
- ASP.NET Core 教程
- ASP.NET Core - 主页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新项目
- ASP.NET Core - 项目布局
- ASP.NET Core - Project.Json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 行动结果
- ASP.NET Core - 视图
- 设置实体框架
- ASP.NET Core - DBContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份概述
- ASP.NET Core - 授权属性
- 身份配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用的资源
- ASP.NET Core - 讨论
ASP.NET Core - 路由
在 MVC 框架中,我们有三个组件,每个组件都专注于工作的特定部分。为了让这一切发挥作用,我们需要找到一种方法将这些 HTTP 请求发送到正确的控制器。在 ASP.NET Core MVC 中,此过程称为路由。路由是将 HTTP 请求定向到控制器的过程。
现在让我们了解如何将请求路由到不同的控制器。
ASP.NET Core 中间件需要一种方法来确定给定的 HTTP 请求是否应转到控制器进行处理。
MVC 中间件将根据 URL 和我们提供的一些配置信息做出此决定。在本章中,我们将在添加 MVC 中间件时在 Startup.cs 中定义此配置信息,或者您可以说路由信息。
这种方法通常称为基于约定的路由。以下是传统路由的代码片段。
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
在这种方法中,我们定义模板来告诉 MVC 如何查看 URL 并查找控制器名称和操作名称,其中控制器是 C# 类,操作是该类的公共方法。
在上一章中,我们在应用程序中创建了一个控制器(HomeController),它是一个 C# 类,不需要从基类派生或实现接口或具有任何特殊属性。它是一个普通的 C# 类,名称为 HomeController,并且包含返回字符串的 Index 方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController {
public string Index() {
return "Hello, World! this message is from Home Controller...";
}
}
}
在这里,我们将重点关注到控制器的路由。我们还将尝试了解路由的工作原理。
现在让我们返回到Startup 类,我们在该类中将 MVC 中间件配置到应用程序中。在Configure方法中,我们使用了UseMvcWithDefaultRoute方法。
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseFileServer();
app.UseMvcWithDefaultRoute();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
这给了我们一个默认的路由规则,允许我们访问HomeController。我们不使用UseMvcWithDefaultRoute ,而是使用UseMvc ,然后使用命名方法ConfigureRoute配置路由。以下是Startup.cs文件的实现。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
using Microsoft.AspNet.Routing;
using System;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder() .AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
services.AddMvc();
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseFileServer();
app.UseMvc(ConfigureRoute);
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
private void ConfigureRoute(IRouteBuilder routeBuilder) {
//Home/Index
routeBuilder.MapRoute("Default", "{controller = Home}/{action = Index}/{id?}");
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
在ConfigureRoute方法中,你可以配置你的路由;您可以看到该方法必须采用 IRouteBuilder 类型的参数。路由的目标是描述 ASP.NET Core MVC 将用于处理 HTTP 请求并找到可以响应该请求的控制器的规则。
您可以拥有一个可以将请求映射到不同控制器的路由。
我们可以告诉routeBuilder我们要映射一条新路由,其名称为“Default”,然后提供最重要的路由信息,即模板。
该模板是一个字符串,它将向 ASP.NET Core MVC 描述如何分解 URL。
在上一个示例中,我们添加了一个 HomeController,因此您还可以请求以下任何 URL,它们也将被定向到 HomeController 上的 Index 操作。
- http://本地主机:49940
- http://localhost:49940/Home
- http://localhost:49940/Home/索引
当浏览器请求http://mysite/ 或 http://mysite/Home时,它会从 HomeController 的 Index 方法获取输出。
您也可以通过更改浏览器中的 URL 来尝试此操作。在此示例中,它是http://localhost:49940/,但端口可能不同。
如果将 /Home 或 /Home/Index 附加到 URL 并按 Enter 按钮,您将看到相同的结果。
ID末尾的问号表示该参数是可选的。换句话说,ASP.NET Core MVC 不必在这里看到某种 ID,它可能是数字、字符串或 GUID。
让我们在浏览器中运行该应用程序。应用程序运行后,您将看到以下输出。

您可以看到 app.Run 中间件弹出一条消息,我们收到此消息的原因是 MVC 中间件看到了该 URL。这是对网站根目录的请求,该请求在 URL 中找不到控制器名称或操作名称。网站的根放弃处理该请求,并将请求传递给下一个中间件,即app.Run代码。与默认模板不同,我们指定的路线模板很安静。
在默认模板中,如果未找到控制器和操作名称,则会应用一些默认值。如果请求到达网站的根目录,则默认控制器名称将为 Home。您可以根据需要将其更改为任何其他控制器,默认操作名称可以是 Index。如果需要,您还可以更改默认操作,如以下程序所示。
private void ConfigureRoute(IRouteBuilder routeBuilder) {
//Home/Index
routeBuilder.MapRoute("Default", "{controller = Home}/{action = Index}/{id?}");
}
如果请求进入网站的根目录,MVC 不会看到 URL 的控制器/操作类型,但它可以使用这些默认值。
让我们保存 Startup.cs 文件并将浏览器刷新到网站的根目录。

现在,您将看到来自控制器的响应,您还可以转到 /home,这将调用默认操作,即 index.html。您还可以转到 /home/index,现在 MVC 将从 URL 中提取控制器名称和操作名称。
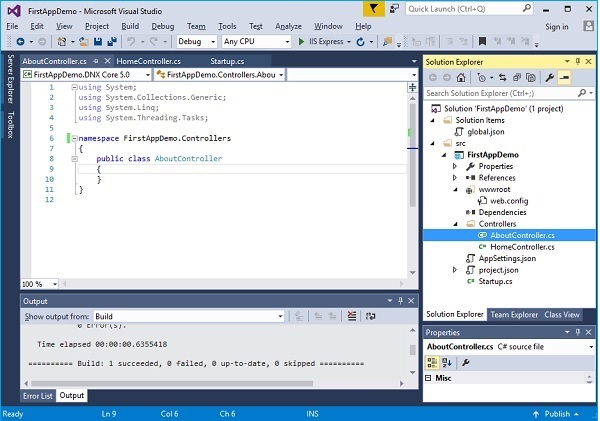
让我们通过添加另一个类来创建另一个控制器并将其命名为AboutController。

让我们添加一些简单的操作方法,这些方法将返回字符串,如以下程序所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppDemo.Controllers {
public class AboutController {
public string Phone() {
return "+49-333-3333333";
}
public string Country() {
return "Germany";
}
}
}
在此控制器中,您可以看到两个操作方法 - Phone 和 Country,它们分别仅返回电话号码和国家/地区名称。稍后我们将讨论精美的 HTML。让我们保存此文件并在根 URL 末尾指定 /about/phone。

您可以看到电话号码,如上面的屏幕截图所示。如果您指定/about/country,您也会看到国家/地区的名称。

如果您转到/about,它会再次通过中间件并转到您的应用程序。运行中间件,您将看到以下页面。

在这里,ASP.NET Core MVC 转到 AboutController,但没有找到指定的操作。因此它将默认为 Index 并且该控制器没有 Index 方法,然后请求将转到下一个中间件。