
- 亚马逊网络服务教程
- AWS - 主页
- 亚马逊网络服务基础知识
- AWS-云计算
- AWS - 基本架构
- AWS - 管理控制台
- AWS - 控制台移动应用程序
- AWS - 账户
- 亚马逊计算机服务
- AWS - 弹性计算云
- AWS - 自动扩展
- AWS - 工作空间
- AWS-Lambda
- 亚马逊网络服务
- AWS - 虚拟私有云
- AWS - 路线 53
- AWS - 直接连接
- 亚马逊存储服务
- AWS-亚马逊S3
- AWS - 弹性块存储
- AWS - 存储网关
- AWS-CloudFront
- 亚马逊数据库服务
- AWS - 关系数据库服务
- AWS-DynamoDB
- AWS-红移
- 亚马逊应用服务
- AWS - 简单工作流程服务
- AWS-工作邮件
- 亚马逊网络服务资源
- AWS - 快速指南
- AWS - 有用的资源
- AWS - 讨论
亚马逊网络服务 - CloudFront
CloudFront是一个CDN(内容分发网络)。它从 Amazon S3 存储桶检索数据并将其分发到多个数据中心位置。它通过称为边缘位置的数据中心网络提供数据。当用户请求数据时,会路由最近的边缘位置,从而实现最低延迟、低网络流量、快速访问数据等。
AWS CloudFront 如何交付内容?
AWS CloudFront 通过以下步骤交付内容。
步骤 1 - 用户访问网站并请求下载对象(例如图像文件)。
步骤 2 - DNS 将您的请求路由到最近的 CloudFront 边缘站点以服务用户请求。
步骤 3 - 在边缘位置,CloudFront 检查其缓存中是否有请求的文件。如果找到,则将其返回给用户,否则执行以下操作 -
首先,CloudFront 将请求与规范进行比较,并将其转发到相应文件类型的适用源服务器。
源服务器将文件发送回 CloudFront 边缘站点。
一旦第一个字节从源到达,CloudFront 就会开始将其转发给用户,并将文件添加到边缘位置的缓存中,以便下次有人再次请求同一文件时。
步骤 4 - 该对象现在在边缘缓存中保存 24 小时或文件头中提供的持续时间。CloudFront 执行以下操作 -
CloudFront 会将对象的下一个请求转发到用户的源,以检查边缘站点版本是否已更新。
如果边缘站点版本更新,CloudFront 会将其交付给用户。
如果边缘站点版本未更新,则源会将最新版本发送到 CloudFront。CloudFront 将对象交付给用户并将最新版本存储在该边缘位置的缓存中。
云锋的特点
快速- 边缘站点和 CloudFront 的广泛网络可缓存靠近最终用户的内容副本,从而降低延迟、提高数据传输速率并降低网络流量。所有这些都使 CloudFront 变得快速。
简单- 易于使用。
可与其他 AWS 服务一起使用- Amazon CloudFront 的设计方式使其可以轻松与其他 AWS 服务集成,例如 Amazon S3、Amazon EC2。
经济高效- 使用 Amazon CloudFront,我们只需为您通过网络交付的内容付费,没有任何隐藏费用,也无需预付费用。
Elastic - 使用 Amazon CloudFront,我们无需担心维护。如果需求增加或减少,如果需要任何操作,该服务会自动响应。
可靠- Amazon CloudFront 建立在 Amazon 高度可靠的基础设施之上,即,如果在某些情况下需要,其边缘站点将自动将最终用户重新路由到下一个最近的位置。
全球- Amazon CloudFront 使用位于大多数区域的边缘站点的全球网络。
如何设置AWS CloudFront?
可以使用以下步骤设置 AWS CloudFront。
步骤 1 - 使用以下链接登录 AWS 管理控制台 - https://console.aws.amazon.com/
步骤 2 - 上传 Amazon S3 并选择每个公共权限。(如何将内容上传到S3存储桶将在第14章讨论)
步骤 3 - 使用以下步骤创建 CloudFront Web 分配。
使用以下链接打开 CloudFront 控制台 - https://console.aws.amazon.com/cloudfront/
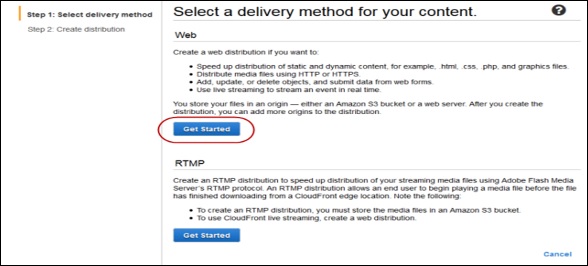
单击“为您的内容页面选择交付方式”的 Web 部分中的“开始”按钮。

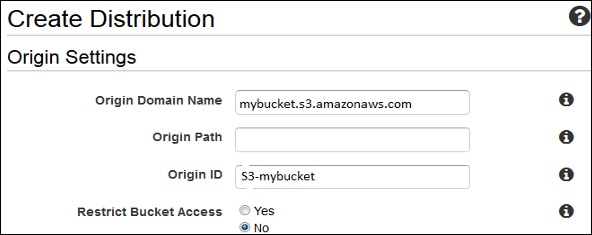
创建分发页面打开。选择在源域名中创建的 Amazon S3 存储桶,并将其余字段保留为默认值。

默认缓存Behave设置页面打开。将值保留为默认值并移至下一页。
将打开“分发设置”页面。根据您的要求填写详细信息,然后单击“创建分发”按钮。
“状态”列从“正在进行”更改为“已部署”。通过选择“启用”选项来启用您的分发。域名大约需要 15 分钟才会出现在分发列表中。
TestLink
创建分配后,CloudFront 知道 Amazon S3 服务器的位置,并且用户知道与分配关联的域名。不过,我们还可以使用该域名创建指向 Amazon S3 存储桶内容的链接,并让 CloudFront 为其提供服务。这有助于节省大量时间。
以下是链接对象的步骤 -
步骤 1 - 将以下 HTML 代码复制到新文件中,并在域名位置写入 CloudFront 分配给分配的域名。在对象名称的位置写入 Amazon S3 存储桶的文件名。
<html>
<head>CloudFront Testing link</head>
<body>
<p>My Cludfront.</p>
<p><img src = "http://domain-name/object-name" alt = "test image"/>
</body>
</html>
步骤 2 - 将文本保存在扩展名为.html的文件中。
步骤 3 - 在浏览器中打开网页以TestLink以查看它们是否正常工作。如果没有,请交叉检查设置。