AppML - 架构
AppML使用MVC架构。下面简单介绍一下MVC架构。
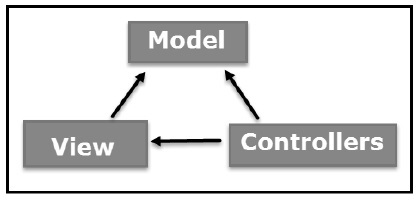
模型-视图-控制器 (MVC)是一种架构模式,它将应用程序分为三个主要逻辑组件:模型、视图和控制器。这些组件中的每一个都是为了处理应用程序的特定开发方面而构建的。MVC 是最常用的行业标准 Web 开发框架之一,用于创建可扩展和可扩展的项目。
MVC组件
以下是 MVC 的组件 -

模型
模型组件对应于用户使用的所有与数据相关的逻辑。这可以表示在视图和控制器组件之间传输的数据或任何其他与业务逻辑相关的数据。例如,客户对象将从数据库中检索客户信息,对其进行操作并将其数据更新回数据库或使用它来呈现数据。
看法
View 组件用于应用程序的所有 UI 逻辑。例如,客户视图将包括最终用户交互的所有 UI 组件,例如文本框、下拉列表等。
控制器
控制器充当模型和视图组件之间的接口,用于处理所有业务逻辑和传入请求、使用模型组件操作数据并与视图交互以呈现最终输出。例如,客户控制器将处理来自客户视图的所有交互和输入,并使用客户模型更新数据库。同一控制器将用于查看客户数据。
应用程序机器学习模型
AppML 将模型定义为 JSON,用于描述应用程序。该模型基于纯文本,独立于平台,并且独立于任何表示逻辑或用户界面。以下是示例 AppML 模型的示例。
{
"rowsperpage" : 10,
"database" : {
"connection" : "localsql",
"sql" : "SELECT studentName, class, section FROM Students",
"orderby" : "StudentName"
},
"filteritems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
],
"sortitems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
]
}
AppML视图
AppML View 是简单的 HTML,用于显示由 CSS 样式设计的 UI。appml-data 属性用于引用模型。以下是示例 AppML 视图的示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div class="w3-container" appml-data="local?model=model_students">
<h1>Customers</h1>
<table class="w3-table-all">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</div>
</body>
</html>
AppML控制器
AppML Controller 是一个简单的 JavaScript 函数来控制 UI 数据。AppML Controller 可以是客户端脚本函数或服务器端函数。appml-controller 属性用于表示控制器函数。以下是示例 AppML 控制器的示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div appml-data="local?model=model_students" appml-controller="studentController">
<h1>Customers</h1>
<table>
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
function studentController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</div>
</body>
</html>
