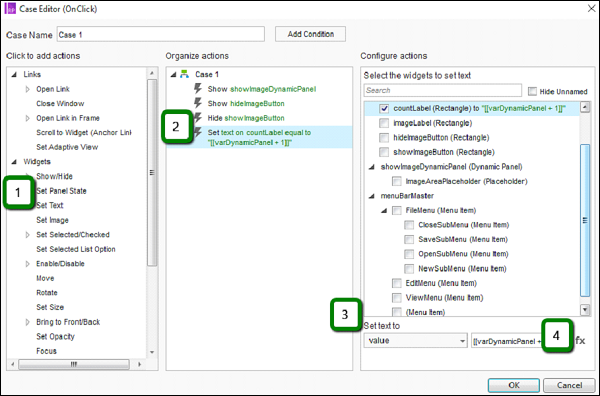
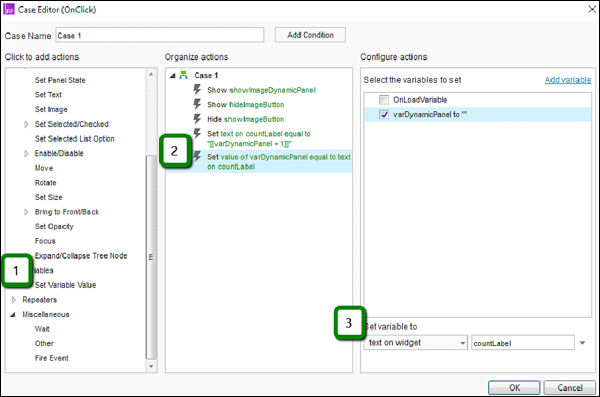
通过“显示图像”按钮交互,双击“案例 1”。添加另一个操作。如以下屏幕截图所示,操作是将 countLabel 上的文本设置为 [[varDynamicPanel + 1]]。
选择值的文本标签非常简单。让我们看看如何从动态面板中获取值。

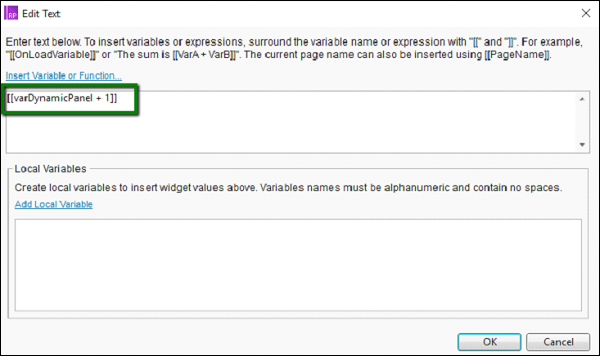
如上面屏幕截图中的步骤 4 所示,单击fx按钮,将打开以下对话框。

在第一个文本区域下,输入以下字符串。
[[varDynamicPanel + 1]]
单击“确定”。
现在,我们需要确保每次单击按钮后都会更新变量。

在案例编辑器对话框中的操作下,选择变量 → 设置变量值。
选择 varDynamicPanel 作为变量。
设置变量以从可用选项中的小部件上的文本中获取值作为 countLabel 。
单击确定关闭案例编辑器。然后,单击预览按钮。
显示/隐藏图像四次后,预览屏幕上的结果如下。